前端程序猿主要關注的是頁面,你可能根本就用不到.net,java,php等后臺語言。
但是你制作出來的網頁總要運行、總要測試吧?――那就免不了用到http server。我先前都是用visual studio的,雖然很好用,功能很強大,但是我就開發1個html、javascript、css,干嗎用這類傻大本粗的東西。打開1次特別慢,占內存特別利害,安裝時C盤占去好幾個G的空間。
后來閑來無事就換成了nodejs。不用安裝任何插件,只需要手動創建3個小文件(總共才2KB),運行便可,速度很快。感覺真的是非常簡單、輕量化。特此分享,知道的請略過,不喜勿噴!
第1步,安裝nodejs:
不多空話,到www.nodejs.org下載安裝便可。
第2步,創建兩個js文件
創建兩個js文件,分別保存為 server.js 和 mine.js ,代碼以下:
 server.js
server.js mine.js
mine.js我在桌面上新建1個“demo1”的文件夾,把這兩個創建好的js文件拷進去。

第3步,創建1個.bat命令文件
還是那個“demo1”文件夾,再在這個文件夾中創建1個“startServer.bat”文件,文件內容其實就1句話:
 startServer.bat
startServer.bat此時 demo1 文件夾中就有了3個文件:

第4步,加入你的html文件
還是那個“demo1”文件夾,我們需要在這個文件中創建1個“test1”文件夾,然后我們加入1個index.html,等會兒做測試用。

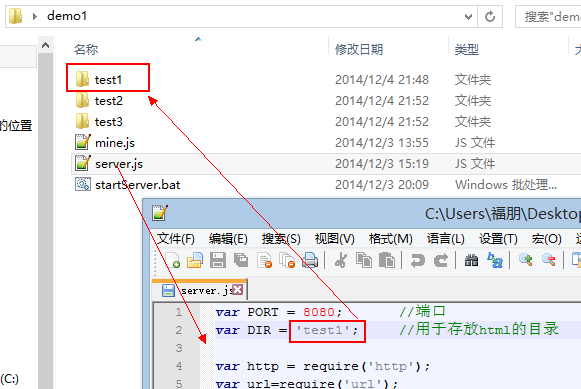
重點需要注意:為何這里會有1個“test1”文件夾呢?由于我們的“server.js”中配置的目錄就是“test1”。如果你看著不順眼,可以改掉,但是要保證二者名稱1致。
如果我們在demo1中有好幾個測試項目,需要運行哪個,可以打開“server.js”修改配置便可,非常方便。

經過了上面“漫長復雜”的配置進程,到這1步就簡單了。
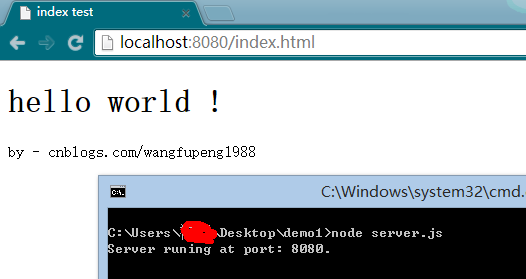
如何“1鍵”啟動? 大家應當都能猜到了――startServer.bat――對,雙擊運行startServer.bat,控制臺即提示你有http server服務了。
端口號默許是“8080”,可以在“server.js”中修改,就在代碼第1行。

我們上面說了半天,就講了如何創建第1個http server,其實創建第2個、第3個、第4個……都1樣簡單。
把 demo1 文件夾中的3個文件,考到你想要創建站點的位置。打開 server.js 修改1下端口號和目錄名稱,運行startServer.bat就能夠了。
想在那里創建http server,就拷貝到哪里,然后運行。不想再用http server了,直接刪掉那3個文件就行。
簡單易用!
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
支持插入代碼的富文本編輯器――wangEditor
-------------------------------------------------------------------------------------------------------------

上一篇 ftp匿名用戶配置