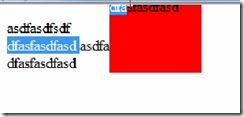
我們看看之前的拖拽在周圍有東西的時候會出現甚么問題? 在高級閱讀器中不會有啥問題,我們放到IE7下面測試1下,問題就出來了。如圖


我們可以很清楚的看到,文字都已被選中了。那這個用戶體驗很不好,用起來也不方便。順便提1下,我們之前加了1個return false;幫我們解決了很多問題,如果去掉這個的話,chrome也會出現1樣的問題。那末也就是說這個return false;可以解決chrome ff IE9+ 這些閱讀器的問題。
實際上在我們開發中,頁面上會有許多的元素組成,不可能就1個div,在你拖動的時候其他地方是不會被選中的,比如說百度地圖,大家可以玩玩。
那我們如何做到這模樣的1個拖拽呢?能夠解決IE7的問題呢?
解決方案:
我們可以用1個小技能來解決,這個技能只有在IE6⑻支持,實際上就可以解決我們的問題,由于其他的閱讀器用return false; 就夠了。下面看看是甚么技能
就是事件捕獲!! 簡單說明下 附上代碼
<title></title> <script type="text/javascript"> window.onload=function(){ var oBtn=document.getElementById("btn"); oBtn.onclick=function(){ alert(1); }; // 網頁上所有地方的上的事件都集中到1個按鈕身上 IE 專用 oBtn.setCapture(); // 點擊哪里都是彈a } </script> </head> <body> <input type="button" id="btn" value="按鈕" /> </body>
實際上就是頁面上所有地方上的事件都集中到1點,點擊頁面任何位置都會彈出a,也就是setCapture()作用。
把所有事件都集中到1個按鈕來處理!! 這個就只有IE兼容!!
這樣,讓我來看看如何修改之前的代碼。。。。
我們首先把所有的document改回div,記不記得我們之前講過由于鼠標拖動的快點就容易拖出div,所以把事件都加在document上。
而現在就沒必要這樣做了,給我們之前的div加上1個setCapture()看看效果。
<body> IE 7 中的文字會被選中 , <br />如果不加return false chrome ff 也會有這樣的問題 asdsadad <br /> <div id="div1"> asdsadad asdsadad asdsadad </div> asdsadadasdsadadasdsadad </body>
<style type="text/css"> #div1 { width: 200px; height: 200px; background: red; position: absolute; } </style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 禁止默許事件,解決火狐的bug
};
};
</script>
這個時候實際上我們拖動在快也不會出現鼠標拖出Div的問題了。 實際上加了setCapture()以后,全部網頁上所有的事件都集聚集在這1個div上面。
其實現在,這個文字就不會被選中了。為何呢? 由于現在網頁上的文字,圖片的所有事件都在div上了,他們已得不到事件了!所以自然他們就不會被選中了。
固然現在又有個問題????你會發現當你要試圖去選中那些文字的時候,就選不中了。
如何是好,事件都集中在div上了。。。!!!!!
所以呢,其實這個setCapture()就像1把鎖,現在都鎖住了,事件都在div上面,現在解鎖就能夠了 那相對應的就有 releaseCapture();
releaseCapture(); 就是釋放捕獲。 實際上在鼠標抬起的時候加上就能夠了。
window.onload = function() { var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; oDiv.onmousedown = function(ev) { var oEvent = ev || event; disX = oEvent.clientX - oDiv.offsetLeft; disY = oEvent.clientY - oDiv.offsetTop; oDiv.onmousemove = function(ev) { var oEvent = ev || event; var oDivLeft = oEvent.clientX - disX; var oDivTop = oEvent.clientY - disY; oDiv.style.left = oDivLeft + 'px'; oDiv.style.top = oDivTop + 'px'; }; oDiv.onmouseup = function() { oDiv.onmousemove = null; oDiv.onmouseup = null; oDiv.releaseCapture(); }; oDiv.setCapture(); return false; // 禁止默許事件,解決火狐的bug }; };
現在就可以解決文字選中的問題了。 最后我們坐下兼容,實際上來講這個setCapture() 是不兼容的,放在其他閱讀器就錯了。
那末很簡單, 我們只要合并這次與上1次的代碼就能夠了,兼容嘛 做個if判斷就好。最后附上整理好的代碼
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture(); // IE 7 下文字就不會被選中 其實就是文字或圖片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}
function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 釋放捕獲
}
}
return false; // 禁止默許事件,解決火狐的bug
};
};
</script>
好了,都弄定了 O(∩_∩)O哈哈~

上一篇 PHP常用字符串函數小結