前端編程提高之旅(十六)----jquery中的動畫
來源:程序員人生 發布時間:2014-12-14 09:03:04 閱讀次數:2833次
上1篇文章對jquery中的事件做了總結,這篇文章主要對jquery中的動畫做1下總結歸類。最近微信端分享中,有很多頁面交互及動畫做的非常受歡迎,非常符合移動端體驗。看似花梢的動畫從本質上都脫離不了編寫動畫的基本方法。樂帝將jquery動畫部份內容,做了1個簡單的歸類。
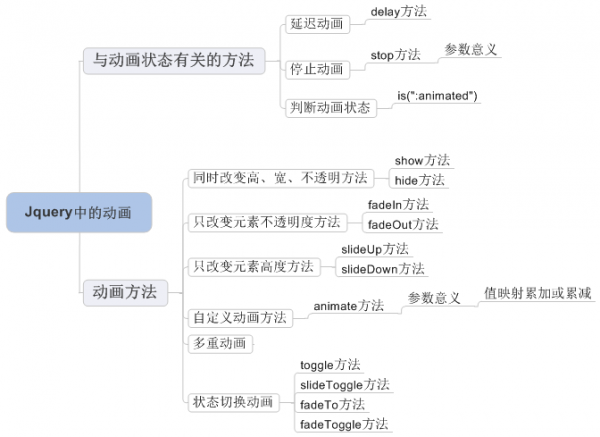
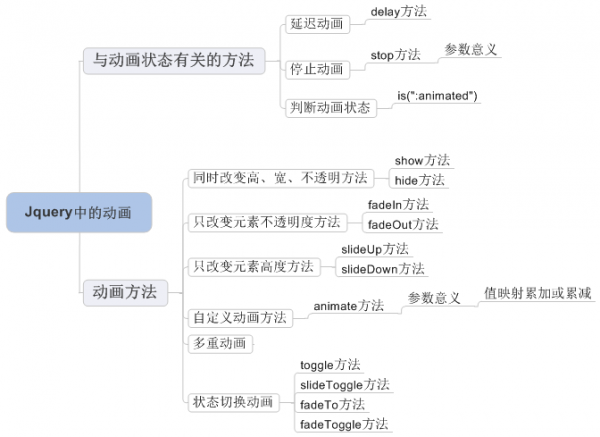
以下圖:

如上圖所示,不管多復雜的動畫,從實現上都采取這些最底層的動畫方法。本篇將從動畫方法和與動畫狀態有關的方法講起。
1、動畫方法
1.同時改變高、寬、不透明度方法
這里觸及show和hide方法,動畫的結果是設置元素樣式display屬性是不是為none,但是既然說是動畫,就要照顧到中間狀態。這里動畫方法參數都可以設置延續時間與履行完的回調方法。那末可以設置1個比較大的時間,來看看show方法與hide方法動畫履行中是如何過渡的。
典型用法以下例:
HTML結構:
<div id="panel">
<h5 class="head">甚么是jQuery?</h5>
<div class="content">
jQuery是繼Prototype以后又1個優秀的JavaScript庫,它是1個由 John Resig 創建于2006年1月的開源項目。jQuery憑仗簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM、處理事件、履行動畫和開發Ajax。它獨特而又優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。
</div>
</div>
jquery代碼:
$("#panel h5.head").click(function(){
if($(this).next().is(':visible')){
$(this).next().hide(10000);
}else{
$(this).next().show(10000);
}
})
由于設置動畫時間較長,可以很明顯看出,動畫進程中寬度、高度、透明度這3組值同時有1個變化的進程。
2.只改變元素不透明度的方法
這里觸及1組方法fadeIn方法與fadeOut方法,顧名思義,淡入與淡出效果,主要通過改變元素透明度實現。依然延續上例,將判斷語句中方法改成fadeIn與fadeOut方法。
$("#panel h5.head").click(function(){
if($(this).next().is(':visible')){
$(this).next().fadeOut(10000);
}else{
$(this).next().fadeIn(10000);
}
})
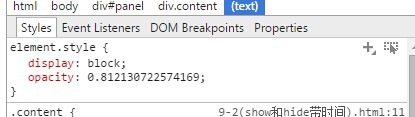
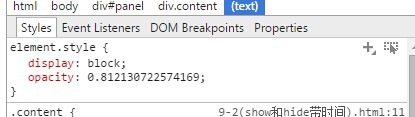
通過視察chrome控制臺元素樣式變化,會發現透明度在快速變化,最后狀態為display為none或block。

3.只改變元素高度的方法
slideUp方法與slideDown方法,這1組方法在動畫履行進程中是通過改變元素高度來實現的。依然延續上例,只將方法做修改。
$("#panel h5.head").click(function(){
if($(this).next().is(':visible')){
$(this).next().slideUp(10000);
}else{
$(this).next().slideDown(10000);
}
})
通過在閱讀器控制臺視察,很容易驗證這組方法確切改變元素高度來過渡動畫,但樂帝也發現上下padding也連帶有個減小的進程。
4.自定義動畫
animate方法與以上3組方法的區分在于,上述3組方法都脫身與animate方法,animate方法是動畫的通用方法。animate方法可以有3個參數,第1個參數為動畫履行要改變的樣式終點值,第2個參數為動畫履行時間,第3個為動畫履行完的回調。
不難看出,上述3組方法與animate方法的區分僅在于,3組方法動畫履行要改變樣式終點值情勢已定義好了,而animate仍需要指定。這看似麻煩的指定同時也給我們設置動畫提供了極大的自由度。
$(this).animate({width: "0px"}, 3000,function(){console.log("animation is done")});
這里自定義動畫還可以設置累加/累減的方法:
$(this).animate({width: "-=50px"}, 3000,function(){console.log("animation is done")});
5.多重動畫
多重動畫只是在以上4組方法的基礎上,進行業務上的排列組合構成。
6.狀態切換動畫
思惟導圖提到的其中3種方法:toggle方法、slideToggle方法、fadeToggle方法。這3種方法都可以切換可見性。fadeTo方法則是設置透明度。
以slideToggle使用為例:
$(this).next().slideToggle();
2、與動畫狀態有關的方法
1.判斷動畫狀態的方法
這里并沒有獨立的方法,而是通過is方法判斷。
$('#mover').is(":animated")
2.延遲動畫
實現動畫延遲的方法為delay方法,參數傳入需要延遲的時間。
典型用法:
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.delay(1000)
.animate({top: "200px" , width :"200px"}, 3000 )
.delay(2000)
.fadeOut("slow");
3.停止動畫
stop方法用于停止動畫,可以傳入兩個布爾值做參數。第1個參數代表是不是要清空未履行的動畫隊列,第2個參數代表是不是直接將當前正在履行的動畫跳轉到末狀態。
常見場景當光標移入、移出時動畫還沒有結束,此時可以停止動畫,履行此時邏輯添加的動畫:
<pre name="code" class="javascript">$("#panel").hover(function() {
$(this).stop().animate({height : "150",width : "300"} , 200 );
},function() {
$(this).stop().animate({height : "22",width : "60" } , 300 );
});
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈