自己動手打造windows版的ibook
前幾篇我們很少觸及網頁中“錨”標簽,現在該<a>標簽登場了。輸入以下代碼并保存為html文件(如:bookrack.html):
<html>
<head>
<title></title>
<meta charset="gb2312" />
<style type="text/css">
.page {position:absolute;width:100px;height:130px;border:1px solid #ccc;display:block;}
div:hover{background:#fdc;cursor:pointer;}
p,h2{text-align:center;}
h2{color:brown;}
a {text-decoration: none;font-size:12px;color:black;}
</style>
<script type="text/javascript">
var novelstr="<p>文本格式小說系列</p>";
var titles=novelstr+"<p><h2>Deception Point</h2></p><p>By Dan Brown</p>,"+
novelstr+"<p><h2>Last Coyot</h2></p><p>By Connelly</p>,"+
novelstr+"<p><h2>Angel Flight</h2></p><p>By Connelly</p>,"+
novelstr+"<p><h2>Chaseing Dime</h2></p><p>By connelly</p>,"+
novelstr+"<p><h2>Lincoln Lawyer</h2></p><p>By connelly</p>,"+
novelstr+"<p><h2>Swan Thief</h2></p><p>By Elizabeth Kostova</p>,"+
novelstr+"<p><h2>The Grapes Wrath</h2></p><p>By John Steinbeck</p>,"+
novelstr+"<p><h2>phantoms dean</h2></p><p>By kooz</p>,"+
novelstr+"<p><h2>簡 愛 </p><p>(中文版)</h2></p>,"+
novelstr+"<p><h2>蝴 蝶 夢(中文版)</h2></p>,"+
novelstr+"<p><h2>Davinci Code</h2></p><p>By Dan Brown</p>,"+
novelstr+"<p><h2>History Time</h2></p><p>By Hawkings</p>,"+
novelstr+"<p><h2>Elegant Universe</h2></p><p>By Hawkings</p>,"+
novelstr+"<p><h2>Short Stories</h2></p><p>By Maugham</p>,"+
novelstr+"<p><h2>狂妄與偏見(中文版)</h2></p><p>簡.奧斯丁著</p>,"+
novelstr+"<p><h2>Pride and Pre...</h2></p><p>By Jane Austine</p>,"+
novelstr+"<p><h2>燈塔看守人</h2></p><p>顯克微支(波蘭)</p>,"+
novelstr+"<p><h2>射擊<br />(決斗)</h2></p><p>普希金(俄羅斯)</P>,"+
novelstr+"<p><h2>The Whistle</h2></p><p>By Eudora Welty</P>,"+
novelstr+"<p><h2>Farewell to Arms</h2></p><p>By Hayminway</P>,"+
novelstr+"<p><h2>永別了武器</h2></p><p>海明威著</P>,"+
novelstr+"<p><h2>Wise Guy</h2></p><p>By Nicola Pilleggi</P>,"+
novelstr+"<p><h2>Act of Treason</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Consent to Kill</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Extreme Measure</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Churchill</h2></p><p>By Paul Johnson</P>,"+
novelstr+"<p><h2>Small Island</h2></p><p>By Bill Byson</P>,"+
novelstr+"<p><h2>Brave New World</h2></p><p>Aldous Huxley</P>,"+
novelstr+"<p><h2>英語口語1000句</h2></p><p>同名pdf改編</P>,"+
novelstr+"<p><h2>JAVA7</h2></p><p>同名pdf改編</P>,"+
novelstr+"<p><h2>國際海上<br />避碰規則<br />(英文)</h2></p><p></P>";
function getImgText(){
titles=titles.split(",");
var pages=document.getElementsByClassName("page"),j=0;
var k=parseInt(document.body.clientWidth/100),l=0;
for(var i=0;i<pages.length;i++){
if(i<k){
pages[i].style.top=0;
pages[i].style.left=(i*100);
}
else{
if(i>=k*(j+1))j++;
pages[i].style.top=j*135;
pages[i].style.left=(i-k*j)*100;
}
pages[i].innerHTML=titles[i];
}
}
</script>
</head>
<body onload="getImgText()">
<a href="novels/deceptpoint.html"><div class="page"></div></a>
<a href="novels/lastcoyot.html"><div class="page"></div></a>
<a href="novels/angelflight.html"><div class="page"></div></a>
<a href="novels/chasingdime.html"><div class="page"></div></a>
<a href="novels/linconlawer.html"><div class="page"></div></a>
<a href="novels/swanthief.html"><div class="page"></div></a>
<a href="novels/grapewrath.html"><div class="page"></div></a>
<a href="novels/phantoms.html"><div class="page"></div></a>
<a href="novels/janaic.html"><div class="page"></div></a>
<a href="novels/rebeeca.html"><div class="page"></div></a>
<a href="novels/davincicode.html"><div class="page"></div></a>
<a href="novels/historytime.html"><div class="page"></div></a>
<a href="novels/universe.html"><div class="page"></div></a>
<a href="novels/maughamstory.html"><div class="page"></div></a>
<a href="novels/pridec.html"><div class="page"></div></a>
<a href="novels/prideand.html"><div class="page"></div></a>
<a href="novels/lighthouse.html"><div class="page"></div></a>
<a href="novels/shoot.html"><div class="page"></div></a>
<a href="novels/coldwhisle.html"><div class="page"></div></a>
<a href="novels/farewellarms.html"><div class="page"></div></a>
<a href="novels/farewellarmsc.html"><div class="page"></div></a>
<a href="novels/wiseguy.html"><div class="page"></div></a>
<a href="novels/treason.html"><div class="page"></div></a>
<a href="novels/consent2kill.html"><div class="page"></div></a>
<a href="novels/extrememeasure.html"><div class="page"></div></a>
<a href="novels/churchill.html"><div class="page"></div></a>
<a href="novels/smallisland.html"><div class="page"></div></a>
<a href="novels/newworld.html"><div class="page"></div></a>
<a href="novels/intregulation.html"><div class="page"></div></a>
</body>
</html>
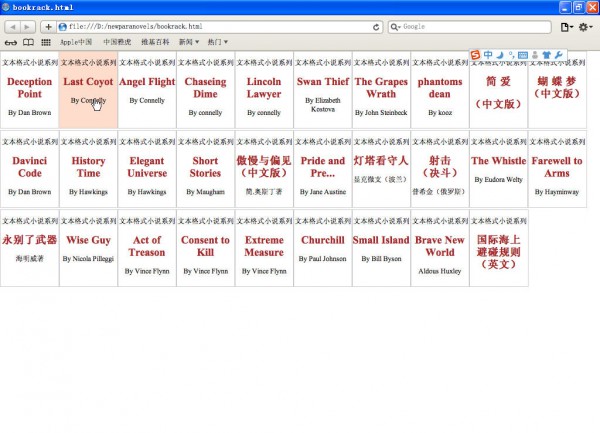
運行該文件得到圖1:

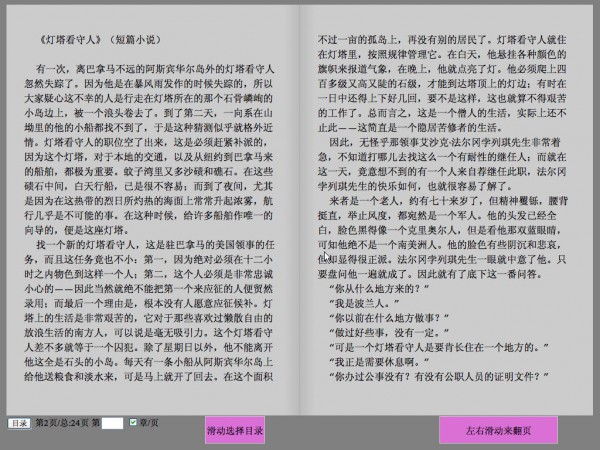
圖2為 蘋果閱讀器(safari)運行截圖:

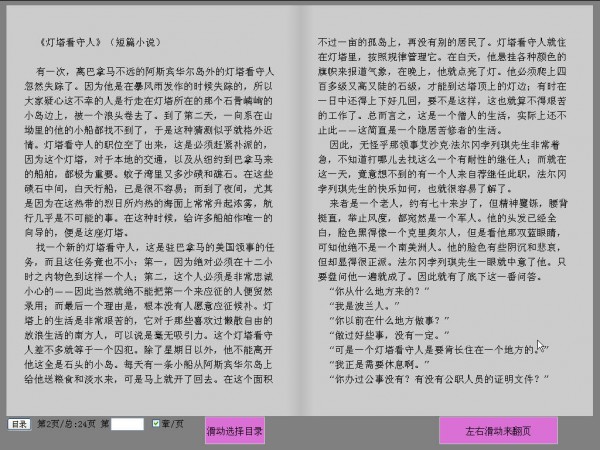
圖3 是360極速閱讀器(相當于chrome閱讀器)

看出有甚么區分嗎?
蘋果閱讀器有1項字體平滑選項(接近平板電腦顯示),所以我們可以在windows系統打造1個接近ibooks的書本瀏覽器:
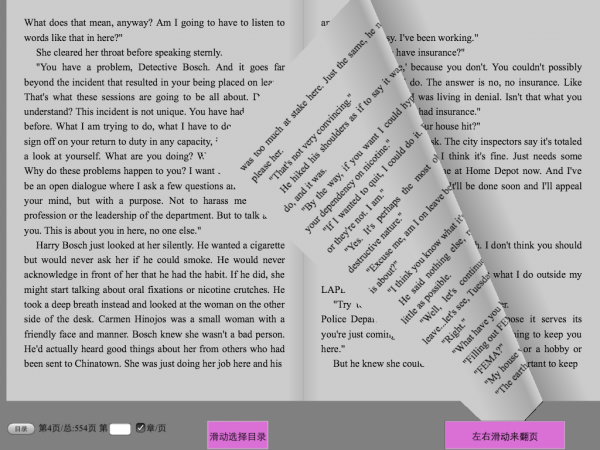
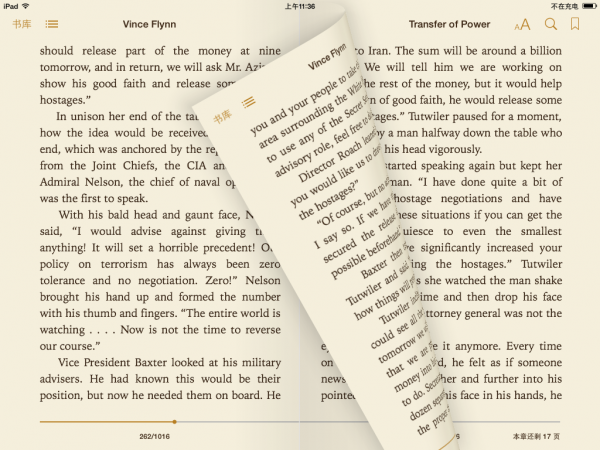
圖4、圖5:


效果還是滿接近的。ipad上運行感覺很亮,所以背景設為為灰色。如果在windows系統運行,背景改成較明亮的設置。
以下幾張截圖是程序在windowsXP系統、電腦為Lenovo T60運行后的效果截圖:
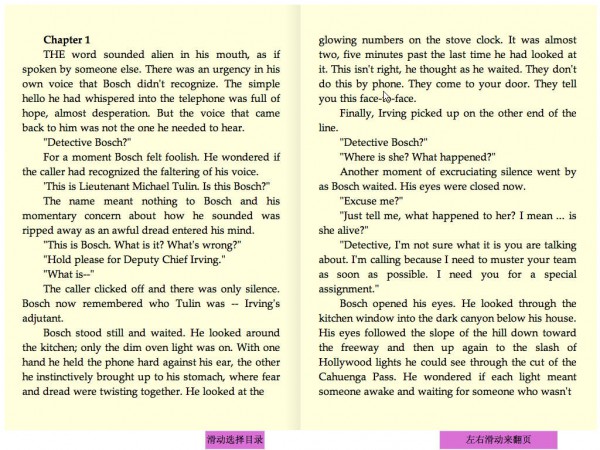
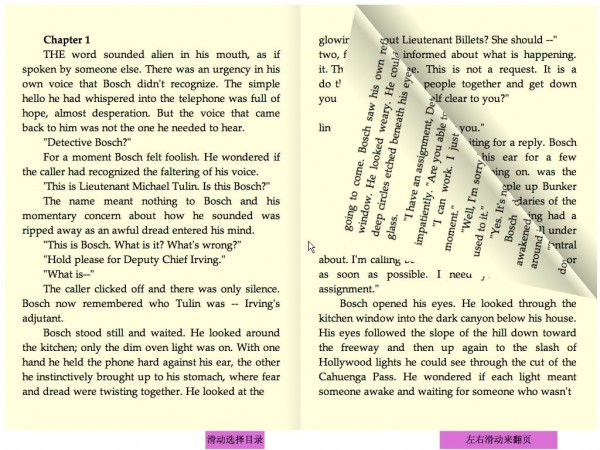
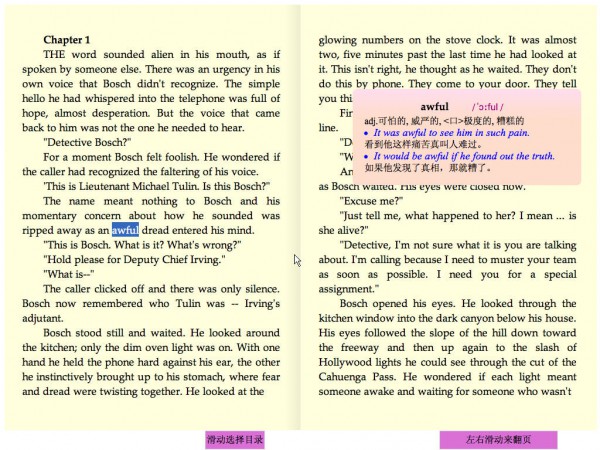
1.書庫當選1本書(如:Angel Flight)打開后:

說明:紫紅色摹擬ipad滑動選題(電腦上用鼠標按住拖動),在電腦上沒甚么用,可以用菜單、按鈕等替換。
前幾篇提到蘋果閱讀器支持本地文件讀操作(但不支持中文文件和路徑),相當于電腦擔起了服務器的作用,在程序中我們可以方便地增加許多功能,
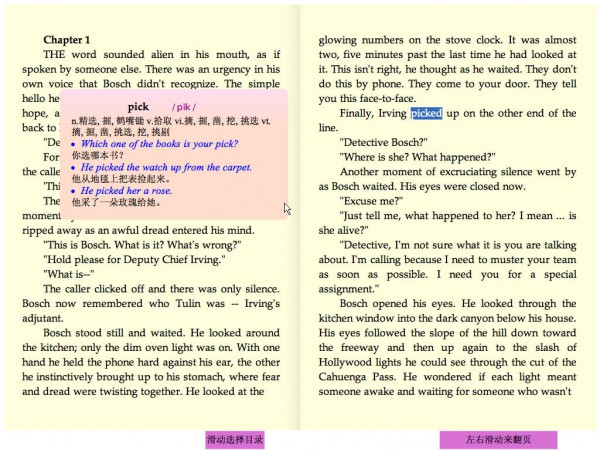
例如:我們很輕松地在瀏覽器里加上兩本學習詞典(科林斯學生例句詞典和英漢例句詞典)全部例句和單詞都由真人朗誦。而且運行很流暢。



菜單不見了,是鼠標不在屏幕上方,移到靠近窗口的上方,就能夠看到了。
詞典按鈕鼠標點1下變換成英英詞典(科林斯學生例句詞典),點1下例句(斜體字的句子就會讀音)

看上去是否是有點象ipad上的ibooks,在windows系統(由于有windows版的safari閱讀器)所以我們完全可以自己打造接近平板電腦瀏覽效果的wbooks瀏覽器。
本程序資料僅為演示和學習用。上傳資源被證明過不了審查。
實戰系列自此要結束了,開始要把這些書好好的用windows版的ibook開始讀書了。實戰供5篇,文字不多,主要是圖,篇幅其實不多。謝謝!
