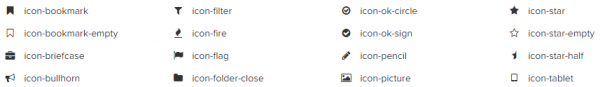
網頁小圖標到處可見,如果1個網頁都是干巴巴的文字和圖片,而沒有小圖標,會顯得非常簡陋。下面的小圖標,你是否是會常常用到?

你可能說――“我們用的都是彩色的,不是黑白的”――別著急,下面會講到。由于它們也能夠變成彩色的。
黑白的也好,彩色的也罷,如果用傳統的“css + 圖片”的方式來制作這些icon,我估計你最少得雇傭1個專業的設計師吧。1般的程序猿,包括前端程序猿,估計只能去搜索了,不會自己拿ps畫。例如,我之前常常去1個叫做“懶人圖庫”的網站去找資源,現在那個網站還存在。

但是問題又來了,如果你搜索來的是黑白的,現在也用黑白的,后期網站變化主題怎樣辦?你搜出來的是16 * 16的,要有個頁面需要 32 * 32的怎樣辦?如果沿著這個方向斟酌,你會發現,自己將在這上面耗費大量資源和精力。
但是如果我告知你,有1個東西,它已為你準備了將近500個經常使用icon圖標(還在不斷更新),能大能小,能隨意修改色彩,完全開源,完全免費,你會不會心動?如果你非常著急,先去百度1下“font-awesome”,再來繼續讀文章不遲。
font-awesome當前的版本是4.2.0,我們就直接用這個版本的來講。
2.1 下載
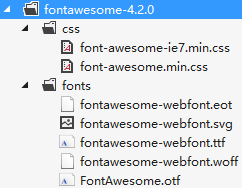
去http://www.thinkcmf.com/下載,解壓以后,應當能看到“css”和“font”兩個文件夾。css文件夾中寄存著css文檔,font文件夾中寄存在著適用于不同閱讀器的字體文件。其中,css文件夾中可以只保存 font-awesome.min.css 和 font-awesome-ie7.min.css 兩個文檔,其他的可以刪掉。結構應當以下:

2.2 簡單利用
將整理好的文件夾加入到你的網站,新建1個測試頁面 demo.html,將css文件夾中的兩個css文件,引入到頁面。
如上圖,如果是IE閱讀器,需要引入 font-awesome-ie7.min.css ,由于fontAwesome支持IE7+閱讀器的。(唉。。為什么不再往前延伸到支持IE6呢。。。)
援用CSS文件以后,接下來就能夠使用圖標了。例如,我要在頁面中顯示1個“鏈接”的圖標,我可以這么寫:
此時頁面將顯示:
顯示是顯示出來了,那末對應鏈接的這個css類“fa-link”我是從哪里找來的呢?
答案非常簡單!進入官網的icon頁面,里面有所有的icon的css類,就能夠找到你想要的那個圖標的css類了。

(注意,在“fa-link”前面還要加入1個“fa”類,例如 <i class="fa fa-link">)
2.3 設置大小和色彩
學會了以上的簡單使用,設置色彩和大小非常簡單,只要你會用css設置文字的色彩和大小就行。直接看代碼:
得出的結果就是:

so easy 吧!這樣看來它確切是個好東西。
2.4 其他利用
fontAwesome還有其他更加復雜1點的利用,包括固定寬度、浮動、反轉、旋轉、疊加圖標等。
官網上講授的更好,我就不再這里重復描寫了,可以去http://www.thinkcmf.com/font/examples查閱這些利用的例子。
知其然也要知其所以然。但是本文目的是利用,不是解讀,所以我也沒有詳細了解這塊。
大家可以查閱http://www.jb51.net/css/70033.html這篇文章,里面有對這些原理的講授,雖然不是很深入,但是足夠了解用的。
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
支持插入代碼的富文本編輯器――wangEditor

下一篇 控制器的數據傳遞