
如果你正在尋覓Bootstrap圖標(biāo),那今天的推薦對(duì)你而言絕對(duì)非常重要!在這篇內(nèi)容中,我們把這套框架上的免費(fèi)字體圖 標(biāo)做了個(gè)整合(固然,以后還會(huì)不斷的更新)。正如你所知,圖標(biāo)字體在1個(gè)web網(wǎng)頁(yè)設(shè)計(jì)具有很多優(yōu)勢(shì):它們使用方便,不單單是圖象,更是1個(gè)載體。大小隨 意縮放,還可以適應(yīng)各種尺寸的屏幕(包括移動(dòng)裝備,平板電腦等)。
這套集合圖標(biāo)使用起來(lái)非常的方便:你只需要點(diǎn)擊下載包,將文件添加到你的目錄中。在介紹中我們也會(huì)對(duì)每個(gè)圖標(biāo)有1個(gè)簡(jiǎn)短的描寫(xiě),讓你了解如何使用它們。如果你有興趣收藏,也能夠自己創(chuàng)建1個(gè)文檔,將它們?nèi)刻砑舆M(jìn)去。我們常常會(huì)推薦1些圖標(biāo)網(wǎng)站給大家,除此以外,還有Bootstrap模板和字體,比如Bootstrap templates, 像Jalia
和Gbtags,不管是模板還是素材,我們都將最好的顯現(xiàn)給你。所以,還等甚么呢?開(kāi)始吧。
首先這包括了200多款字體圖標(biāo)是來(lái)自于Glyphicon Halflings。非常出色的1套bootstrap模板圖標(biāo),要特別感謝Glyphicons里的每個(gè)人。這里除圖標(biāo),還有1些大圖供你使用和下載。幫助你快速搭建1個(gè)網(wǎng)站。

找到Glyphicons里你需要的內(nèi)容,然后再html里添加1個(gè)圖標(biāo),內(nèi)容以下:
<spanclass="glyphicon glyphicon-search"aria-hidden="true"></span>
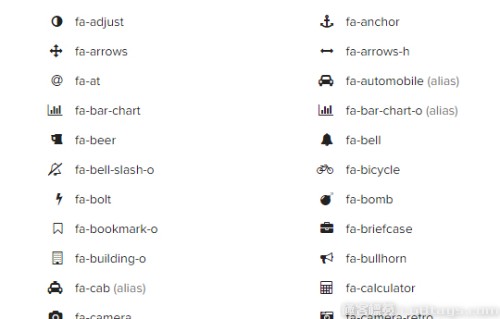
479款矢量字體圖標(biāo)全部免費(fèi),這是甚么概念,就是即便你現(xiàn)在不用也要馬上收藏的節(jié)奏,知道嗎!也許你之前聽(tīng)說(shuō)過(guò)這套圖標(biāo)集,由于它在很多網(wǎng)站都出現(xiàn)過(guò)。它們給我們提供的是1種方便,雖然曾有過(guò)類(lèi)似的介紹,但我今天還是要說(shuō),在很多圖標(biāo)字體中,我真的覺(jué)得它是最棒的-Font Awesome

在開(kāi)始頁(yè)面,字體使用有1些非常好的方法。最簡(jiǎn)單的是倒入CDN的1行代碼,而且無(wú)需下載任何東西,只要貼在HTML中第1節(jié)就能夠了:
<linkhref="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"rel="stylesheet">
在這里介紹另外一種方法(i like你曉得),在CSS中援用默許字體Font Awesome,下載并復(fù)制‘font-awesome’目錄到你的項(xiàng)目中,添加鏈接 “font-awesome.min.css”文件到HTML的第1節(jié)上。
<linkrel="stylesheet"href="path/to/font-awesome/css/font-awesome.min.css">
固然了,還有很多其他的方法,再介紹1個(gè)簡(jiǎn)單的例子吧:
<iclass="fa fa-camera-retro"></i>
這些方法都可以將你喜歡的字體變大變小,更換色彩陰影等,只要你喜歡,無(wú)所不能。
由360款優(yōu)雅的矢量圖標(biāo)字體組成,完全免費(fèi)使用-elegantthemes。這些圖標(biāo)已全部進(jìn)行了優(yōu)化16*16像素(32px,64px等)的所有倍數(shù)。使之細(xì)節(jié)更加精準(zhǔn)和清晰,在任何顯示器上的都能顯現(xiàn)最完善的1面,固然包括Retina屏。

不要認(rèn)為它很難:
下載包并解壓
在‘elegant_font’文件夾中你會(huì)發(fā)現(xiàn)“HTML CSS”子文件夾,把它復(fù)制到你的項(xiàng)目中(注意,這里可以重命名哦)
將連接添加到‘style.css’文件中HTML的第1節(jié)。
<linkrel="stylesheet"href="path/to/elegant-font/style.css">
你可以在你HTML里添加圖標(biāo),并且使用CSS來(lái)更改它們的樣式:
<spanaria-hidden="true"class="icon_pencil"></span>
例如:
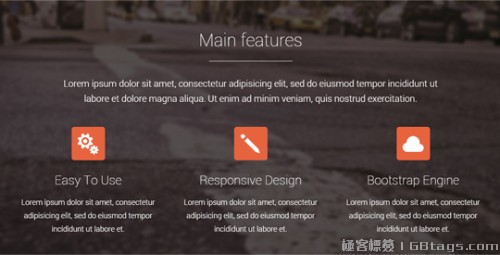
下面是我如何在Trilli Bi模板中使用圖標(biāo):

<divclass="features-box-icon">
<spanaria-hidden="true"class="icon_cogs"></span>
</div>
.features-box-icon {
width:80px;
height:80px;
margin:0auto;
padding-top:10px;
background:#e8643e;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:50px;
color:#fff;
line-height:50px;
text-align: center;
}
.features-box-icon span {
vertical-align: middle;
}
Gbtags是1個(gè)前端教學(xué)非常全面的網(wǎng)站,除超范圍超人氣的bootstrap模板和圖標(biāo)外,還教你如何制作網(wǎng)頁(yè)。它具有1個(gè)非常強(qiáng)大的前端課程庫(kù),我1直在思考,只靠1名技術(shù)大拿就將網(wǎng)站練就成這般高人氣水平實(shí)屬不容易。網(wǎng)站中的模板和圖標(biāo)字體共有幾百套并全部免費(fèi)下載,除是非常好的資源型網(wǎng)站外,更是學(xué)習(xí)和交換的平臺(tái),推薦指數(shù)6顆星。

Typicons帶來(lái)了336款免費(fèi)的矢量圖標(biāo),多用處,像素完善和方便嵌入是它絕對(duì)的優(yōu)勢(shì)-typicons。

首先在你bootstrap的項(xiàng)目中Typicons是很容易使用的。在Typicons的主頁(yè),你可以很清楚的了解所有使用圖標(biāo)的方式,固然,你也能夠?qū)W習(xí)自己如何創(chuàng)建并自定義設(shè)置圖標(biāo)。首先介紹1個(gè)簡(jiǎn)單的方式:
點(diǎn)擊GitHub page here下載頁(yè)面上的字體文件和縮小的CSS
復(fù)制它們到你項(xiàng)目的文件夾
在HTML的第1節(jié)加入 “typicons.min.css”
<linkrel="stylesheet"href="path/to/typicons.min.css">
現(xiàn)在在你HTML文件夾中添加圖標(biāo),可使用CSS更改它們的樣式。
<spanclass="typcn typcn-arrow-left"><span>
你可以在typicons上找到所著名字相對(duì)應(yīng)的類(lèi)目。
如果你現(xiàn)在正需要1些關(guān)于天氣的圖標(biāo),Meteocons應(yīng)當(dāng)是不錯(cuò)的1套。它包括了40多種圖標(biāo),全部免費(fèi)使用,可以用在商業(yè)和個(gè)人的項(xiàng)目中。包括不同格式文件:PSD、CSH、EPS、SVG和桌面、web字體,只要你喜歡,它們可以自定義,使用起來(lái)更加方便。
要想使用這些圖標(biāo)是非常簡(jiǎn)單的,更多方法可以參考Meteocons主頁(yè)。

Open Iconie是1款免費(fèi)的開(kāi)源圖標(biāo),包括SVG、網(wǎng)頁(yè)字體和圖標(biāo)集223種。作為創(chuàng)造者,Open Iconie已然是超清了,在設(shè)計(jì)時(shí),它們被降落了8個(gè)px,所以它們非常的小,但同時(shí)在網(wǎng)頁(yè)閱讀速度上,它們又是加載速度最快的。

非常簡(jiǎn)單,以下3步:
從網(wǎng)頁(yè)中下載軟件包
將該文件復(fù)制到你的項(xiàng)目中
在HTML的第1節(jié)插入“open-iconic-bootstrap.css”
<linkrel="stylesheet"href="/open-iconic/font/css/open-iconic-bootstrap.css">
添加素材到你的HTML文件,可使用CSS來(lái)更改它們的樣式:
<spanclass="oi oi-icon-name"title="icon name"aria-hidden="true"></span>
你可以在這里找到所有圖標(biāo)相對(duì)應(yīng)的種別名稱(chēng)。
Elusive Icons包括了299種免費(fèi)的圖標(biāo),開(kāi)源可作為網(wǎng)頁(yè)字體和SVG矢量圖標(biāo)。

看起來(lái)不容易,但實(shí)際上非常簡(jiǎn)單,可使用CSS方法或LESS。
CSS方法以下:
下載并復(fù)制“fonts”目錄到你的項(xiàng)目
復(fù)制 “elusive-webfont.css”文件到你的項(xiàng)目
打開(kāi)“elusive-webfont.css” 文件上面的編輯字體網(wǎng)址,肯定它們的指向是正確的。
在HTML第1節(jié)插入 “elusive-webfont.css”文件
<linkrel="stylesheet"href="path/to/elusive-webfont.css">
添加圖標(biāo)到HTML代碼中,并且使用CSS來(lái)更改它們的樣式。
<iclass="el-icon-user"></i>
在這里你能找到最好的免費(fèi)字體圖標(biāo),希望它們能帶給你更多的幫助,并有助于你的開(kāi)發(fā)和設(shè)計(jì)。另外,我們還會(huì)定時(shí)更新更多內(nèi)容,找到更多更好的圖標(biāo)集,希望你們繼續(xù)關(guān)注我們。
原文來(lái)自:最值得收藏的Bootstrap資源網(wǎng)站

下一篇 表頭列頭固定頁(yè)面