EasyUI 之 DataGrid分頁組件中文顯示的兩種方法
來源:程序員人生 發布時間:2015-01-26 08:59:59 閱讀次數:4340次
在過去的這1段時間參與了高校云平臺的評教系統,在系統的前端要求用MVC+Easyui,從今天開始就來給大家講講MVC+EasyUI的前端利用。
JQueryEasyUI:1組基于jQuery的UI插件集合體,而jQuery EasyUI的目標就是幫助web開發者更輕松的打造出功能豐富并且美觀的UI界面。開發者不需要編寫復雜的javascript,也不需要對css樣式有深入的了解,開發者需要了解的只有1些簡單的html標簽。
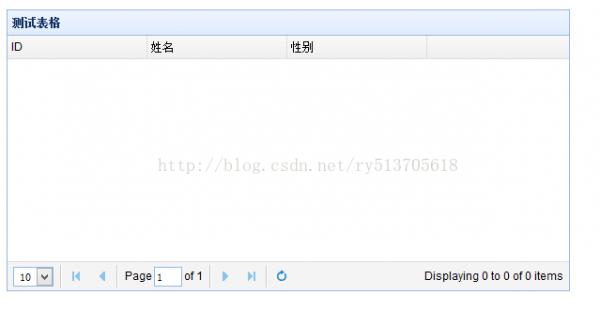
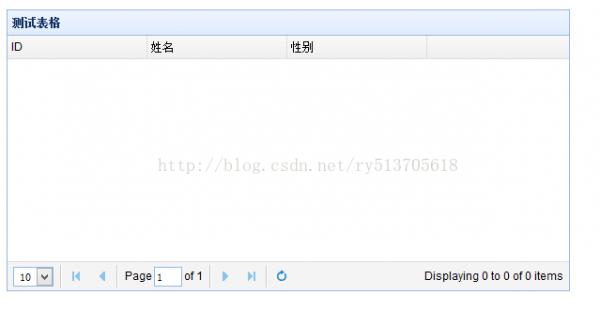
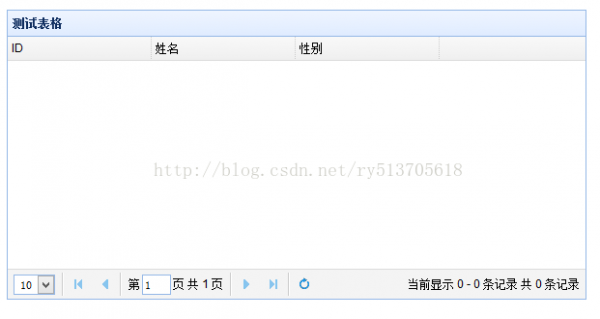
在系統中常常會使用到EasyUI-DataGrid(數據表格),以下圖所示
<body>
<div>
<table id="dg" class="easyui-datagrid" style="width: 600px; height: 300px" >
<thead>
<tr>11:28 2015/1/21
<th data-options="field:'id',width:148,sortable:true">ID</th>
<th data-options="field:'name',width:148,sortable:true">姓名</th>
<th data-options="field:'sex',width:148,sortable:true">性別</th>
</tr>
</thead>
</table>
</div>
<!--datagrid基本設置-->
<script type="text/javascript">
$(function () {
$('#dg').datagrid({
title: '測試表格',
pagination: true,//顯示分頁工具欄
});
});
</script>

但是這樣的表格,我們看著是否是有不習慣的地方呢?對,就是下面的分頁控件是英文顯示的,這讓我們這些中國的用戶去用1個這個系統,大家肯定不會喜歡,怎樣辦呢?下面就給大家介紹兩種方法
方法1:
在給每個表格都加上這樣的Js代碼:
<!--datagrid基本設置-->
<script type="text/javascript">
$(function () {
$('#dg').datagrid({
title: '測試表格',
pagination: true,//顯示分頁工具欄
});
var p = $('#dg').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每頁顯示的記錄條數,默許為10
pageList: [5, 10, 15],//可以設置每頁記錄條數的列表
beforePageText: '第',//頁數文本框前顯示的漢字
afterPageText: '頁 共 {pages} 頁',
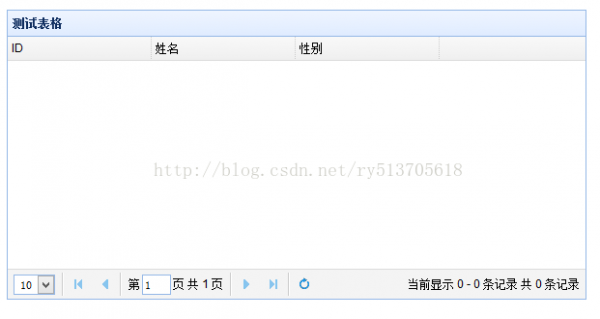
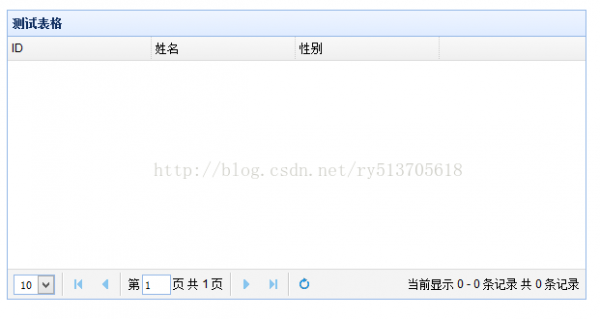
displayMsg: '當前顯示 {from} - {to} 條記錄 共 {total} 條記錄',
});
});
</script>

方法2:
援用“jquery-easyui⑴.3.2/locale/easyui-lang-zh_CN.js”文件,首先,我們打開上面的js文件,我們可以看見
if ($.fn.pagination){
$.fn.pagination.defaults.beforePageText = '第';
$.fn.pagination.defaults.afterPageText = '共{pages}頁';
$.fn.pagination.defaults.displayMsg = '顯示{from}到{to},共{total}記錄';
}
if ($.fn.datagrid){
$.fn.datagrid.defaults.loadMsg = '正在處理,請稍待。。。';
}
if ($.fn.treegrid && $.fn.datagrid){
$.fn.treegrid.defaults.loadMsg = $.fn.datagrid.defaults.loadMsg;
}
if ($.messager){
$.messager.defaults.ok = '肯定';
$.messager.defaults.cancel = '取消';
}
if ($.fn.validatebox){
$.fn.validatebox.defaults.missingMessage = '該輸入項為必輸項';
$.fn.validatebox.defaults.rules.email.message = '請輸入有效的電子郵件地址';
$.fn.validatebox.defaults.rules.url.message = '請輸入有效的URL地址';
$.fn.validatebox.defaults.rules.length.message = '輸入內容長度必須介于{0}和{1}之間';
$.fn.validatebox.defaults.rules.remote.message = '請修正該字段';
}
這樣的內容,然后我們只要在里面找到datagrid并加上這樣的語句就OK了
if ($.fn.datagrid){
$.fn.datagrid.defaults.loadMsg = '正在處理,請稍待。。。';
$.fn.datagrid.defaults.beforePageText = '第';
$.fn.datagrid.defaults.afterPageText = '頁 共{pages}頁';
$.fn.datagrid.defaults.displayMsg = '顯示{from}到{to},共{total}條記錄';
}
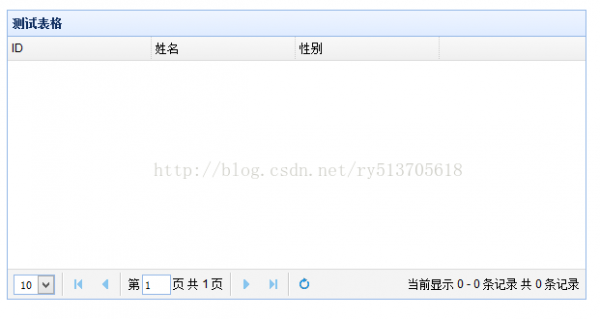
然后現在再援用“easyui-lang-zh_CN.js”這個文件就可以出來我們想要的效果了

總結:雖然上面的兩種方法都能實現我們想要的功能,但是方法1需要在每個表格的中添加這樣的代碼,相對方法2,只需要添加1次,然后每次用的時候再援用1下Js文件來講,麻煩了很多,所以還是推薦大家使用第2種方法來讓自己的DataGrid分頁組件英文變中文
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈