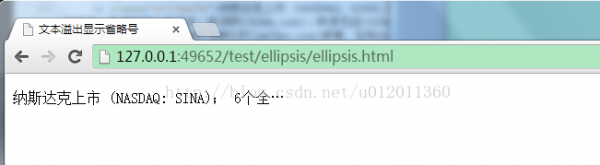
1、單行文本溢出顯示省略號(...)
設(shè)置塊元素的寬和高,然后使用3個屬性(缺1不可)控制
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
Demo以下:

效果以下:

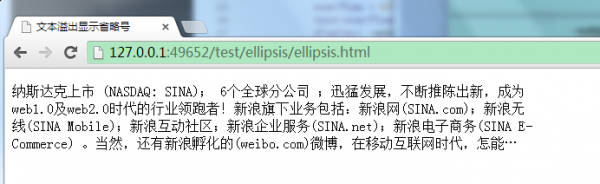
2、多行文本溢出顯示省略號(...)
可使用以下4個屬性來控制:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp用來限制在1個塊元素顯示的文本的行數(shù)。
Demo以下:

效果以下圖:

但是在兼容性方面,這類方法控制多行文本溢出顯示省略號,只能夠兼容webkit閱讀器,其他閱讀器不顯示省略號。
