上1節(jié)講授了在wangEditor中“插入代碼”的功能,用到了彈出框。這1節(jié)的“上傳圖片”也得用彈出框。彈出框菜單如何配置,在上1節(jié)已講過,此處將不再重復(fù)描寫,只講上傳圖片的重點內(nèi)容。
其實,真實的上傳圖片的功能,不是我自己做的,而是借用了1個很強大的上傳插件――uploadify――好多朋友應(yīng)當知道這個東西。那末我們就來看看,如何把uploadify這個強大的工具,整合到wangEditor中來。
下載地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置說明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交換QQ群:164999061
uploadify的詳細利用不是本文的重點,網(wǎng)上有各種各樣的文檔可供參考。例如:http://www.cnblogs.com/fanyong/p/3736685.html
另外,上傳圖片肯定需要1個后臺服務(wù)來接收圖片,我用asp.net做了1個簡單的后臺服務(wù),就1個.ashx文檔,把源碼粘貼給大家:
 data.ashx
源碼
data.ashx
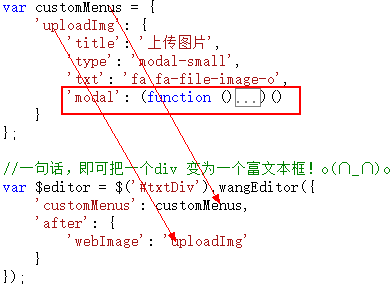
源碼和上1節(jié)1樣,如何配置菜單按鈕,前面文章已講述的很清楚,這里不再逐一解釋,只說重點:

看到上圖的代碼結(jié)構(gòu),大家應(yīng)當非常熟習(xí)了。注意畫紅框的'modal',下文將展開解釋1下。
上1節(jié)“插入代碼”中,已把'modal'的作用和規(guī)則都說明了。這里把'modal'的源碼粘貼在下面,然后說明幾點。
 'modal'
源碼
'modal'
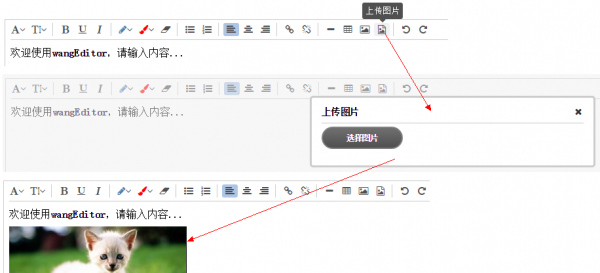
源碼啟動后臺服務(wù),運行網(wǎng)頁,便可看到效果:

上傳圖片是富文本編輯器1個非常重要的功能,直到現(xiàn)在才更新出來,有點姍姍來遲的感覺。沒辦法,事情總得1步1個腳印的走。
本節(jié)用到的所有源代碼,可以在http://pan.baidu.com/s/1qWsN0Yg下載,然后用Visual Studio打開網(wǎng)站、運行便可。
-------------------------------------------------------------------------------------------------------------
下載地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置說明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交換QQ群:164999061
-------------------------------------------------------------------------------------------------------------
歡迎關(guān)注我的微博。
也歡迎關(guān)注我的教程:
《從設(shè)計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
-------------------------------------------------------------------------------------------------------------
