百度地圖與HT for Web結(jié)合的GIS網(wǎng)絡(luò)拓?fù)鋺?yīng)用
來源:程序員人生 發(fā)布時(shí)間:2014-12-13 08:38:26 閱讀次數(shù):3789次
在《HT for Web整合OpenLayers實(shí)現(xiàn)GIS地圖利用》篇中介紹了HT for Web與OpenLayers的整合,很多朋友反應(yīng)國內(nèi)用得比較多的還是百度地圖,雖然HT整合百度地圖原理與OpenLayers1致,但不同GIS引擎客戶端結(jié)合代碼細(xì)節(jié)還是有很多差異,自定義地圖風(fēng)格更是完全不1樣,為此我再開篇介紹下HT與百度地圖整合的方案,這次我們將改進(jìn)之前的例子,除代表城市的拓?fù)涔?jié)點(diǎn)外,再增加連線連接省會(huì)和城市,實(shí)現(xiàn)網(wǎng)絡(luò)拓?fù)滏溌返幕顒?dòng)效果。



百度地圖有多種客戶端SDK,我們這里用的自然是JavaScript版的API,百度地圖的2.0版增加了很多新功能,例如可以自定義地圖樣式模板,本例中我們特地設(shè)置成style:’midnight’的深色背景風(fēng)格。插入map的位置與OpenLayers也不1樣,通過mapDiv.firstChild.firstChild.appendChild(view);插入,zIndex這些屬性都還好不需要設(shè)置。
坐標(biāo)轉(zhuǎn)換方面從經(jīng)緯度轉(zhuǎn)換成平面坐標(biāo)是map.pointToPixel函數(shù),通過node.setPosition(map.pointToPixel(new BMap.Point(lon, lat)));可設(shè)置ht.Node對(duì)應(yīng)的平面邏輯坐標(biāo),通過map.pixelToPoint(new BMap.Pixel(x,y))可將平面坐標(biāo)轉(zhuǎn)換成經(jīng)緯度坐標(biāo),我們?cè)诒O(jiān)聽節(jié)點(diǎn)圖元被拖拽結(jié)束的endMove需要重新計(jì)算當(dāng)前位置的經(jīng)緯度時(shí)用到。
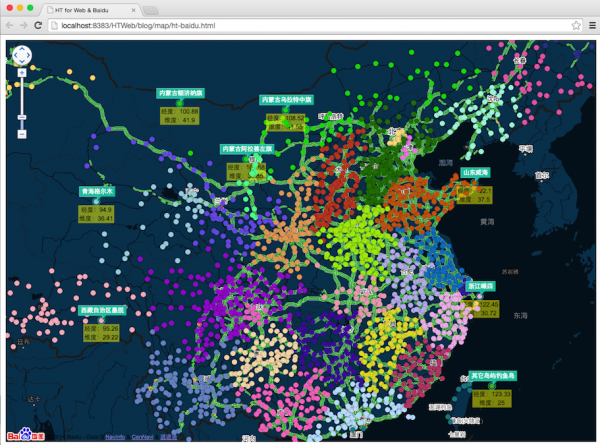
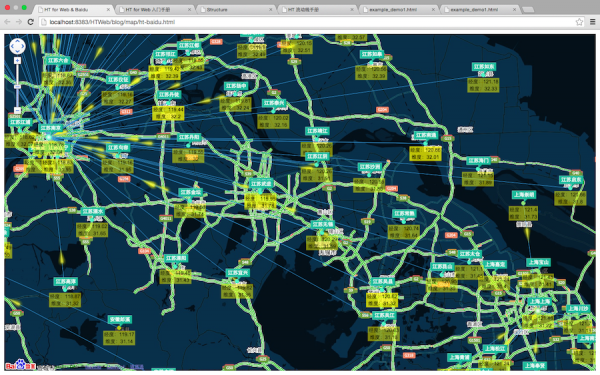
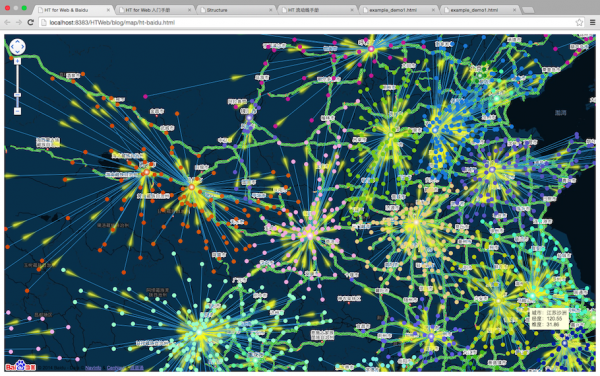
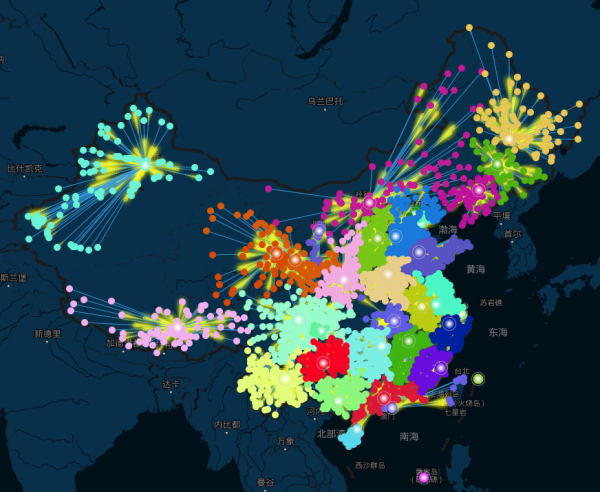
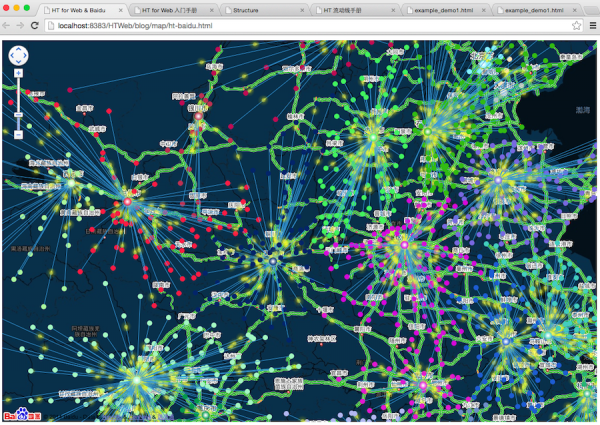
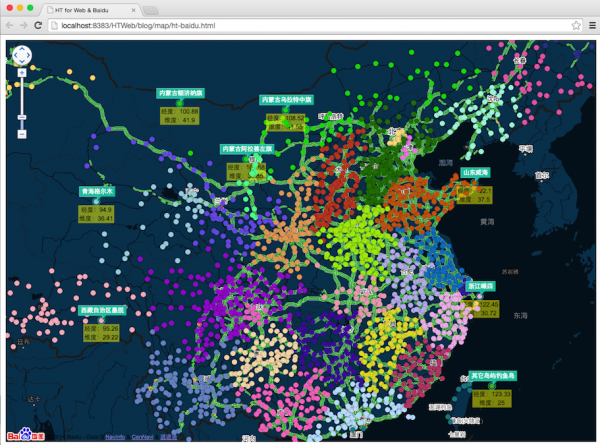
地圖數(shù)據(jù)方面每一個(gè)省的省會(huì)城市都是第1個(gè)出現(xiàn),因此我們構(gòu)建了size大1點(diǎn)的帶漸進(jìn)色的圖元朝表省會(huì)城市,其他城市構(gòu)建時(shí)同時(shí)構(gòu)建ht.Edge的連線與省會(huì)節(jié)點(diǎn)連接,同時(shí)引入HT的ht-flow.js插件,只需要graphView.enableFlow(60);1句話就能夠啟動(dòng)活動(dòng)連線功能,每條edge連線還可以有很多flow.*相干的活動(dòng)參考可控制活動(dòng)效果,這里的簡單例子我們不需要做定制,保持HT默許的活動(dòng)參數(shù)就足夠酷了。
另外通過graphView.setLayers(['edgeLayer', 'nodeLayer']);我們?yōu)橥負(fù)湓O(shè)置了兩個(gè)層,node.setLayer(‘nodeLayer’);和edge.setLayer(‘edgeLayer’)使得圖元節(jié)點(diǎn)全部顯現(xiàn)于連線之上,從這個(gè)細(xì)節(jié)大家可以發(fā)現(xiàn),之前需要在GIS的SDK擴(kuò)大的功能也能夠通過在HT的GraphView實(shí)現(xiàn),地圖僅僅是作為背景,業(yè)務(wù)邏輯代碼完全在更靈活強(qiáng)大的HT模型中進(jìn)行。
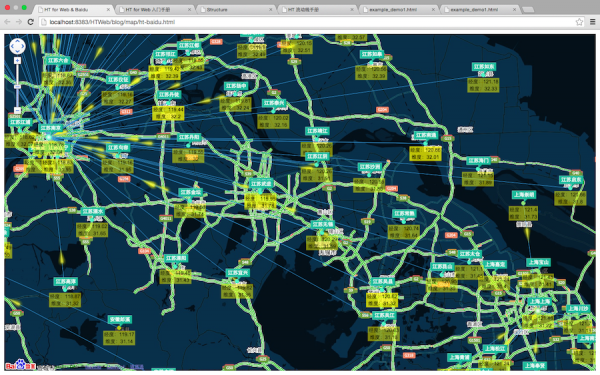
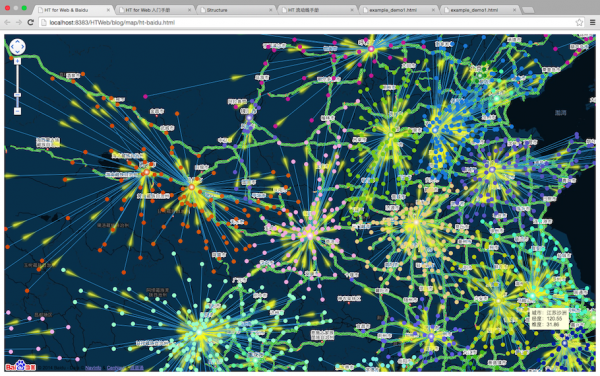
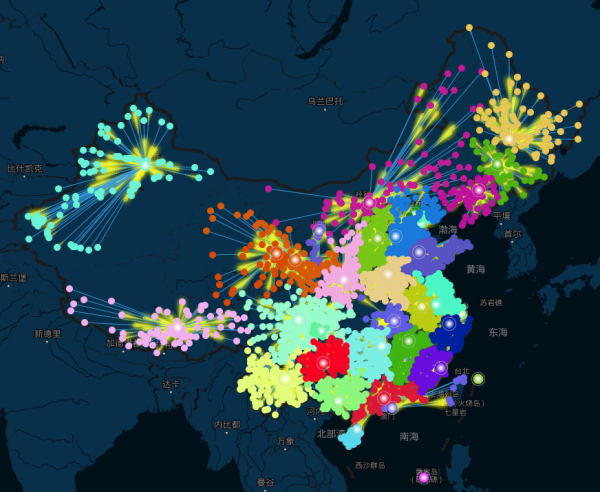
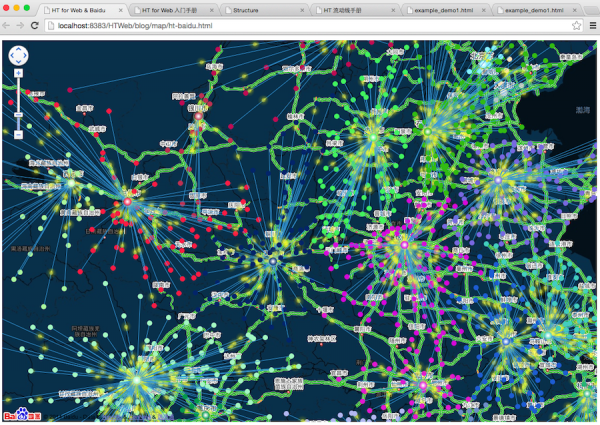
其他方面細(xì)節(jié)還由監(jiān)聽map的縮放等操作對(duì)拓?fù)鋱D元重新定位,和監(jiān)聽交互決定GraphView還是Map進(jìn)行控制等都與之前的文章類似,這里就不再介紹了,以下為操作視頻、抓圖和源代碼供大家參考,這樣的結(jié)合可完善的將百度地圖豐富的地圖數(shù)據(jù)信息,與HT強(qiáng)大的邏輯拓?fù)涔δ芟嘟Y(jié)合,否則光靠百度地圖SDK的API的擴(kuò)大方式,用戶只能做些簡單的效果,例如連線活動(dòng)等效果都遠(yuǎn)不如HT這樣1行代碼就弄定來的容易。http://v.youku.com/v_show/id_XODQxMDcwNjQ0.html



var dataModel = new ht.DataModel();
var graphView = new ht.graph.GraphView(dataModel);
var map = null;
function init() {
map = new BMap.Map("map");
var point = new BMap.Point(116.404, 39.915);
map.addTileLayer(new BMap.TrafficLayer());
map.centerAndZoom(point, 4);
map.enableScrollWheelZoom();
map.addControl(new BMap.NavigationControl());
map.setMapStyle({
features: ["road", "building","water","land"],
style:'midnight'
});
var view = graphView.getView();
view.className = 'graphView';
var mapDiv = document.getElementById('map');
mapDiv.firstChild.firstChild.appendChild(view);
map.addEventListener('movestart', function(e){
view.style.opacity = 0;
});
map.addEventListener('moveend', function(e){
view.style.opacity = 1;
resetPosition();
});
map.addEventListener('dragstart', function(e){
view.style.opacity = 0;
});
map.addEventListener('dragend', function(e){
view.style.opacity = 1;
resetPosition();
});
map.addEventListener('zoomstart', function(e){
view.style.opacity = 0;
});
map.addEventListener('zoomend', function(e){
view.style.opacity = 1;
resetPosition();
});
graphView.setLayers(['edgeLayer', 'nodeLayer']);
graphView.enableFlow(60);
graphView.enableToolTip();
graphView.getToolTip = function(event){
var data = this.getDataAt(event);
if(data instanceof ht.Node){
return '城市:' + data.s('note') + '
經(jīng)度:' + data.lonLat.lng + '
維度:' + data.lonLat.lat;
}
return null;
};
graphView.isVisible = function(data){
return map.getZoom() > 1 || this.isSelected(data);
};
graphView.isNoteVisible = function(data){
return map.getZoom() > 8 || this.isSelected(data);
};
graphView.getLabel = function(data){
if(data instanceof ht.Node){
return '經(jīng)度:' + data.lonLat.lng + '
維度:' + data.lonLat.lat;
}
};
graphView.isLabelVisible = function(data){
return map.getZoom() > 9 || this.isSelected(data);
};
graphView.mi(function(e){
if(e.kind === 'endMove'){
graphView.sm().each(function(data){
if(data instanceof ht.Node){
var position = data.getPosition(),
x = position.x + graphView.tx(),
y = position.y + graphView.ty();
data.lonLat = map.pixelToPoint(new BMap.Pixel(x,y));
}
});
}
});
graphView.setAutoScrollZone(⑴);
graphView.handleScroll = function(){};
graphView.handlePinch = function(){};
var handleClick = function(e){
var data = graphView.getDataAt(e);
if(data){
e.stopPropagation();
}
else if(e.metaKey || e.ctrlKey){
e.stopPropagation();
}
};
graphView.getView().addEventListener('click', handleClick, false);
graphView.getView().addEventListener('dblclick', handleClick, false);
graphView.getView().addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', handleClick, false);
window.addEventListener("resize", function(e) {
graphView.invalidate();
}, false);
var color = randomColor(),
province = null;
lines = china.split('
');
for(var i=0; i<lines.length; i++) {
line = lines[i].trim();
if(line.indexOf('【') === 0){
color = randomColor();
province = null;
}else{
var ss = line.split(' ');
if(ss.length === 3){
var node = createNode(parseFloat(ss[1].substr(3)), parseFloat(ss[2].substr(3)), ss[0].substr(3), color);
if(province){
var edge = new ht.Edge(province, node);
edge.s({
'edge.center': true,
'edge.width': 1,
'flow': true
});
edge.setLayer('edgeLayer');
dataModel.add(edge);
}else{
province = node;
node.s({
'shape.gradient': 'radial.center',
'border.type': 'circle',
'border.width': 1,
'border.color': 'rgba(200, 200, 200, 0.5)'
});
node.setSize(15, 15);
}
}
}
}
}
function createNode(lon, lat, name, color){
var node = new ht.Node();
node.s({
'shape': 'circle',
'shape.background': color,
'note': name,
'label.background': 'rgba(255, 255, 0, 0.5)',
'select.type': 'circle'
});
node.setLayer('nodeLayer');
node.setSize(10, 10);
var lonLat = new BMap.Point(lon, lat);
node.setPosition(map.pointToPixel(lonLat));
node.lonLat = lonLat;
graphView.dm().add(node);
return node;
}
function resetPosition(e){
graphView.tx(0);
graphView.ty(0);
dataModel.each(function(data){
if(data instanceof ht.Node){
var lonLat = data.lonLat,
position = map.pointToPixel(lonLat);
data.setPosition(position.x,position.y);
}
});
}
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)