【筆記】javascript原型屬性prototype
來源:程序員人生 發布時間:2015-01-18 10:46:13 閱讀次數:3221次
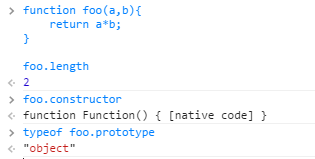
在javascript中,函數本身也是1個包括了方法和屬性的對象。
length返回的是參數的數量。
在第4章中,我們已學習了如何定義構造器函數,并用它來新建(構造)對象。這類做法的主要意圖是通過new操作符來調用函數,以到達訪問對象this值的目的,然后,構造器便可
以將其所創建的對象返回給我們。這樣,我們就有了1種賦予新建對象1定功能(即為其添加屬性和方法)的方法。
利用原型添加方法和屬性:
function Gadget(name,color){
this.name = name;
this.color = color;
this.wharAreYou = function(){
return 'I am a ' + this.color + ' ' + this.name;
}
}
/* 通過prototype添加屬性和方法 */
Gadget.prototype.price = 100;
Gadget.prototype.rating = 3;
Gadget.prototype.getInfo = function() {
return 'Rating: ' + this.rating +',price: ' + this.price;
};
/* 除以上的方式,還可以通過定義1個對象,然后將其覆蓋到之前的原型上 */
Gadget.prototype = {
price2:100,
rating2:3,
getInfo:function(){
return 'Rating2 :' + this.rating2 + ',price2: ' + this.price2;
}
};
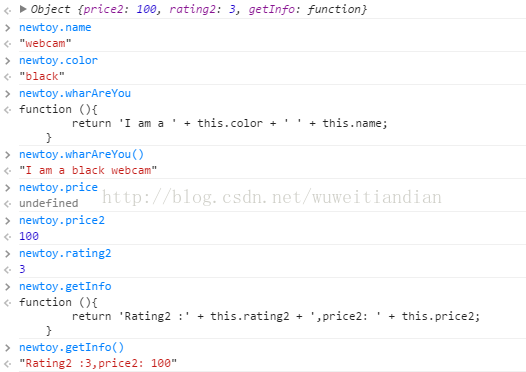
/* 使用原型的方法和屬性 */
var newtoy = new Gadget('webcam','black');
從運行的結果來看,后面的方式和前面方式并存的時候,會完全覆蓋掉之前的原型。
對原型來講,終究的是我們要理解它的“駐留”(live)概念。由于在javascript中,對象都是通過傳援用的方式來傳遞的,由于我們創建的每一個新對象實體中并沒有1份屬于自己的原型副本。
我們可以隨時修改原型,并且與之相干的對象也都會繼承這1改變。乃至可能會影響在修改之前就已創建了對象。
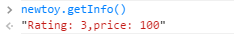
但是如果對象是在逐一添加上前,則不會產生全部覆蓋的情況。而是部份覆蓋 :
可枚舉屬性:
newtoy.hasOwnProperty('price')
false
newtoy.hasOwnProperty('name')
true
newtoy.constructor.prototype.propertyIsEnumerable('price');
false //書上是true
為何和書上的有出入呢?
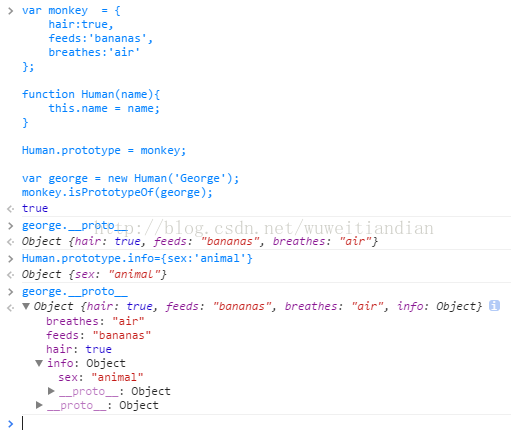
每一個對象都有1個isPrototypeOf()方法,這個方法會告知我們當前對象是不是是另外一個對象的原型。
var monkey = {
hair:true,
feeds:'bananas',
breathes:'air'
};
function Human(name){
this.name = name;
}
Human.prototype = monkey;
var george = new Human('George');
monkey.isPrototypeOf(george);
-> true
神秘的__proto__
__proto__實際上是某個實體對象的屬性,而prototype則是屬于構造器函數的屬性。
千萬要記住,__proto__只能在學習或調試的環境下使用。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈