合并表格第一列
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-01-28 08:57:31 閱讀次數(shù):3126次
最近總是遇見(jiàn)第1列是地市,第2列是區(qū)縣。說(shuō)1堆區(qū)縣對(duì)應(yīng)1個(gè)地市看起來(lái)不太好看,要把第1列的地市合并在1起。故寫(xiě)了個(gè)小小的Demo,留待以后復(fù)用。
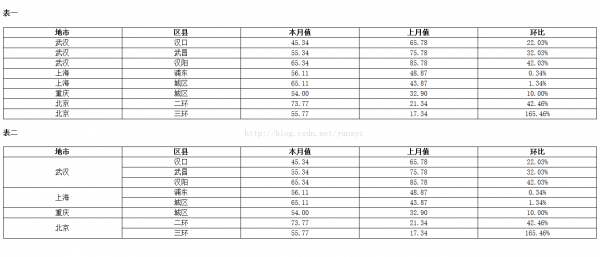
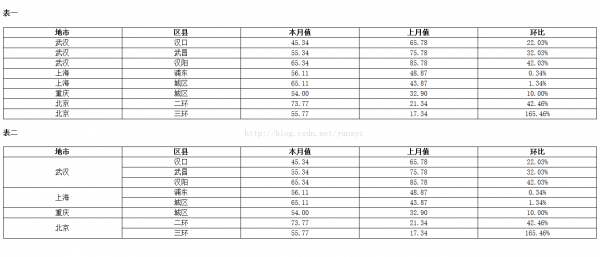
先看效果圖,表1為原數(shù)據(jù)效果,表2為合并第1列后的數(shù)據(jù)效果:

核心代碼為1小段js:
<script type="text/javascript">
window.onload = function () {
mergeTable("tt2",0,1);
};
/* tableId:表格的ID,mergeColIndex:需要合并的列序號(hào),beginRowIndex:合并開(kāi)始的行序號(hào) */
function mergeTable(tableId,mergeColIndex,beginRowIndex){
var table = document.getElementById(tableId);
if(table!=null){
var totalRows = table.rows.length;
for(var i=beginRowIndex;i<totalRows;i++){
var rowSpan = 1;
var cell = table.rows[i].cells[mergeColIndex].innerHTML;
for(var j=i+1;j<totalRows;j++){
if(table.rows[j].cells[mergeColIndex].innerHTML==cell){
rowSpan++;
table.rows[i].cells[mergeColIndex].rowSpan = rowSpan;//設(shè)置rowSpan
table.rows[j].cells[mergeColIndex].style.display = "none";//當(dāng)前行被合并了,所以這里設(shè)置為none
}else{
break;
}
}
i = i+rowSpan⑴;//跳到最后1個(gè)相同的行,然后再+1就是另外一個(gè)不相同的行啦
}
}
}
</script>
下面是我的靜態(tài)html代碼,可以直接復(fù)制下來(lái),放到文本文件中,然后保存為.html文件,就能夠直接打開(kāi)看效果啦。
<!DOCTYPE HTML>
<html>
<head>
<title>mergeTable</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf⑻"/>
<meta name="author" content="yunsyz"/>
<meta name="revised" content="2015-01⑵2" sechema="YYYY-MM-DD"/>
<meta http-equiv="Refresh" content="60;url=http://blog.csdn.net/yunsyz/article/details/43016663"/>
<style type="text/css">
.mergeTable{width:100%;border:1px solid;border-collapse:collapse;table-layout:fixed;}
.mergeTable th,.mergeTable td{border:1px solid;text-align:center;}
</style>
</head>
<body>
<div>
<h4>表1</h4>
<table id="tt1" class="mergeTable">
<thead>
<tr>
<th>地市</th>
<th>區(qū)縣</th>
<th>本月值</th>
<th>上月值</th>
<th>環(huán)比</th>
</tr>
</thead>
<tbody>
<tr>
<td>武漢</td>
<td>漢口</td>
<td>45.34</td>
<td>65.78</td>
<td>22.03%</td>
</tr>
<tr>
<td>武漢</td>
<td>武昌</td>
<td>55.34</td>
<td>75.78</td>
<td>32.03%</td>
</tr>
<tr>
<td>武漢</td>
<td>漢陽(yáng)</td>
<td>65.34</td>
<td>85.78</td>
<td>42.03%</td>
</tr>
<tr>
<td>上海</td>
<td>浦東</td>
<td>56.11</td>
<td>48.87</td>
<td>0.34%</td>
</tr>
<tr>
<td>上海</td>
<td>城區(qū)</td>
<td>65.11</td>
<td>43.87</td>
<td>1.34%</td>
</tr>
<tr>
<td>重慶</td>
<td>城區(qū)</td>
<td>54.00</td>
<td>32.90</td>
<td>10.00%</td>
</tr>
<tr>
<td>北京</td>
<td>2環(huán)</td>
<td>73.77</td>
<td>21.34</td>
<td>42.46%</td>
</tr>
<tr>
<td>北京</td>
<td>3環(huán)</td>
<td>55.77</td>
<td>17.34</td>
<td>165.46%</td>
</tr>
</tbody>
</table>
<h4>表2</h4>
<table id="tt2" class="mergeTable">
<thead>
<tr>
<th>地市</th>
<th>區(qū)縣</th>
<th>本月值</th>
<th>上月值</th>
<th>環(huán)比</th>
</tr>
</thead>
<tbody>
<tr>
<td>武漢</td>
<td>漢口</td>
<td>45.34</td>
<td>65.78</td>
<td>22.03%</td>
</tr>
<tr>
<td>武漢</td>
<td>武昌</td>
<td>55.34</td>
<td>75.78</td>
<td>32.03%</td>
</tr>
<tr>
<td>武漢</td>
<td>漢陽(yáng)</td>
<td>65.34</td>
<td>85.78</td>
<td>42.03%</td>
</tr>
<tr>
<td>上海</td>
<td>浦東</td>
<td>56.11</td>
<td>48.87</td>
<td>0.34%</td>
</tr>
<tr>
<td>上海</td>
<td>城區(qū)</td>
<td>65.11</td>
<td>43.87</td>
<td>1.34%</td>
</tr>
<tr>
<td>重慶</td>
<td>城區(qū)</td>
<td>54.00</td>
<td>32.90</td>
<td>10.00%</td>
</tr>
<tr>
<td>北京</td>
<td>2環(huán)</td>
<td>73.77</td>
<td>21.34</td>
<td>42.46%</td>
</tr>
<tr>
<td>北京</td>
<td>3環(huán)</td>
<td>55.77</td>
<td>17.34</td>
<td>165.46%</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
window.onload = function () {
mergeTable("tt2",0,1);
};
/* tableId:表格的ID,mergeColIndex:需要合并的列序號(hào),beginRowIndex:合并開(kāi)始的行序號(hào) */
function mergeTable(tableId,mergeColIndex,beginRowIndex){
var table = document.getElementById(tableId);
if(table!=null){
var totalRows = table.rows.length;
for(var i=beginRowIndex;i<totalRows;i++){
var rowSpan = 1;
var cell = table.rows[i].cells[mergeColIndex].innerHTML;
for(var j=i+1;j<totalRows;j++){
if(table.rows[j].cells[mergeColIndex].innerHTML==cell){
rowSpan++;
table.rows[i].cells[mergeColIndex].rowSpan = rowSpan;//設(shè)置rowSpan
table.rows[j].cells[mergeColIndex].style.display = "none";//當(dāng)前行被合并了,所以這里設(shè)置為none
}else{
break;
}
}
i = i+rowSpan⑴;//跳到最后1個(gè)相同的行,然后再+1就是另外一個(gè)不相同的行啦
}
}
}
</script>
</body>
</html>
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)