[ExtJS5學(xué)習(xí)筆記]第三十一節(jié) sencha extjs 5使用cmd生成的工程部署到tomcat服務(wù)器
來源:程序員人生 發(fā)布時(shí)間:2015-02-03 09:05:40 閱讀次數(shù):4891次
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42940883
本文作者:sushengmiyan
------------------------------------------------------------------------------------------------------------------------------------
使用sencha cmd build app 生成的工程,我們期望只使用cmd打包好以后的那1個(gè)緊縮后的js,而不用將體積龐大的所有ext代碼都部署。
試了1下ext的官方例子,打包以后,我們使用buildproductionyourappname 目錄下的文件都可以了。將這個(gè)目錄下的文件部署到tomcat下,增加WEBINFO和下面的web.xml文件。啟動(dòng)tomcat.
使用cmd生成默許的例子,部署了1下,發(fā)現(xiàn)可以正常運(yùn)行。
總結(jié)1下:使用純凈的ext產(chǎn)生的文件,使用cmd打包以后,將所有文件都緊縮了,在沒有觸及到后臺(tái)交互的情況下,直接將build下那個(gè)工程的文件拷貝到tomcat便可正常運(yùn)行你所編寫的程序,而且這樣,也不會(huì)將你的源代碼直接發(fā)布。
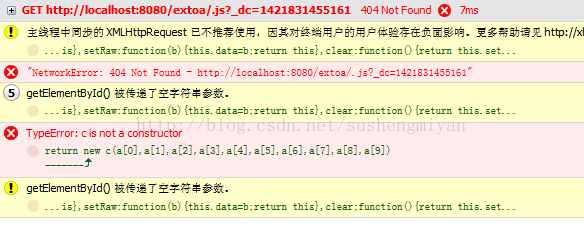
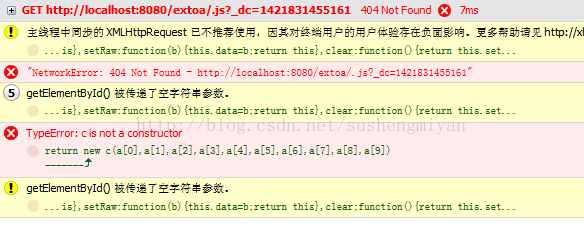
提交1個(gè)部署中遇到的問題,打包以后,發(fā)布到tomcat 啟動(dòng)報(bào)錯(cuò),內(nèi)容以下:
NetworkError: 404 Not Found -
http://localhost:8080/extoa/.js?doc=142183145561
TypeError: c is not a constructor
return new c(a[0])

深入查看后,發(fā)現(xiàn)問題出在我使用了ext.define動(dòng)態(tài)去創(chuàng)建類,但是這個(gè)類又不在我本地硬盤上有對(duì)應(yīng)的js文件,cmd打包的時(shí)候又要根據(jù)這個(gè)define的路徑去找我的類,結(jié)果就沒有找到,因而加載 空.js 所以會(huì)報(bào)錯(cuò)。毛病示例代碼以下:
getModelByViewModel: function(viewModelConfig) {
var me = this;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
return Ext.ClassManager.get(modelClass) || Ext.define(modelClass, {
extend: 'Ext.data.Model',
idProperty: viewModelConfig.data.primaryKey, // 設(shè)置模塊model的主鍵
nameFields: viewModelConfig.data.nameField, // 設(shè)置模塊model的名稱字段
identifier: viewModelConfig.data.keygenType, // 設(shè)置模塊model的主鍵生成方式
fields: me.getModelFields(viewModelConfig.data.fields), // 設(shè)置字段
// 獲得主鍵值
getIdValue: function () {
return this.get(this.idProperty);
},
// 獲得當(dāng)前記錄的名字字段
getNameValue: function () {
if (this.nameFields)
return this.get(this.nameFields);
else
return null;
}
})
},
modelClass為動(dòng)態(tài)獲得,動(dòng)態(tài)創(chuàng)建這個(gè)類,cmd打包以后,根據(jù)這個(gè)類名去找js文件,結(jié)果沒有找到。所以報(bào)錯(cuò)
在不打包的情況下,這個(gè)方法是可行的...
解決方法暫時(shí)想到使用集合方式,以下:
dataModels: new Ext.util.MixedCollection,//鍵值對(duì)集合,可以集合json數(shù)據(jù)
//1. 通過data中fields配置生成1個(gè)DataModel
getModelByViewModel: function(viewModelConfig) {
console.log('11111 im here come to catche me!');
var me = this;
if (viewModelConfig)
{
}else
viewModelConfig = this.viewModelConfig;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
//var modelClassAlias = viewModelConfig.data.modelName;
//debugger;
if (this.dataModels.get(modelClass)){
return this.dataModels.get(modelClass)
}else{
console.log('ccc im here come to catche me!');
var abc = Ext.widget('modeldatamodel', {
idProperty: viewModelConfig.data.primaryKey, // 設(shè)置模塊model的主鍵
nameFields: viewModelConfig.data.nameField, // 設(shè)置模塊model的名稱字段
identifier: viewModelConfig.data.keygenType, // 設(shè)置模塊model的主鍵生成方式
fields: me.getModelFields(viewModelConfig.data.fields) // 設(shè)置字段
});
this.dataModels.add(modelClass,abc);
return abc;
}
},
這樣cmd再打包就不會(huì)出錯(cuò)了,先定義1個(gè)oaSystem.model.DataModel這個(gè)基類。然后判斷是不是存在再生成。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)