甚么是MVC框架?
在這里我扼要的說明1下,想要詳細的了解MVC的小火伴們可以上百度百科,或找來相應的書籍,仔細研究和理解1下,但是要說明的的1點是,完全理解MVC其實不是1件容易的事。
MVC的全稱為Model View Controller,是模型-視圖-控制器的縮寫,1種軟件框架模式,通俗點講,就是將利用程序的輸入、處理和輸出進行解耦,使M和V的實現代碼分離,從而使同1個程序可使用不同的表現情勢。
簡單來講1下MVC框架的3個核心部件的內容,即Model、View和Controller。它們各自處理自己的任務,因此可使不同的開發人員可以同時開發視圖、控制器邏輯和業務邏輯。
Model: 是指要處理的業務代碼和數據操作代碼
View: 視圖主要是指能夠跟用戶打交道并能夠展現數據
Controller看成是Model和View的橋梁,接受用戶的輸入并調用模型和視圖去完成用戶的需求。
如何使用MVC編程?
既然MVC是1個通用的框架,那末我們就能夠通過VS去創建1個使用MVC框架的解決方案,然后編寫自己的代碼,實現要求的功能。
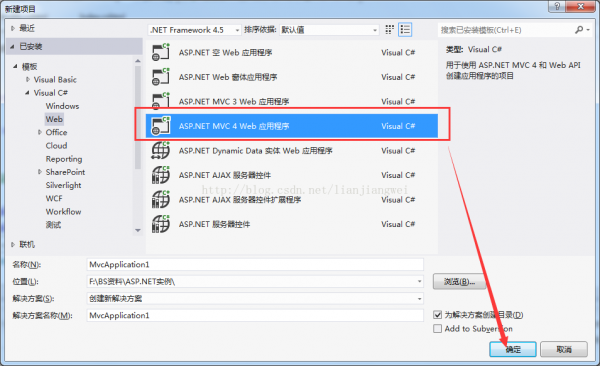
首先,打開VS,新建項目以下圖所示:

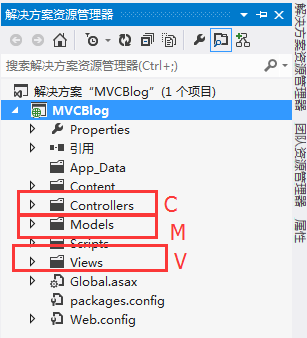
點擊肯定以后會看到右邊的解決方案資源管理器中已為我們自動創建好了MVC框架,以下圖所示:

然后我們就能夠在相應的文件下創建模型、控制器和視圖了。
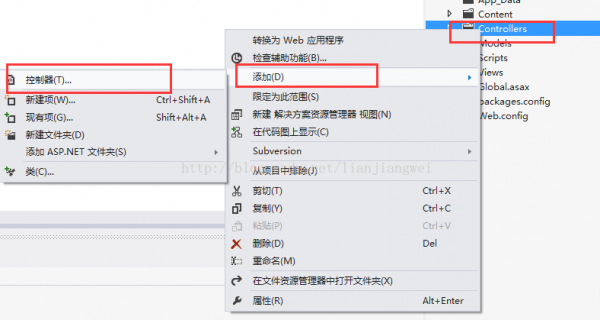
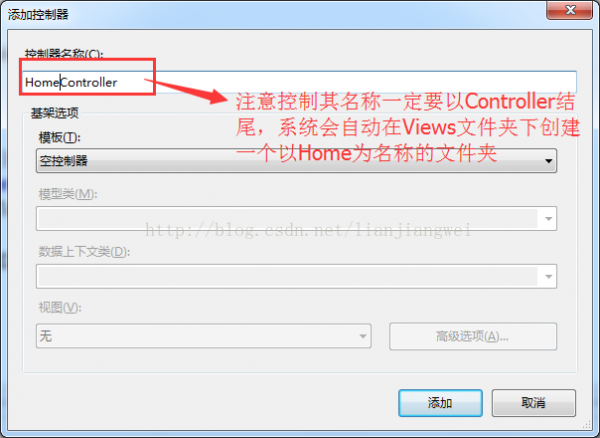
來看1個小例子,我們在文件夾Controllers上右鍵添加1個控制器,以下圖所示:


然后在Models文件中添加1個實體類,代碼以下:
這樣我們就能夠在控制器中寫代碼了,代碼以下:
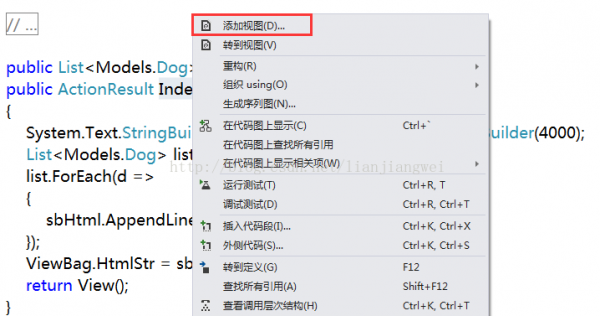
最后我們來創建視圖,方法是在控制器中的Index2方法上右擊,選擇添加視圖便可,以下圖所示:

我們會看到在Views文件夾下的Home文件夾中有了1個名為Index2.cshtml的文件,這個就是視圖文件,我們在視圖中寫1行代碼就能夠調用控制器中的方法了,代碼以下:
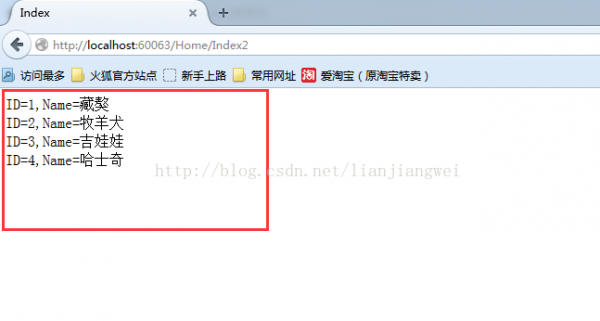
下面看如何運行程序,運行傳統的Web利用程序我們在閱讀器的地址欄中輸入的是http://localhost:60063/Views/Home/Index2.aspx,而我們使用MVC編寫的利用程序不是這樣,我們只需要調用相應的視圖便可,在閱讀器中輸入的是http://localhost:60063/Home/Index2,回車以后的結果以下:

總結:對MVC框架,很多人都會想到3層框架,它們的確有相似的地方,都是對利用程序進行分層解耦,但是相比較而言,MVC框架的3個部件解耦的比較完全,它們是相互獨立的,改變其中1個不會影響其他的兩個,做到了耦合性低,這樣帶來的最大的好處是可保護性高。MVC還有其他的優勢,固然也有很多缺點,有興趣的可以自己查閱資料。
還要說明1點的是,很多人對框架模式和設計模式的概念不是很清楚,特別容易混淆二者。因此很多對MVC認識不深入的人認為MVC是1種設計模式,實際上它們是完全不同的兩個東西。簡單來講,框架通常是代碼重用,而設計模式是設計重用,架構則是介于二者之間,部份代碼重用,部份設計重用,有時也能夠分析重用。
援用1句話,框架是大智慧,用來對軟件設計進行分工;設計模式是小技能,對具體問題提出解決方案,以提高代碼復用率,下降耦合度
。
MVC只是框架的1種,還有很多其他經常使用的框架,比如:Struts、Spring、Zend Framework和.NET MVC等,期待去學習和使用它們。
