ASP.NET實戰之文件上傳
來源:程序員人生 發布時間:2015-01-12 09:06:59 閱讀次數:2689次
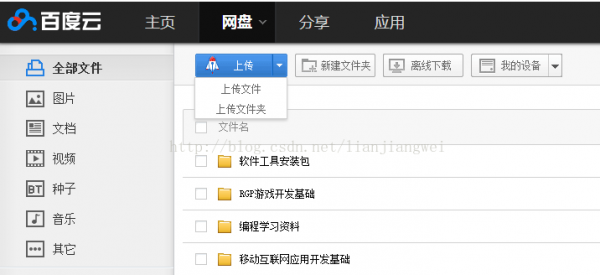
時下比較流行的云盤,比如百度云盤,360云盤,金山快盤等等,相信大家都用過.云盤是互聯網存儲工具,是互聯網云技術的產物,是通過互聯網為企業和個人提供數據信息的存儲,讀取和下載等服務,其最大的兩個特點是安全穩定和海量存儲.我的筆記本硬盤只有500G,有1天當我發現我的6個硬盤分區中紅了4個,我就開始往我的百度云盤上"搬東西",這個搬東西就是我們今天要談到的"文件上傳".

其實文件上傳在互聯網利用和網站開發中10分常見,我們在各類社交軟件中使用的"照片上傳",在各類考試網上報名時,要上傳本人照片等等本質上都是文件上傳,只不過這個文件是圖片或照片罷了.說了這么多只是想表示,文件上傳的功能利用領域10分廣泛,因此在Web開發中也是1個非常重要的的技術.雖然我其實不清楚,各類網盤的文件上傳技術是如何實現的,但是我相信大致的原理是1樣的.
最近在學習ASP.NET技術,今天就使用它來簡單的摹擬1下文件上傳的功能,只是供學習參考而已,不作為商業開發技術使用,大家也別叫真.下面來看具體的實現進程:
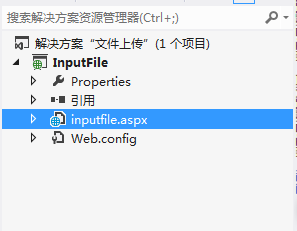
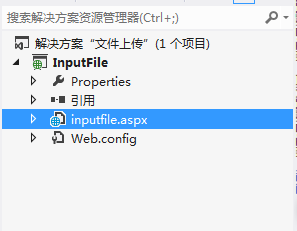
首先新建1個ASP.NET利用程序項目,然后添加1個Web窗體,名稱自己定.建好以后以下圖所示:

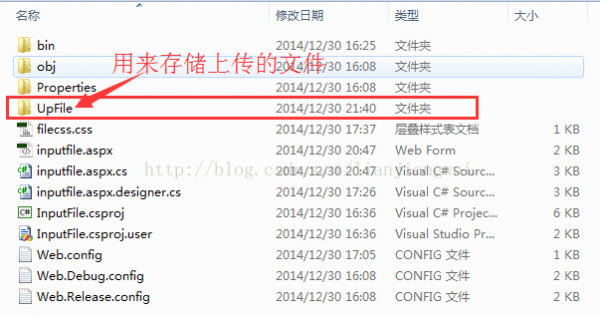
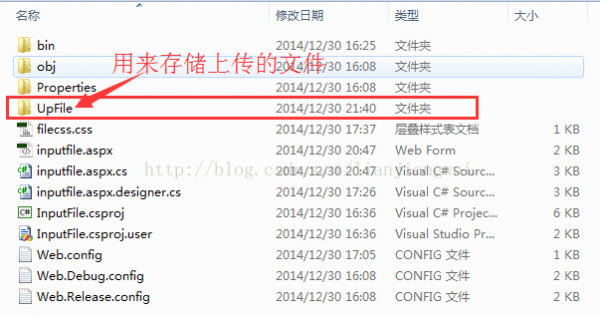
然后對inputfile.aspx文件進行頁面和設計和代碼編寫,這里比較重要的是1個asp控件,叫做FileUpload控件.它主要是調用系統API來閱讀本地的文件,然后添加上傳.在這里我們1定要新建1個文件夾用來存儲從客戶端上傳的文件,比如我在程序的項目文件下新建了1個UpFile文件夾以下圖

下面來看前臺和后臺的代碼部份,鑒于只是舉例,對頁面布局就不那末復雜了,就3個控件,先看頁面代碼
<span style="font-size:18px;"><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="inputfile.aspx.cs" Inherits="InputFile.inputfile" %>
<!DOCTYPE html>
<link href="filecss.css" rel="stylesheet" />
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻"/>
<title>文件上傳</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div >
<asp:Panel ID="Panel1" runat="server" Height="142px" Width="256px" CssClass ="Panel" >
<div class ="buju">
<asp:Label ID="Label1" runat="server" Text="選擇您要上傳的文件:"></asp:Label>
</div>
<div class ="buju">
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
<div class ="buju">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="上傳" />
</div>
</asp:Panel>
</form>
</body>
</html></span>
相應的頁面后臺代碼以下:
<span style="font-size:18px;"> protected void Button1_Click(object sender, EventArgs e)
{
//獲得將要上傳文件的絕對路徑
string FullFileName = this.FileUpload1.PostedFile.FileName;
//通過字符串截取函數將上傳文件的文件名提出來
string fileName = FullFileName.Substring(FullFileName.LastIndexOf("") + 1);
//使用控件的方法保存文件到指定的文件夾中
this.FileUpload1.PostedFile.SaveAs(Server.MapPath("UpFile") + "" + fileName);
}</span>
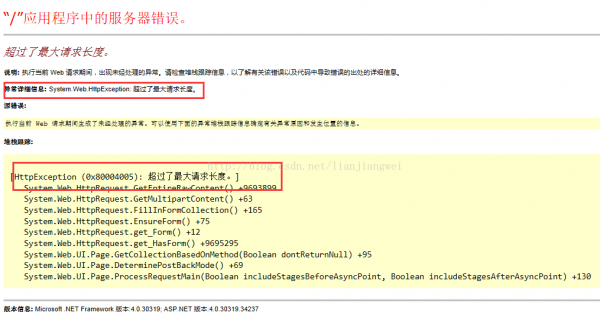
最后我們來看運行結果的界面,我分別上傳圖片,文檔和視頻文件和其他的1些其他格式的文件,比如zip緊縮文件等,來測試能能否上傳成功.不管是甚么格式文件都可以上傳,只是在測試中出現了1個問題,那就是大文件的處理。
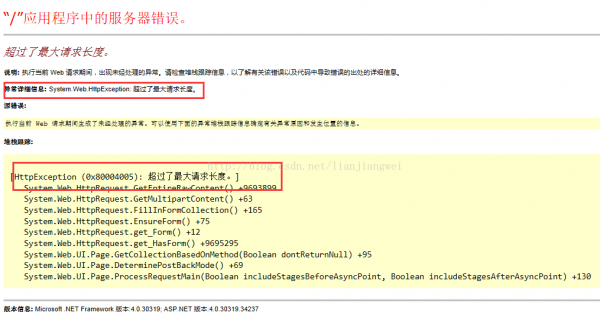
固然在測試的進程中,當我上傳1個20多M的視頻文件時,報錯了,至于更大的文件,那就沒法完成了。
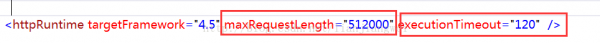
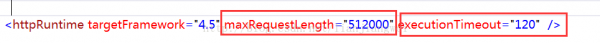
上網找了找解決方法,發現是控件對文件大小有1個限制,默許是4M,如何修改呢?很簡單,只需要在配置文件web.config的system.web中的httpruntime標簽中作以下設置便可:

maxRequestLength唆使ASP.NET 支持的最大文件上載大小。該限制可用于避免因用戶將大量文件傳遞到該服務器而致使的謝絕服務攻擊。指定的大小以 KB 為單位。默許值為 4096KB (4 MB)。
executionTimeout唆使允許履行要求的最大時間,以秒為單位,默許90秒
小結:這是1個特別簡單的例子,但是卻是1個特別有用的東西,不論技術多么的高超,都是在這些的基礎上變得更加完善的。因此打好基礎很重要。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈