常常看到有datagrid控件的頁面出現(xiàn)length的js毛病【 'length' 為空或不是對(duì)象】,查找半天又找不到緣由,用力的在看是否是datagrid的js配置有問題,結(jié)果發(fā)現(xiàn)改死了也沒用。
刪掉datagrid的初始化js,后果然不出現(xiàn)這個(gè)js問題了,問題集中在datagrid中,
因而乎,打開js調(diào)試
看到
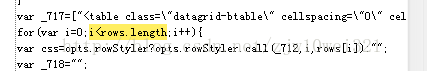
var _717=["<table class="datagrid-btable" cellspacing="0" cellpadding="0" border="0"><tbody>"];
for(var i=0;i<rows.length;i++){
var css=opts.rowStyler?opts.rowStyler.call(_712,i,rows[i]):"";
var _718="";
var _719="";
if(typeof css=="string"){
_719=css;
}else{
if(css){
_718=css["class"]||"";
_719=css["style"]||"";
}
}
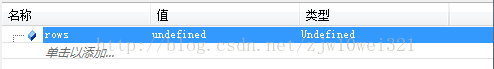
罪魁罪魁就是這個(gè)rows.length

打開監(jiān)視看看rows,發(fā)現(xiàn)沒定義

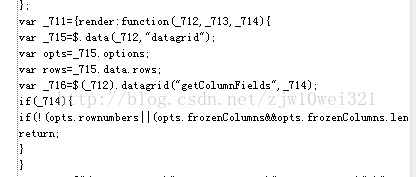
在往上找找看看rows怎樣定義的

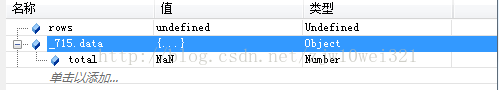
那看看_715.data是個(gè)怎樣模樣,

里面只有1個(gè)total,而且還是NaN,
看見這個(gè)total和rows,想到了,要到代碼里要給datagrid設(shè)置total和rows的,回想到之前沒找到數(shù)據(jù)的是時(shí)候沒設(shè)置這兩玩意,
設(shè)置這2參數(shù)后,1起正常啦。世界清靜了。

下一篇 DataX編譯安裝