CSS+JS實現圖片集展示(二)
來源:程序員人生 發布時間:2015-01-09 08:56:33 閱讀次數:3121次
題目與上面的兩篇文章有所重復,但是內容與上兩篇上有所區分,本文中,實現的圖片集展現的效果為:
1、詳細圖和縮略圖的同步展現;
2、圖片的自動播放;
3、顯示圖片的縮影圖的焦點顯示與別的圖片的遮蓋顯示;
4、鼠標移動至詳圖顯示圖片控制控件。
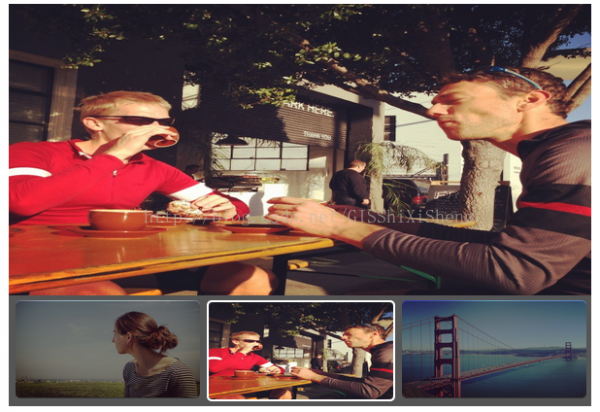
具體效果圖以下:

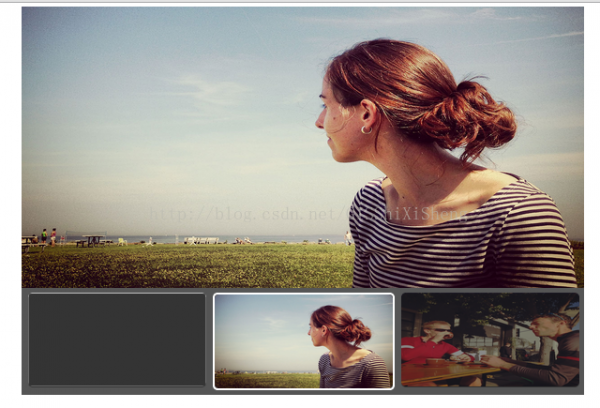
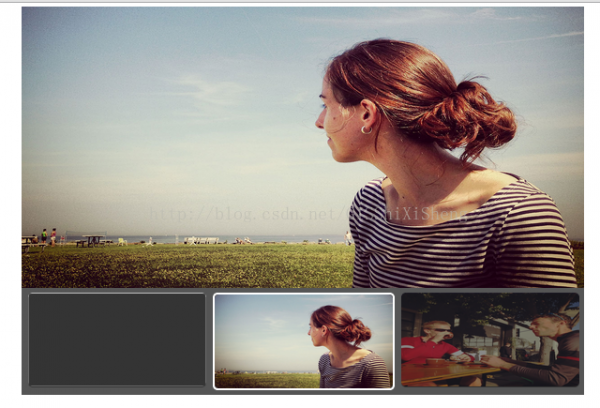
初始化或第1張狀態

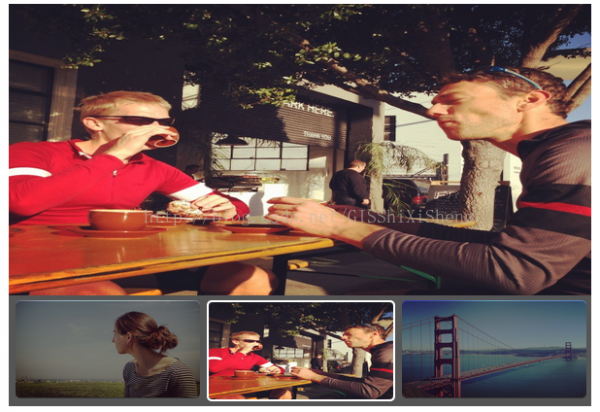
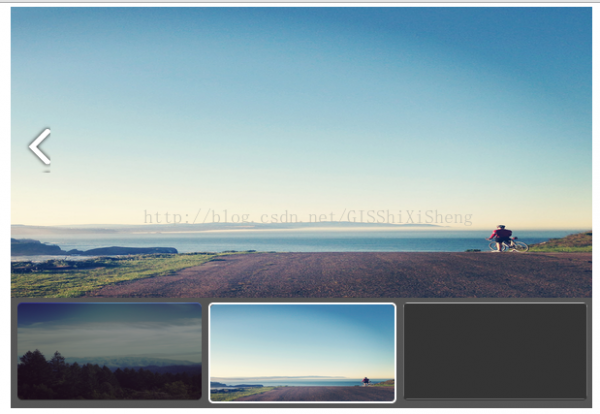
中間狀態

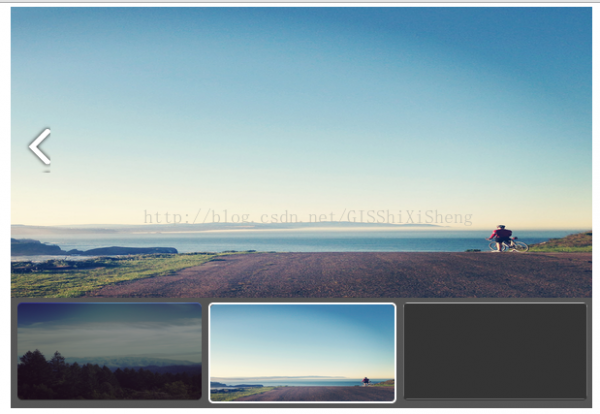
最后1張狀態
這類方式的圖片展現1般用的圖片新聞或類似的東西中比較常見,例如百度首頁的新聞就是用類似的方式來展現的,以下:

百度首頁新聞
下面將我實現的代碼貼出來,以供大家參考。
1、showimg.css
html, body{
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#prev{
position: absolute;
top: 125px;
left: 0px;
width: 45px;
height: 50px;
background: url(../img/prev.png);
}
#next{
position: absolute;
top: 125px;
right: 0px;
width: 45px;
height: 50px;
background: url(../img/next.png);
}
#prev:hover,#next:hover{
cursor: pointer;
}
.detail-div{
position: relative;
display:inline-block;
padding:4px;
margin:0 0.5rem 1rem 0.5rem 1rem;
line-height:0;
-webkit-transition:background-color 0.1s ease-out;
-moz-transition:background-color 0.1s ease-out;
-o-transition:background-color 0.1s ease-out;
transition:background-color 0.1s ease-out;
-webkit-border-radius:6px;
-moz-border-radius:6px;
-ms-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
}
.thumb-div{
position: absolute;
bottom: ⑴10px;
left: 4px;
background: #555;
}
.thumb{
margin-left: 7px;
margin-top: 5px;
margin-bottom: 5px;
float: left;
position: relative;
}
.thumb-img{
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px
}
.thumb-active{
border: 2px solid #fff;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
height: 100px;
}
.thumb-modal{
background: #141414;
opacity: 0.5;
filter:alpha(opacity=50);
position: absolute;
left: 0px;
bottom: 2px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
}
.thumb-modal-hide{
display: none;
}
2、juqery.showimg.js
(function($){
$.fn.showImg = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var container=$(this);
var imgUrls = options.imgUrls;
var width = options.width,height = options.height,thumbHeight = options.thumbHeight;
var autoPlay = options.autoplay;
container.css("width",width+"px");
var imgIndex = 1,length = imgUrls.length;
var play;
/**
* 圖片詳情
*/
var detailDiv = $("<div></div>").addClass("detail-div").appendTo(container);
var ctrlDiv = $("<div></div>").appendTo(detailDiv).hide();
var prevA = $("<a></a>").attr("id","prev").appendTo(ctrlDiv).hide(),
nextA = $("<a></a>").attr("id","next").appendTo(ctrlDiv);
$(".detail-div").live("mouseenter",function(){
play = clearInterval(play);
ctrlDiv.show();
});
$(".detail-div").live("mouseleave",function(){
play = setInterval(playImg,3000);
ctrlDiv.hide();
});
var detailImgA = $("<a></a>").appendTo(detailDiv);
var detailImg = $("<img />").attr("id","detailImg")
.attr("width",width)
.attr("height",height)
.attr("src","img/demopage/image-"+imgIndex+".jpg")
.appendTo(detailImgA);
/**
* 縮影圖片
*/
var thumbDiv = $("<div></div>").addClass("thumb-div")
.appendTo(container)
.css("width",width+"px");
addThumbImgs();
prevA.on("click",function(){
imgCtrlFun("prev");
});
nextA.on("click",function(){
imgCtrlFun("next");
});
if(autoPlay){
play = setInterval(playImg,3000);
}
function playImg(){
if(imgIndex===length){
imgIndex=0;
}
nextA.click();
}
/**
* 圖片控制
* @param type
*/
function imgCtrlFun(type){
if(type==="prev"){
if(imgIndex>1){
imgIndex= imgIndex⑴;
}
}
else{
if(imgIndex<length){
imgIndex= imgIndex+1;
}
}
$("#detailImg").attr("src","img/demopage/image-"+imgIndex+".jpg");
thumbDiv.html("");
addThumbImgs();
if(imgIndex===length){
$("#next").hide();
}
else{
$("#next").show();
}
if(imgIndex===1){
$("#prev").hide();
}
else{
$("#prev").show();
}
};
/**
* 添加圖片縮影
*/
function addThumbImgs(){
var thumbWidth = width/3⑴0;
for(var i=imgIndex⑵;i<imgIndex+1;i++){
var thumb = $("<div></div>").addClass("thumb").appendTo(thumbDiv);
var thumbModalDiv = $("<div></div>").addClass("thumb-modal").appendTo(thumb);
thumbModalDiv.css("height",thumbHeight+"px")
.css("width",thumbWidth+"px");
var thumbImg = $("<img />").attr("id","thumb"+(i+1))
.attr("width",thumbWidth)
.attr("height",thumbHeight)
.addClass("thumb-img")
.appendTo(thumb);
if(!(i<0)){
thumbImg.attr("src",imgUrls[i]);
}
if(i===imgIndex⑴){
thumb.addClass("thumb-active");
thumbModalDiv.addClass("thumb-modal-hide");
}
}
};
}
})(jQuery);
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>Image List</title>
<link rel="stylesheet" href="css/showimg.css">
<style>
.container{
position: relative;
text-align: center;
margin-left: 25%;
}
</style>
<script src="js/
jquery⑴.8.3.js"></script>
<script src="js/
jquery.showimg.js"></script>
<script>
var imgUrls = new Array(
"img/demopage/image⑴.jpg",
"img/demopage/image⑵.jpg",
"img/demopage/image⑶.jpg",
"img/demopage/image⑷.jpg",
"img/demopage/image⑸.jpg"
);
$(document).ready(function (){
$('#container').showImg({
imgUrls:imgUrls,
width:600,
height:300,
thumbHeight:100,
autoplay:true
});
});
</script>
</head>
<body>
<div id="container" class="container"></div>
</body>
</html>
思路很簡單,我相信大家看完代碼就知道是甚么思路,希望對大家有所幫助,拋磚引玉。
下載地址
如有疑問,請聯系:
QQ:1004740957
Emai:niujp08@qq.com
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈