不拖控件ASP.NET――NVelocity(2)
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-01-28 08:58:52 閱讀次數(shù):3536次
上節(jié)課我們講述了NVelocity的簡(jiǎn)單利用,但是沒(méi)有和數(shù)據(jù)庫(kù)打交道,這次我們來(lái)和數(shù)據(jù)庫(kù)連接實(shí)現(xiàn)人員的增刪改查。
1. 上篇博客回顧
鏈接:http://blog.csdn.net/u010955843/article/details/42528761
開(kāi)講之前,我們先來(lái)回顧上1節(jié)課講的內(nèi)容,主要是兩個(gè)頁(yè)面,1個(gè)是1般處理程序的頁(yè)面,另外一個(gè)是渲染后的模板。
? 機(jī)制
上篇博客中我們建立1個(gè)person類(lèi),并且在1般處理程序中對(duì)其進(jìn)行了賦值,以后交給了模板(html)進(jìn)行數(shù)據(jù)填充,渲染成html頁(yè),以后生成的純html文本返回給1般處理程序?qū)ⅲ?般處理程序?qū)⑵浞祷亟o閱讀器進(jìn)行解析,并且顯示。
? 好處
實(shí)現(xiàn)了數(shù)據(jù)和邏輯和界面的分離:數(shù)據(jù)給了模板(1般由html擔(dān)當(dāng)),最后1般處理程序拿到渲染html進(jìn)行輸出;模板不管數(shù)據(jù)來(lái)源,只是知道表格中需要設(shè)置幾行幾列;1般處理程序只是取數(shù)據(jù),傳給模板,不管模板會(huì)把數(shù)據(jù)渲染成甚么模樣的,也就是各自只是負(fù)責(zé)自己的那1塊就能夠了
上節(jié)課我們只是在1般處理程序中寫(xiě)的數(shù)據(jù)源對(duì)象,那末在傳統(tǒng)web開(kāi)發(fā)NVelocity如何數(shù)據(jù)庫(kù)進(jìn)行交互的呢,我們先來(lái)介紹程序編寫(xiě)的步驟。
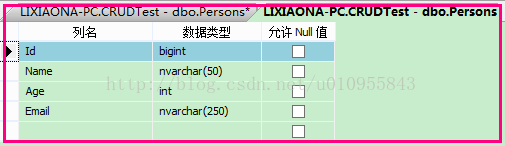
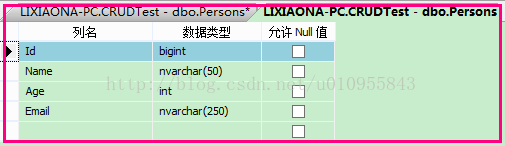
可以自己定,我們的庫(kù)為CRUDTest,表明為Persons

設(shè)置Id為自增的,我們可以手動(dòng)輸入幾條記錄
? CommonHelper
和上次1樣,我們首先下載NVelocity的DLL,以后將其添加到建立的相應(yīng)項(xiàng)目下,直接拖進(jìn)項(xiàng)目下面便可,以后添加對(duì)它的援用便可。
上次我們是將模板寫(xiě)在1個(gè)1般處理程序中,但是我們知道這樣的只是適用1個(gè)或少數(shù)的處理程序,要是想要到達(dá)模板的復(fù)用或方便的使用,我們可以將其進(jìn)行封裝,放到1個(gè)類(lèi)中便可,這樣實(shí)現(xiàn)了方法的復(fù)用。
我們知道這里只是有兩個(gè)參數(shù)不1樣,行將渲染的模板,另外一個(gè)是將要填充模板的文件或數(shù)據(jù)。
具體代碼以下:
<strong><span style="font-family:Microsoft YaHei;font-size:14px;">using NVelocity;
using NVelocity.App;
using NVelocity.Runtime;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
//using NVelocity;using NVelocity.App;using NVelocity.Runtime;必須引入的
//這個(gè)類(lèi)用于封裝Nvelocity模板的渲染
namespace yinqingmuban
{
public class commonHelper
{
/// <summary>
/// 用data數(shù)據(jù)填充templateName模板,渲染生成html返回
/// </summary>
/// <param name="templateName">模板名字</param>
/// <param name="data">填充模板數(shù)據(jù)</param>
/// <returns></returns>
public static string RenderHtml(string templateName, object data)
{
VelocityEngine vltEngine = new VelocityEngine();
vltEngine.SetProperty(RuntimeConstants.RESOURCE_LOADER, "file");
vltEngine.SetProperty(RuntimeConstants.FILE_RESOURCE_LOADER_PATH, System.Web.Hosting.HostingEnvironment.MapPath("~/templates"));//模板文件所在的文件夾,我們遵從上次講的我們還是放在templates這個(gè)文件夾中,自己也能夠新建別的名字的
vltEngine.Init(); //引擎初始化
VelocityContext vltContext = new VelocityContext();
vltContext.Put("Data", data);//設(shè)置參數(shù),在模板中可以通過(guò)$data來(lái)援用
Template vltTemplate = vltEngine.GetTemplate(templateName);//渲染的html模板
System.IO.StringWriter vltWriter = new System.IO.StringWriter();
vltTemplate.Merge(vltContext, vltWriter);
string html = vltWriter.GetStringBuilder().ToString();
return html;
}
}
}</span></strong>
? Sqlhelper
相信大家都學(xué)過(guò)3層,這里不再做過(guò)量的介紹。封裝了1系列的增刪改查的方法,并且建立了數(shù)據(jù)庫(kù)的里連接。這里不再展現(xiàn)了
? 配置文件
用于配置連接數(shù)據(jù)庫(kù)的字符串,這樣便于我們靈活更換數(shù)據(jù)庫(kù),而不用于更改代碼內(nèi)部。
<strong><span style="font-family:Microsoft YaHei;font-size:14px;"><connectionStrings>
<add name="conStr" connectionString="data source=.;database=CRUDTest;uid=sa;pwd=123456;"/>
</connectionStrings></span></strong>
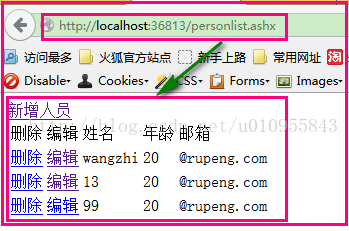
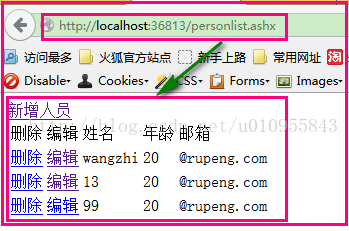
? 人員顯示的1般處理程序(personlist.ashx)
這里主要是讀取數(shù)據(jù),然后把它渲染到html頁(yè)上進(jìn)行輸出。
<strong><span style="font-family:Microsoft YaHei;font-size:14px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
namespace yinqingmuban
{
/// <summary>
/// personlist 的摘要說(shuō)明
/// </summary>
public class personlist : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
//context.Response.Write("Hello World");
DataTable dt = sqlHelper.ExecuteDataTable("select * from Persons");
//DataTable不是集合,所以沒(méi)法foreach遍歷,DataTable的Rows屬性
//代表表格中的數(shù)據(jù)行的集合(DataRow的集合),1般傳遞DataRowCollection
//給模板方便遍歷
string html = commonHelper.RenderHtml("personlist.html", dt.Rows);
context.Response.Write(html);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}</span></strong>
? 建立人員列表的渲染模板(personlist.html)
<strong><span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻"/>
<title></title>
</head>
<body>
<!-- 人員的操作處理,增刪改查 -->
<a href="personEdit.ashx?Action=AddNew">新增人員</a>
<!--//變量data中的每行,并且輸入每行中的每列的字段值-->
<table>
<thead>
<tr><td>刪除</td><td>編輯</td><td>姓名</td><td>年齡</td><td>郵箱</td></tr>
</thead>
<tbody>
#foreach($person in $Data)
<tr><td><a href="personEdit.ashx?Action=Delete&Id=$person.Id">刪除</a></td><td><a href="personEdit.ashx?Action=Edit&Id=$person.Id">編輯</a></td><td>$person.Name</td><td>$person.Age</td><td>$person.Email</td></tr>
#end
</tbody>
</table>
</body>
</html>
</span></strong>
? 對(duì)列表進(jìn)行增刪改(personEdit.ashx)
<strong><span style="font-family:Microsoft YaHei;font-size:14px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
namespace yinqingmuban
{
/// <summary>
/// personEdit 的摘要說(shuō)明
/// </summary>
public class personEdit : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
//PersonEdit.ashx?action=AddNew
//PersonEdit.ashx?action=Edit&Id=3
string action = context.Request["action"];
if (action == "AddNew")
{
//判斷是不是含有Save并且等于true,如果是的話(huà)就說(shuō)明是點(diǎn)擊【保存】按鈕要求來(lái)的
bool save = Convert.ToBoolean(context.Request["Save"]);
if (save)//是保存
{
string name = context.Request["Name"];
int age = Convert.ToInt32(context.Request["Age"]);
string email = context.Request["Email"];
sqlHelper.ExecuteNonQuery("Insert into Persons(Name,Age,Email) values(@Name,@Age,@Email)", new SqlParameter("@Name", name)
, new SqlParameter("@Age", age)
, new SqlParameter("@Email", email));
context.Response.Redirect("personlist.ashx");//保存成功返回列表頁(yè)面
}
else
{
//string html = CommonHelper.RenderHtml("PersonEdit.htm", new { Name = "", Age = 20, Email = "@rupeng.com" });
//定義匿名對(duì)象 Action可能與
數(shù)據(jù)庫(kù)中字段重復(fù),建議分開(kāi),相干和無(wú)關(guān)的字段;New1個(gè)匿名類(lèi)型,等于在1個(gè)匿名類(lèi)中又創(chuàng)建1個(gè)匿名類(lèi),
var data = new { Action = "AddNew", Person = new { Name = "", Age = 20, Email = "@rupeng.com" } };
//進(jìn)行渲染
string html = commonHelper.RenderHtml("personEdit.html", data);
context.Response.Write(html);
}
}
else if (action == "Edit")
{
//判斷是不是含有Save并且等于True,如果是的話(huà)說(shuō)明點(diǎn)擊了保存按鈕
bool save = Convert.ToBoolean(context.Request["Save"]);
if (save)
{
//所有的信息
服務(wù)器端盡可能不要記,盡可能通過(guò)客戶(hù)端傳遞
//
服務(wù)器是1個(gè)忘記癥(無(wú)狀態(tài)),
服務(wù)器只認(rèn)識(shí)Request中的信息
long id = Convert.ToInt64(context.Request["Id"]);
string name = context.Request["Name"];
int age = Convert.ToInt32(context.Request["Age"]);
string email = context.Request["Email"];
sqlHelper.ExecuteNonQuery("update Persons set Name=@Name,Age=@Age,Email=@Email where Id=@Id", new SqlParameter("@Id", id), new SqlParameter("@Name", name), new SqlParameter("@Age", age), new SqlParameter("@Email", email));
context.Response.Redirect("personlist.ashx");
}
else
{
long id = Convert.ToInt64(context.Request["Id"]);
DataTable dt = sqlHelper.ExecuteDataTable("select * from Persons where Id=@Id", new SqlParameter("@Id", id));
if (dt.Rows.Count <= 0)
{
context.Response.Write("沒(méi)有找到Id=" + id + "的數(shù)據(jù)");
}
else if (dt.Rows.Count > 1)
{
context.Response.Write("找到多條Id=" + id + "的數(shù)據(jù)");
}
else
{
DataRow row = dt.Rows[0];
var data = new { Action = "Edit", Person = row };
string html = commonHelper.RenderHtml("personEdit.html", data);
context.Response.Write(html);
}
}
}
else if (action == "Delete")
{
long id = Convert.ToInt64(context.Request["Id"]);
sqlHelper.ExecuteNonQuery("delete from Persons where Id=@Id", new SqlParameter("@Id",id));
context.Response.Redirect("personlist.ashx");
}
else
{
context.Response.Write("Action參數(shù)毛病!");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}</span></strong>
? 建立人員增刪改的渲染模板(personEdit.html)
<strong><span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻"/>
<title>
#if($Data.Action=="AddNew")
新增用戶(hù)
#else
編輯用戶(hù)$Data.Person.Name
#end
</title>
</head>
<body>
<form action="personEdit.ashx" method="post">
<!--<input type="hidden" name="Action" value="AddNew" />-->
<input type="hidden" name="Action" value="$Data.Action" />
<input type="hidden" name="Save" value="true" />
#if($Data.Action=="Edit")
<input type="hidden" name="Id" value="$Data.Person.Id" />
#end
<table style="background-color:blueviolet">
<tr><td>姓名:</td><td><input type="text" name="Name" value="$Data.Person.Name" /></td></tr>
<tr><td>年齡:</td><td><input type="text" name="Age" value="$Data.Person.Age" /></td></tr>
<tr><td>郵箱:</td><td><input type="text" name="Email" value="$Data.Person.Email" /></td></tr>
<tr><td></td><td><input type="submit" value="保存" /></td></tr>
</table>
</form>
</body>
</html>
</span></strong>
? 效果
列表顯示
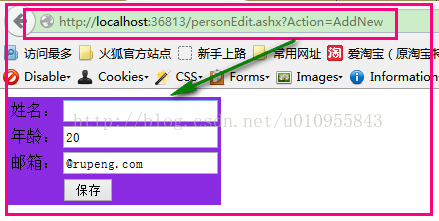
點(diǎn)擊新增人員
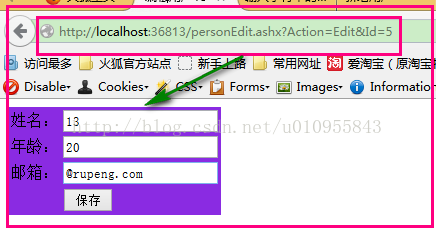
點(diǎn)擊編輯
通過(guò)隱藏字段來(lái)實(shí)現(xiàn)想要的結(jié)果,在實(shí)現(xiàn)增刪改的頁(yè)面我們用了隱藏字段,隱藏字段是服務(wù)器端控件,這樣我們?cè)?a href="http://www.vxbq.cn/server/" target="_blank">服務(wù)器端可以通過(guò)隱藏字段的name來(lái)取得其相應(yīng)的值,主要是由于關(guān)于1些操作這些是不要用戶(hù)可以看到的,只是程序需要看到,故而做成了隱藏字段。
至此我們就實(shí)現(xiàn)與數(shù)據(jù)庫(kù)的交互,出現(xiàn)的效果自己可以寫(xiě)寫(xiě)代碼看1下啊。
3. 總結(jié)
這樣總算完善了,不然總是覺(jué)得少了些甚么,自己最近時(shí)間緊,1直沒(méi)有寫(xiě)這篇與數(shù)據(jù)庫(kù)交互的博客,在mvc中一樣存在1個(gè)引擎Razor,我們稱(chēng)之為視圖引擎,希望在這篇博客的基礎(chǔ)能夠激起你對(duì)引擎探究的好奇心,自己去看看和研究吧,相信你會(huì)感興趣的。
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)