“像素”對前端人員和設計師應當再熟習不過了,但在他們的溝通進程中還是會出現很多關于像素的溝通障礙,其中的緣由其實不是由于各自觀點不1致,而是由于,像素本就分為兩種。
AnyForWeb首先為大家分別介紹1下這兩種像素的區分。
像素分為裝備像素(device pixel)和CSS像素(CSS pixel)。裝備像素是我們在裝備中使用的像素,是1種物理概念;而CSS像素是CSS樣式代碼中的邏輯元素,可以劃分到web編程的概念中。
簡單來講,裝備像素就是設計師口中的像素,CSS像素是前端人員所認為的像素。條件條件的不1致才致使了雙方溝通不暢。
接下來,AnyForWeb告知你這二者之間如何進行換算。
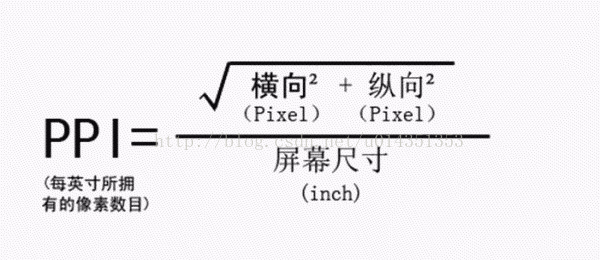
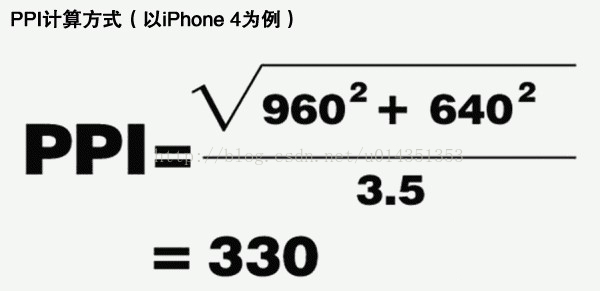
裝備像素和CSS像素之間的關系由每英寸像素(pixel per inch,簡稱ppi)聯系著。ppi是指每英寸所含的像素數量,所以數量越多,顯示的圖象就越清晰。ppi值需要前端人員自己計算得出,公式表達為PPI=√(X2+Y2)/ Z ,X=長度像素、Y=寬度像素、Z=屏幕尺寸。


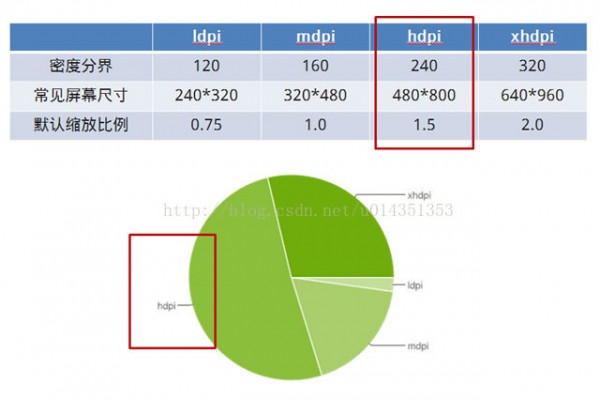
ppi的計算是為了得到密度分界,不同的密度所在區間對應著不同的縮放比例(以下圖),我們要根據ppi數值來取得最適合的圖象縮放比例,也就是裝備像素的最好縮放比例。

ppi主要劃分為4個密度區間。120⑴60被歸為低密度手機,160⑵40為中密度,240⑶20是高密度,320以上就是超高密度(也就是蘋果提出的Retina)。
當我們同時獲得了裝備像素比和每英寸像素比(ppi)后,即可得出他們之間的比例。當這個比率為1:1時,使用1個裝備像素顯示1個CSS像素。當這個比率為2:1時,使用4個裝備像素顯示1個CSS像素,當這個比率為3:1時,使用9(3*3)個裝備像素顯示1個CSS像素,以此類推。
有了這些像素基本知識作為基礎,設計師與前端人員之間的協作會變得更順暢。通常情況下,設計師提交的設計稿會使用裝備像素,后期由前端人員計算裝備像素比,并進行后期的換算和編碼。
本文最初由AnyForWeb技術發布,如需查看詳情,請點擊《AnyForWeb分享:像素!你真的了解嗎?》
