ECharts案例教程2
來源:程序員人生 發布時間:2015-02-09 08:20:07 閱讀次數:6690次
前端開發whqet,csdn,王海慶,whqet,前端開發專家ECharts案例教程系列文章,試圖通過案例從入門到精通的方式學習數據可視化工具ECharts,第1篇我們通過簡單的條形圖、條形圖和折線圖的混搭兩個案例描寫ECharts的使用流程,數據配置框架等。本博文為第2篇,研究時間軸在數據圖中的利用。

------------------------------------------------------------
--我參加了博客之星評選,如果你喜歡我的博客,求投票,您的支持是我的動力之源,走起!
-----------------------------------------------------------------------------------------
簡介
ECharts(Enterprise Charts,商業級數據圖表)是百度的1個開源的數據可視化工具,底層基于ZRender(1個全新的輕量級canvas類庫),可以比較方便的折線圖、柱狀圖、散點圖、K線圖、餅圖、雷達圖、地圖、和弦圖、力導向布局圖、儀表盤和漏斗圖,同時支持任意維度的堆積和多圖表混合展現等。ECharts的開發團隊有個Slider介紹為何使用Echarts,感興趣的童鞋可以移步欣賞(Why ECharts)。
案例欣賞
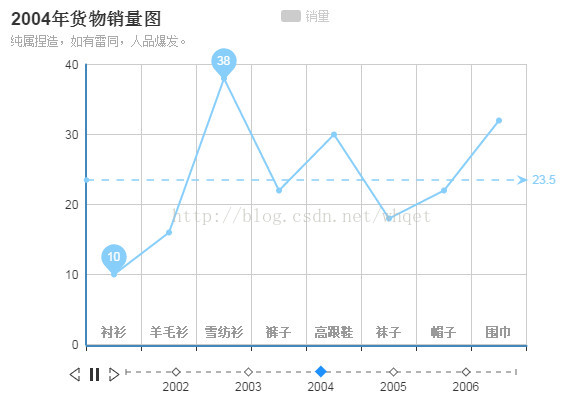
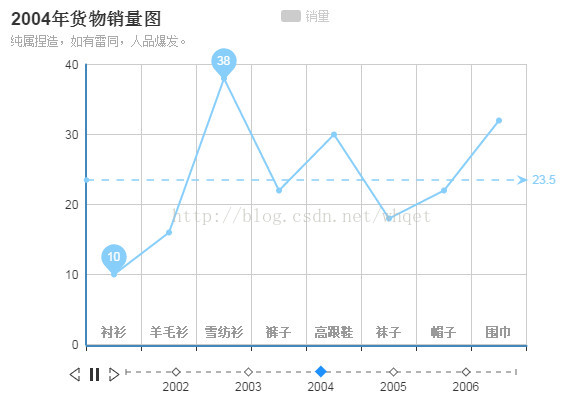
本案例為具有時間軸的折線系列圖,合適用于對照展現數據,比如某超市年度銷量變化圖,某產品的前期投入資金圖等。

大家也能夠在線預覽、編輯效果,請移步到codepen。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
== 帶時間軸折線圖==全屏預覽==在線編輯==下載收藏==
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
知識儲備
1.標簽式單文件引入Echarts。
官方推薦3種使用引入ECharts的方式,模塊化包引入、模塊化單文件引入和標簽式單文件引入。首篇博客采取了模塊化單文件引入的方式,這類方式可以按需加載文件,是官方推薦的方式。本文我們將使用標簽式單文件引入的方式,如果你的項目沒有基于模塊化開發,同時也不基于AMD規范,那末使用標簽式單文件方式將會非常方便,我們只需要使用script標簽引入1個ECharts庫便可,可引入的單文件包括:dist/echarts-all.js和source/echarts-all.js。前者經過緊縮,包括全圖表,包括world,china和34個省市級地圖數據;后者未緊縮,包括全圖表,包括world,china和34個省市級地圖數據,可用于調試。
//from echarts example
<body>
<div id="main" style="height:400px;"></div>
...
<script src="example/www2/js/dist/echarts-all.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
...
}
myChart.setOption(option);
</script>
</body>
2.時間軸控件的使用。
使用時間軸控件,我們需要從兩個方面做準備,1個是設置時間軸,1個是設置每一個時間點(數據和標題等)。
設置時間軸。時間軸在ECharts里使用timeline設置,每一個圖標最多只能具有1個時間軸,主要參數以下。
| 分組 | 參數 | 類型 | 默許值 | 含義 |
| 參數設置 | data | Array | [] | 時間軸列表,同時也是軸label內容 |
| show | boolean | true | 顯示策略,可選為:true(顯示) | false(隱藏) |
| type | string | 'time' | 模式是時間類型,時間軸間隔根據時間跨度計算,可選為:'number' |
| notMerge | boolean | false | 時間軸上多個option切換時是不是進行merge操作,同setOption第2個參數(詳見實例方法) |
| realtime | boolean | true | 拖拽或點擊改變時間軸是不是實時顯示,在不支持Canvas的閱讀器中該值自動強迫置為false |
| 播放控制 | autoPlay | boolean | false | 是不是自動播放 |
| loop | boolean | true | 是不是循環播放 |
| playInterval | number | 2000 | 播放時間間隔 |
| currentIndex | number | 0 | 當前索引位置,對應options數組,用于指定顯示特定系列 |
| 樣式設置 | width | number|string | 自適應 | 時間軸寬度,默許為總寬度 - x - x2,指定width后將疏忽x2。 |
| height | number|string | 50 | 時間軸高度 |
| x | number|string | 80 | 時間軸左上角橫坐標 |
| y | number|string | null | 時間軸左上角縱坐標,默許無,隨y2定位, |
| x2 | number|string | 80 | 時間軸右下角橫坐標 |
| y2 | number|string | 0 | 時間軸右下角縱坐標 |
| padding | number|Array | 5 | 內邊距,單位px,接受數組分別設定上右下左側距,同css。 |
| backgroundColor | color | 'rgba(0,0,0,0)' | 背景色彩,默許透明。 |
| borderWidth | number | 0 | 邊框線寬 |
| borderColor | color | '#ccc' | 邊框色彩 |
| controlPosition | string | 'left' | 播放控制器位置,可選為:'left' | 'right' | 'none' |
| lineStyle | Object | 參見代碼 | 時間軸軸線樣式,lineStyle控制線條樣式,(詳見lineStyle) |
| label | Object | 參見代碼 | 時間軸標簽文本 |
| checkpointStyle | Object | 參見代碼 | 時間軸當前點 |
| controlStyle | Object | 參見代碼 | 時間軸控制器樣式,可指定正常和高亮色彩 |
| symbol | string | 'emptyDiamond' | 軸點symbol,同serie.symbol |
| symbolSize | number | 4 | 軸點symbol,同serie.symbolSize |
注意:
a++. width、height、x、x2、y、y2等設置大小位置的參數,類型為number|string,可以接受數值型,單位為px,也可接受百分比(字符串),如50%表示居中顯示。
b++. lineStyle的默許值為{color: '#666', width: 1, type: 'dashed'}
c++. label的默許值為代碼所示。參數解釋以下
show : 是不是顯示 ;
interval : 挑選間隔,默許為'auto',可選為:'auto'(自動隱藏顯示不下的) | 0(全部顯示) | {number} ;
rotate : 旋轉角度,默許為0,不旋轉,正值為逆時針,負值為順時針,可選為:⑼0 ~ 90 ;
formatter : 間隔名稱格式器:{string}(Template) | {Function} ;
textStyle : 文字樣式(詳見textStyle)
{
show: true,
interval: 'auto',
rotate: 0,
formatter: null,
textStyle: {
color: '#333'
}
}
d++. checkpointStyle的參數解釋以下,默許值為代碼所示。
symbol : 當前點symbol,默許隨軸上的symbol
symbolSize : 當前點symbol大小,默許隨軸上symbol大小
color : 當前點symbol色彩,默許為隨當前點色彩,可指定具體色彩,如無則為'#1e90ff'
borderColor : 當前點symbol邊線色彩
borderWidth : 當前點symbol邊線寬度
label同c
{
symbol : 'auto',
symbolSize : 'auto',
color : 'auto',
borderColor : 'auto',
borderWidth : 'auto',
label: {
show: false,
textStyle: {
color: 'auto'
}
}
}
e++. controlStyle的默許值為
{
normal : { color : '#333'},
emphasis : { color : '#1e90ff'}
}
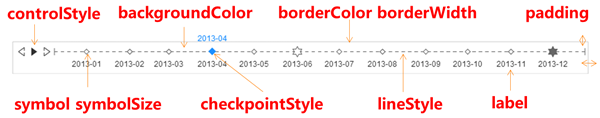
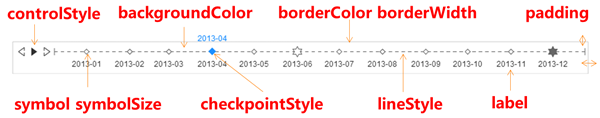
樣式參數在時間軸上的作用效果見下圖詳視。

設置每一個時間點。第2步是設置每一個具體的時間點,每一個時間點就是1個圖標,包括標題、圖例、坐標軸、數據等,固然1般坐標軸、圖例等不變,僅僅改變標題和數據。
var option = {
//時間軸設置
timeline : {},
//時間點設置
options : [
//第1個時間點
{},
//第2個時間點
{},
//...
]
}
實現進程
然后我們來解讀實現進程。
時間軸里面我們設置了時間戳,僅僅顯示年份;為保證美觀,調劑了時間軸的位置;同時設定了時間軸播放設置。
var option = {
//時間軸設置
timeline : {
//時間軸時間列表
data:[
'2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01'
],
//自定義處理,只顯示年份
label:{
formatter : function(s) {
return s.slice(0, 4);
}
},
//時間軸的位置設定
height:80,
x:50,
padding:[40,10,10,10],
//時間軸播放控制
autoPlay : true,
playInterval : 2000
},
//時間點設置
options : [
//第1個時間點
{},
//第2個時間點
{},
//...
]
}
然后設置時間點,先看2012年的數據設置,我們設置標題、提示、圖例、坐標軸、繪制數據線。
var option = {
//時間軸設置
timeline : {
//時間軸時間列表
data:[
'2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01'
],
//自定義處理,只顯示年份
label:{
formatter : function(s) {
return s.slice(0, 4);
}
},
//時間軸的位置設定
height:80,
x:50,
padding:[40,10,10,10],
//時間軸播放控制
autoPlay : true,
playInterval : 2000
},
//時間點設置
options : [
//第1個時間點
//2002年數據表,新增內容
{
title:{
text:'2002年貨物銷量圖',
subtext:'純屬捏造,如有雷同,人品爆發。'
},
//設置提示
tooltip: {
show: true
},
//設置圖例
legend: {
data:['銷量']
},
//設置坐標軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"],
axisLabel:{
margin:⑵0,
textStyle:{
color:'#999',
fontWeight:'bold'
}
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
type:'line',
data:[5, 20, 38, 10, 24, 20,24,32],
//繪制平均線
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//繪制最高最低點
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
},
//第2個時間點
{},
//...
]
}
其他時間點只需要設置于2002年不同的地方便可,本例我們僅僅設置標題和數據表。
var option = {
//時間軸設置
timeline : {
//時間軸時間列表
data:[
'2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01'
],
//自定義處理,只顯示年份
label:{
formatter : function(s) {
return s.slice(0, 4);
}
},
//時間軸的位置設定
height:80,
x:50,
padding:[40,10,10,10],
//時間軸播放控制
autoPlay : true,
playInterval : 2000
},
//時間點設置
options : [
//第1個時間點
//2002年數據表
{
title:{
text:'2002年貨物銷量圖',
subtext:'純屬捏造,如有雷同,人品爆發。'
},
//設置提示
tooltip: {
show: true
},
//設置圖例
legend: {
data:['銷量']
},
//設置坐標軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"],
axisLabel:{
margin:⑵0,
textStyle:{
color:'#999',
fontWeight:'bold'
}
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
type:'line',
data:[5, 20, 38, 10, 24, 20,24,32],
//繪制平均線
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//繪制最高最低點
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
},
//第2個時間點
//2003年數據表,新增內容
{
title:{
text:'2003年貨物銷量圖',
subtext:'純屬捏造,如有雷同,人品爆發。'
},
series : [
{
type:'line',
data:[10, 20, 36, 18, 26, 16,20,34],
//繪制平均線
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//繪制最高最低點
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
},
//第3個時間點
{},
//...
]
}
剩下的就不多說了,大家自行補足。
感謝您的瀏覽,歡迎提出您的寶貴意見。
----------------------------------------------------------
前端開發whqet,關注web前端開發,分享相干資源,歡迎點贊,歡迎拍磚。
---------------------------------------------------------------------------------------------------------
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈