CSS:基本語法及派生選擇器
來源:程序員人生 發(fā)布時間:2014-12-11 08:19:45 閱讀次數(shù):3228次
本文介紹css基本語法及派生選擇器。
代碼整理自w3school:http://www.w3school.com.cn
(1)基礎(chǔ)部份:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<head>
<style type="text/css">
h1,h2,h3 {color:red;background-color:#ccc}
li strong {font-style:italic;}
</style>
</head>
<title>CSS基礎(chǔ)</title>
<body>
<h1>h1,h2,h3 級標題為CSS樣式指定為灰底紅字<h1>
<h2>h1,h2,h3 級標題為CSS樣式指定為灰底紅字<h2>
<h3>h1,h2,h3 級標題為CSS樣式指定為灰底紅字<h3>
<h4>h4級標題沒有被指定樣式<h3>
<hr/>
<!--派生選擇器-->
<h4>派生選擇器允許你根據(jù)文檔的上下文關(guān)系來肯定某個標簽的樣式。</p>
<p><strong>我是粗體字,不是斜體字,由于我不在列表當中,所以這個規(guī)則對我不起作用</strong></p>
<ol>
<li><strong>我是斜體字。這是由于 strong 元素位于 li 元素內(nèi)。</strong></li>
<li>我是正常的字體。</li>
</ol>
</body>
</html>
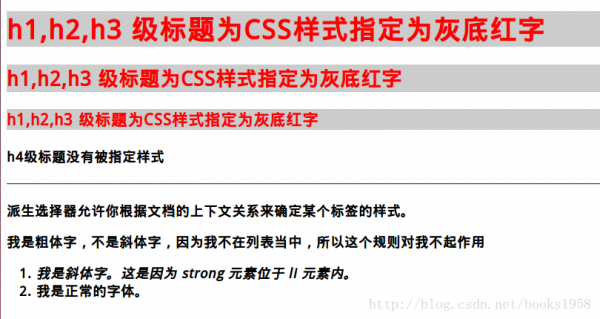
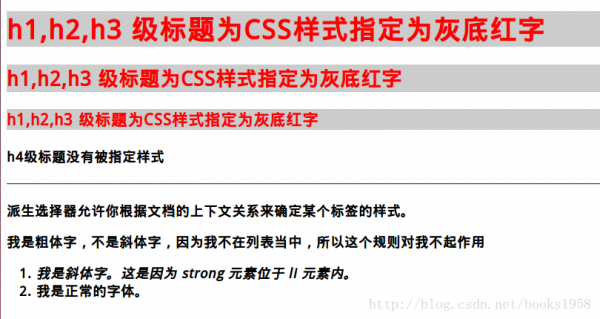
效果圖:

(2)樣式的“覆蓋”規(guī)則
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<head>
<style type="text/css">
strong {color: red;}
h2 {color: red;}
h2 strong {color: blue;}
</style>
</head>
<title>CSS基礎(chǔ)-樣式的“覆蓋”規(guī)則</title>
<body>
<p>The strongly emphasized word in this paragraph is <strong>red</strong>.</p>
<h2>This subhead is also red.</h2>
<h2>The strongly emphasized word in this subhead is <strong>blue</strong>.</h2>
</body>
</html>
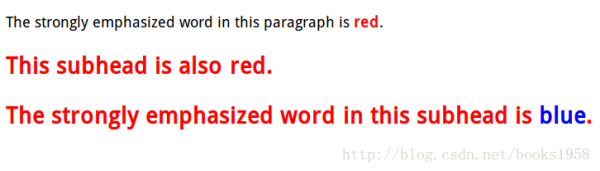
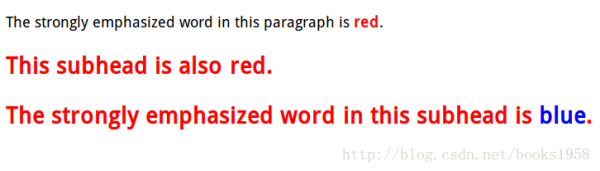
效果圖:

生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈