SharePoint 2013 新建項目字段自動加載上次保存值
來源:程序員人生 發(fā)布時間:2015-01-30 08:57:30 閱讀次數(shù):3863次
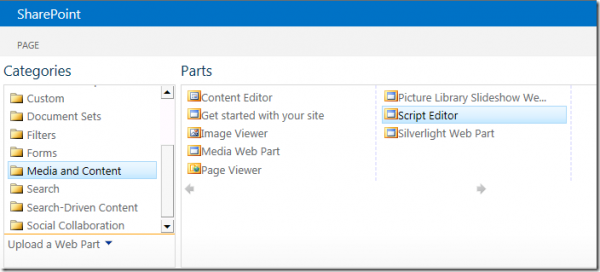
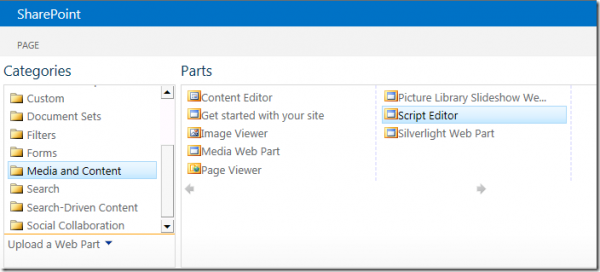
1、點(diǎn)擊進(jìn)入NewForm.aspx頁面,編輯頁面,插入Script Editor WebPart,以下圖:

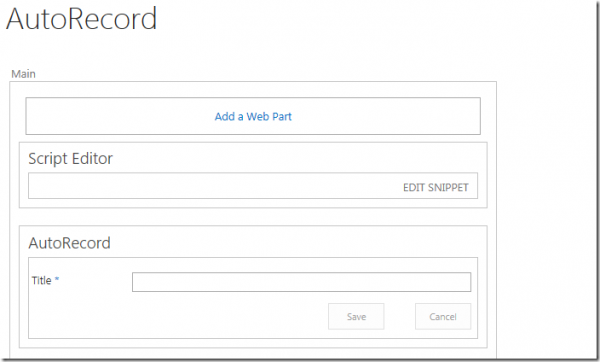
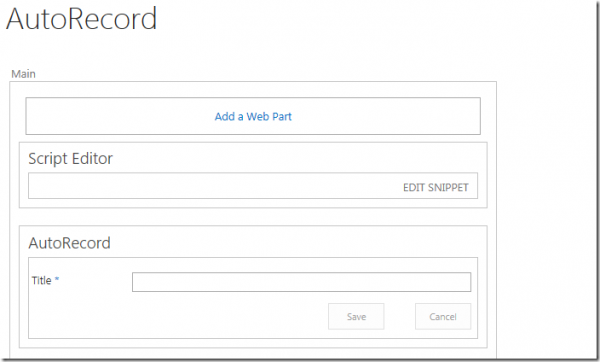
2、插入后以下圖,拖動AutoRecord WebPart到腳本編輯器上面,避免由于加載順序的問題沒法找到頁面上的DOM;

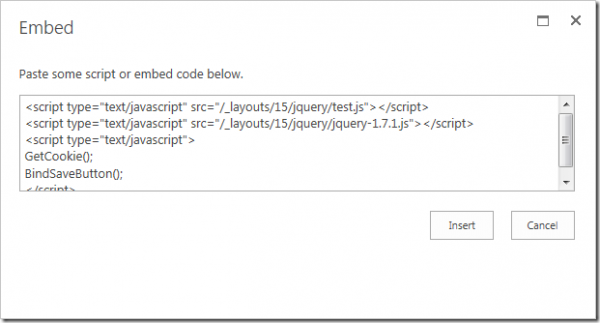
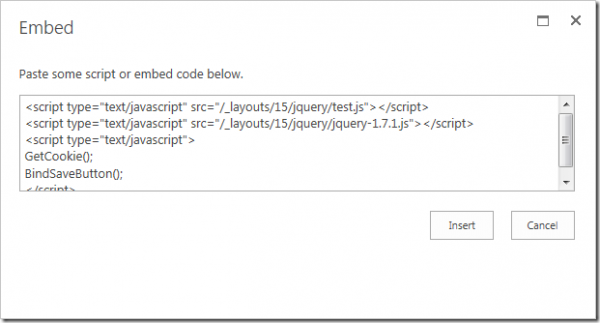
3、在腳本編輯器中添加腳本的外部援用,和需要履行的方法,以下圖:

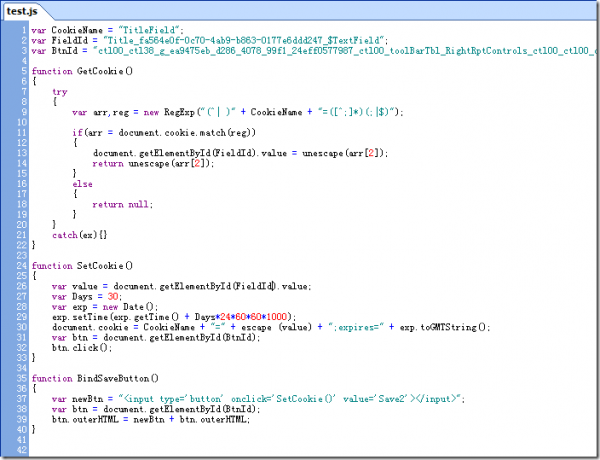
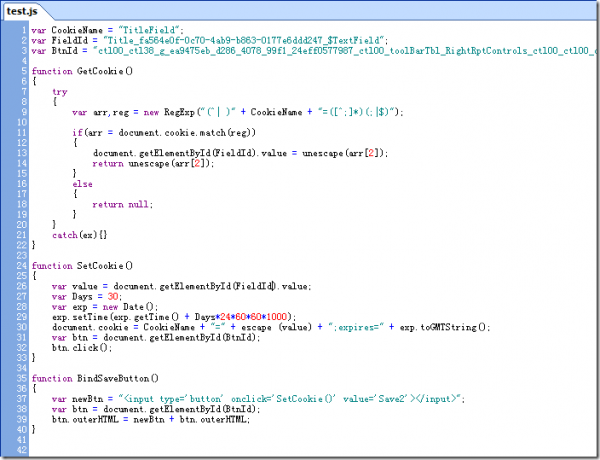
4、去援用的外部腳本中,編寫我們的腳本,以下圖:
原理就是用腳本在現(xiàn)有的Save按鈕前添加1個新的Save按鈕,同時隱藏掉默許的,新按鈕的功能就是將要保存的字段值寫到Cookie里面,并履行舊按鈕的保存事件;

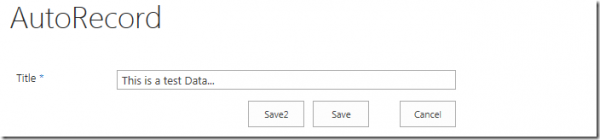
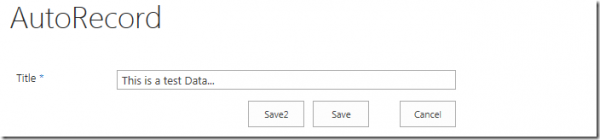
5、新建1個記錄,點(diǎn)擊我們新加入的按鈕“Save2”來保存,以下圖:

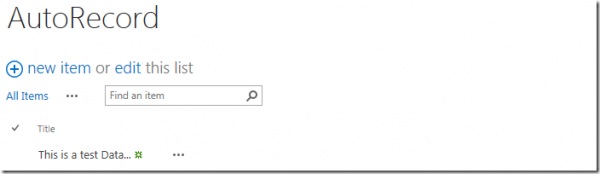
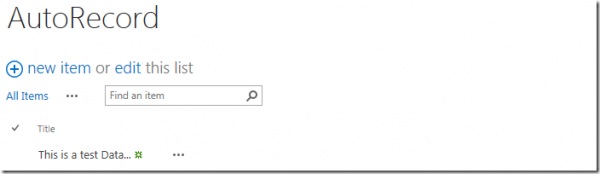
6、保存以后的效果,以下圖:

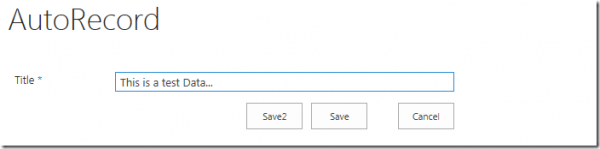
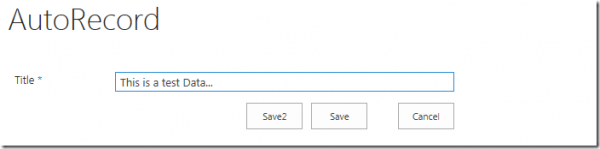
7、再次新建項目,會自動從Cookie中讀取到值,然后賦值給Title字段,以下圖:

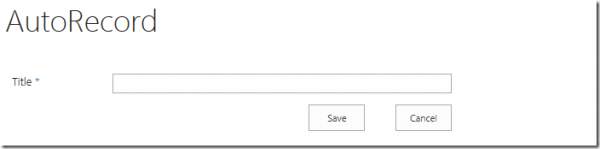
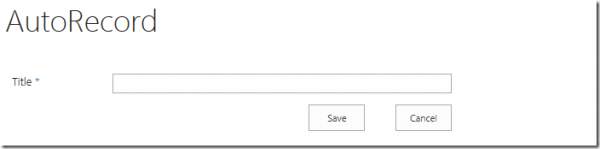
8、測試成功以后,接下來的工作就是在腳本中修改,隱藏掉Save按鈕,把Save2按鈕的名字改成Save,便可完成工作,終究效果以下圖:

總結(jié)
SharePoint中腳本的利用是非常靈活的,固然QQ群里討論的時候,還有朋友說可以寫到后臺中,用Ajax去處理,也都是不錯的建議;
本文介紹的是最簡單的字段,也就是單行文本字段;如果遇到下拉框等特殊的字段,可以參考本文處理,不過不1定適用于所有情況;
好了,就到這里,休息。。休息1下。。
附完全腳本
var CookieName = "TitleField";
var FieldId = "Title_fa564e0f-0c70⑷ab9-b863-0177e6ddd247_$TextField";
var BtnId = "ctl00_ctl38_g_ea9475eb_d286_4078_diidIOSaveItem";
function GetCookie()
{
try
{
var arr,reg = new RegExp("(^| )" + CookieName + "=([^;]*)(;|$)");
if(arr = document.cookie.match(reg))
{
document.getElementById(FieldId).value = unescape(arr[2]);
return unescape(arr[2]);
}
else
{
return null;
}
}
catch(ex){}
}
function SetCookie()
{
var value = document.getElementById(FieldId).value;
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = CookieName + "=" + escape (value) + ";expires=" + exp.toGMTString();
var btn = document.getElementById(BtnId);
btn.click();
}
function BindSaveButton()
{
var newBtn = "<input type='button' onclick='SetCookie()' value='Save'></input>";
var btn = document.getElementById(BtnId);
btn.outerHTML = newBtn + "<span style='display:none;'>" +btn.outerHTML + "</span>";
}
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈