精通CSS+DIV網(wǎng)頁樣式與布局--圖片效果
來源:程序員人生 發(fā)布時間:2015-01-13 08:09:27 閱讀次數(shù):3072次
提到圖片效果,小火伴們可能會想到美圖秀秀,ps等,這些軟件都是款非常不錯的照片處理軟件,包括經(jīng)常使用的:黑白,增強,高斯,高對照,夜視,老照片和鉛筆劃等等。不管你是不是是專業(yè)的 照片拍攝人員,我們都可以通過照片處理軟件輕松實現(xiàn)自己想要的照片效果。這篇博客,小編將繼續(xù)來總結(jié)CSS+DIV的其她效果來進行分析,有興趣的小火伴可以點擊以下鏈接,了解小編之前講授過的關(guān)于CSS的1些基礎(chǔ)知識:
精通CSS+DIV網(wǎng)頁樣式與布局--初探CSS
精通CSS+DIV網(wǎng)頁樣式與布局--CSS文字效果
精通CSS+DIV網(wǎng)頁樣式與布局--CSS段落效果
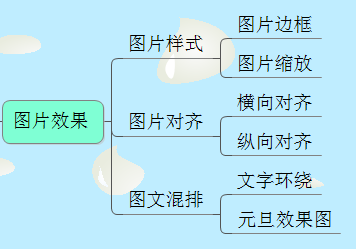
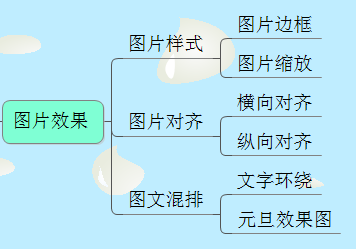
上篇博客,小編主要講授了有關(guān)段落的知識,這次來說圖片的效果,我們看是如何控制圖片顯示的效果。首先,我們來看1張圖:

接下來,小編順著上述圖示的脈絡(luò)對各個知識點進行逐一講授,在實戰(zhàn)中更好的掌握:
圖片效果
圖片邊框
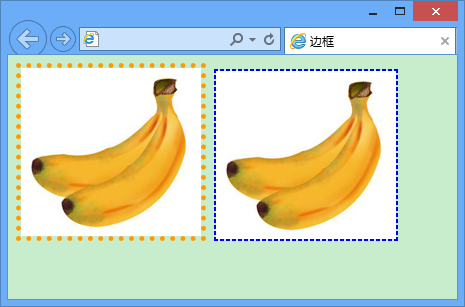
首先,我們來看1段例子的代碼和運行效果:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>邊框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 點畫線 */
border-color:#FF9900; /* 邊框色彩 */
border-width:5px; /* 邊框粗細 */
}
img.test2{
border-style:dashed; /* 虛線 */
border-color:blue; /* 邊框色彩 */
border-width:2px; /* 邊框粗細 *
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
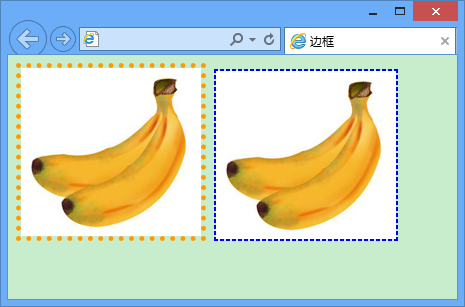
效果以下所示:

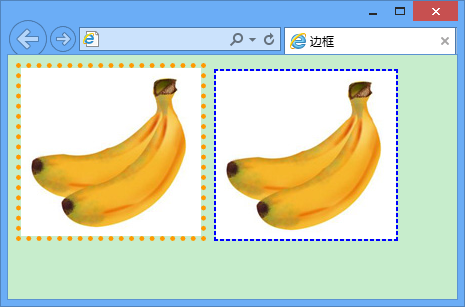
分析1下上面的代碼,border-style:控制線條的樣式(是點畫線還是虛線);border-color:很明顯就是控制色彩了;border-width:控制邊框的粗細程度。同時,border控制邊框的時候,不但可以采取代碼里邊那樣的方式,同時我們可以把所有的代碼合成1句,我們可以這么寫,代碼和運行效果以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>邊框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 點畫線 */
border-color:#FF9900; /* 邊框色彩 */
border-width:5px; /* 邊框粗細 */
}
img.test2{
border:dashed 2px blue;
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
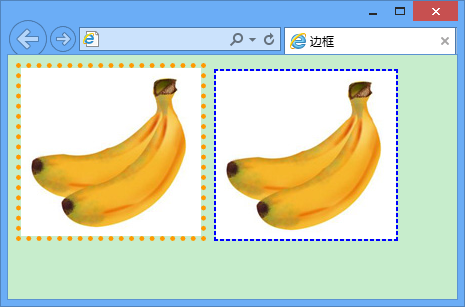
這樣就變的很簡潔了,我們看看效果:

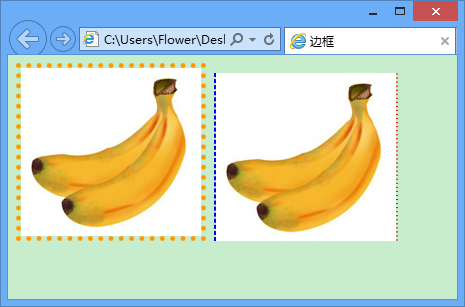
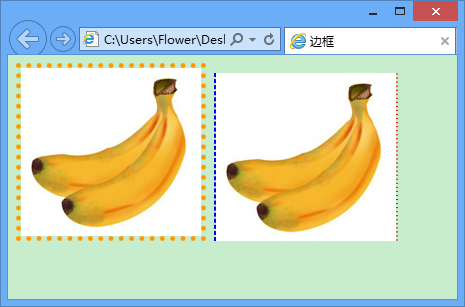
border還有1個比較強大的功能就是能單獨修改某1條邊框,比如我們這樣寫代碼,會有怎樣的顯示效果nie:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>邊框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 點畫線 */
border-color:#FF9900; /* 邊框色彩 */
border-width:5px; /* 邊框粗細 */
}
img.test2{
border-left:dashed 2px blue;
border-right:dotted 2px red;
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
顯示效果以下:

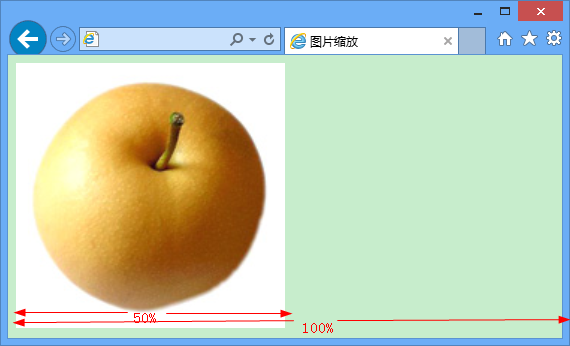
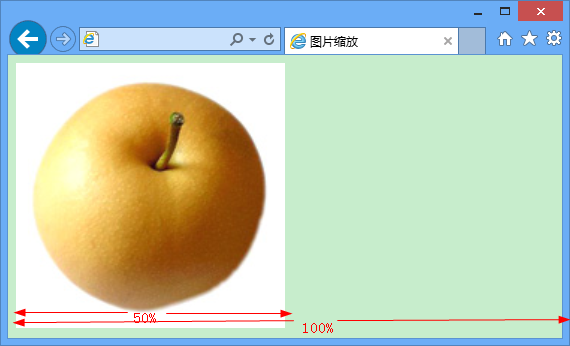
編這樣更方便我們的設(shè)計,接著,我們1起來看1下圖片的縮放,例子代碼和運行效果以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>圖片縮放</title>
<style>
<!--
img.test1{
width:50%; /* 相對寬度 */
}
-->
</style>
</head>
<body>
<img src="pear.jpg" class="test1">
</body>
</html></span></span>
分析1下上面的代碼,代碼中的百分之510表示目前這個圖片的寬度相對他的父元素body的寬度為百分之510,也就是說她為全部閱讀器的寬度的1半。她可以保證不同的閱讀器不會由于她的變化而使得全部網(wǎng)頁產(chǎn)生變化,她永久保持著跟閱讀器1個相對的寬度。圖片效果以下所示:
圖片縮放

圖片對齊方式
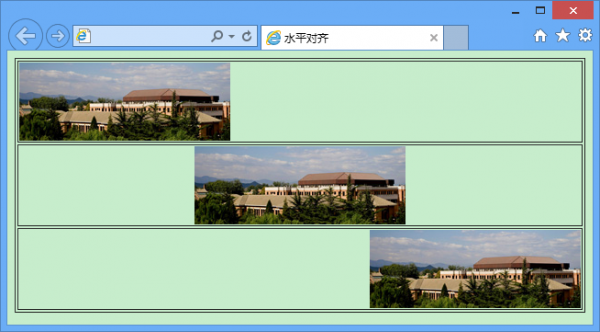
橫向?qū)R
橫向?qū)R和縱向?qū)R兩方面,我們先看橫向?qū)R:我們采取了text-align來實現(xiàn)這個效果,看看代碼和顯示效果:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>水平對齊</title>
</head>
<body>
<table width="100%" border="1">
<tr><td style="text-align:left;"><img src="building.jpg"></td></tr>
<tr><td style="text-align:center;"><img src="building.jpg"></td></tr>
<tr><td style="text-align:right;"><img src="building.jpg"></td></tr>
</table>
</body>
</html></span></span>
效果以下:

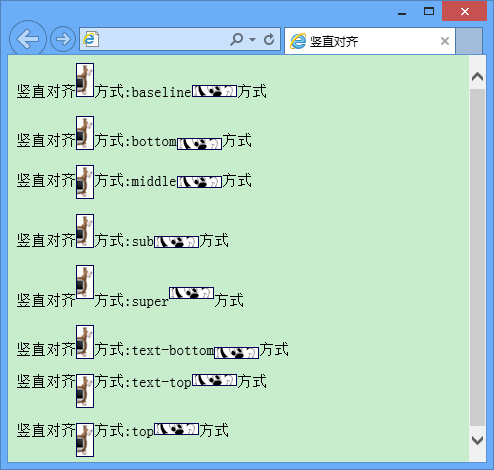
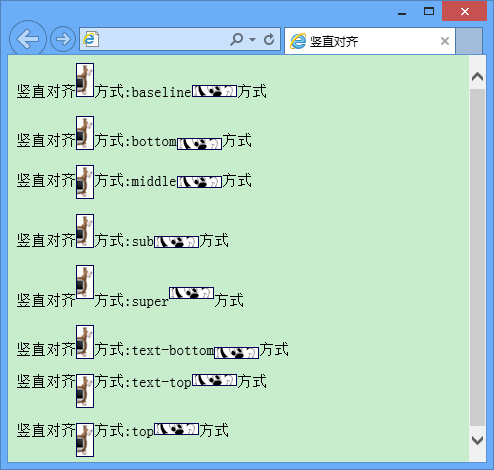
縱向?qū)R不像橫向?qū)R那樣,縱向?qū)R數(shù)值很多,我們把這些值進行了逐一對照,我們看那代碼:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>豎直對齊</title>
<style type="text/css">
<!--
p{ font-size:15px; }
img{ border: 1px solid #000055; }
-->
</style>
</head>
<body>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:baseline;">方式:baseline<img src="miki.jpg" style="vertical-align:baseline;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:bottom;">方式:bottom<img src="miki.jpg" style="vertical-align:bottom;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:middle;">方式:middle<img src="miki.jpg" style="vertical-align:middle;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:sub;">方式:sub<img src="miki.jpg" style="vertical-align:sub;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:super;">方式:super<img src="miki.jpg" style="vertical-align:super;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:text-bottom;">方式:text-bottom<img src="miki.jpg" style="vertical-align:text-bottom;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:text-top;">方式:text-top<img src="miki.jpg" style="vertical-align:text-top;">方式</p>
<p>豎直對齊<img src="donkey.jpg" style="vertical-align:top">方式:top<img src="miki.jpg" style="vertical-align:top">方式</p>
</body>
</html></span></span>
運行效果以下:

圖文混排
文字環(huán)繞:我們從代碼動身:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>圖文混排</title>
<style type="text/css">
<!--
body{
background-color:bb0102; /* 頁面背景色彩 */
margin:0px;
padding:0px;
}
img{
float:left; /* 文字環(huán)繞圖片 */
/*margin-right:50px; /* 右邊距離 */
/*margin-bottom:25px; /* 下端距離 */
}
p{
color:#FFFF00; /* 文字色彩 */
margin:0px;
padding-top:10px;
padding-left:5px;
padding-right:5px;
}
span{
float:left; /* 首字放大 */
font-size:85px;
font-family:黑體;
margin:0px;
padding-right:5px;
}
-->
</style>
</head>
<body>
<img src="chunjie.jpg" border="0">
<p><span>元</span>旦,中國節(jié)日,即世界多數(shù)國家通稱的“新年”,是公歷新1年開始的第1天。“元旦”1詞最早出現(xiàn)于《晉書》。中國古代曾以尾月、10月等的月首為元旦,漢武帝始為農(nóng)歷1月1日,并延用。中華民國始為公歷1月1日,1949年中華人民共和國成立時得以明確,同時肯定農(nóng)歷1月1日為“春節(jié)”,因此元旦在中國也被稱為“新歷年”、“陽歷年”(相對應(yīng)地,春節(jié)稱為“舊歷年”、“陰歷年”等)。“元旦”1詞系中國“土產(chǎn)” 已沿用4000多年。</p>
</body>
</html></span></span>
效果以下:

我們采取了首字放大的效果,圖文混排的顯示效果,圖片和文字進行了很好的混排,這個跟word的圖文混排的顯示是1樣的。我們再回到看代碼,我們看的出來,文字環(huán)繞圖片采取的效果與首字放大是1樣的,都采取了float:left。其實相當(dāng)于將文字看成1張圖片或是將圖片看成文字,一樣采取首字下沉。
小編寄語:該博文,小編主要簡單的總結(jié)了1下CSS中圖片設(shè)置的效果,總共分為3個大塊,包括圖片樣式,圖片對齊,圖文混排,其中圖片樣式包括圖片的邊框效果和圖片的縮放效果,border-style:控制線條的樣式(是點畫線還是虛線);border-color:很明顯就是控制色彩了;border-width:控制邊框的粗細程度,和圖片的橫向?qū)R和縱向?qū)R,還有圖文混排,這些小的細節(jié)方面的知識,還需要我們在代碼中加以實踐,方能更好的掌握這些知識,BS學(xué)習(xí),未完待續(xù)......
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈