extjs自定義組件類
來源:程序員人生 發布時間:2014-12-11 08:32:48 閱讀次數:4736次
在使用extjs開發利用系統時,難免會出現1個js文件內包括數百行乃至上千行代碼的情況,例如程序主界面或復雜1點的界面,下面介紹如何通過自定義組件減少單個extjs javascript代碼行數的方法。
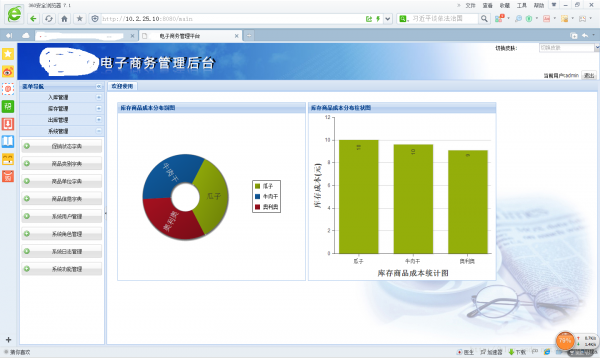
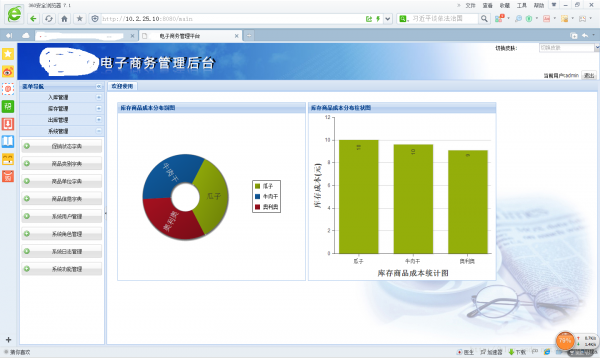
下圖中的主界面顯示了兩個統計圖:

最初的時候統計圖的js代碼是寫死在tagpanel里面的,通過extjs 自定義組件的方法拆分成單獨的類文件以后的代碼:
Ext.define('app.view.main.Main_Pie_Chart', {
extend: 'Ext.panel.Panel',
alias : 'widget.main_pie_chart',
chart_store:null,
layout: {
type: 'fit'
},
initComponent: function() {
var me = this;
Ext.applyIf(me, {
title:'庫存商品本錢散布餅圖',
items:[
{
xtype:'chart',
//region: 'center',
animate: true,
width:450,
height:400,
store:me.chart_store,
shadow: true,
legend: {
position: 'right'
},
insetPadding: 60,
theme: 'Base:gradients',
series: [{
type: 'pie',
field: 'data1',
showInLegend: true,
donut: 35,
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function(storeItem, item) {
//var total = 0;
//storeItem.each(function(rec) {
// total += rec.get('data1');
//});
//this.setTitle(storeItem.get('product_name') + ': ' + Math.round(storeItem.get('data1') / total * 100) + '%');
this.setTitle(storeItem.get('product_name') + ': ' +storeItem.get('data1')+'元庫存本錢');
}
},
highlight: {
segment: {
margin: 20
}
},
label: {
field: 'product_name',
display: 'rotate',
contrast: true,
font: '18px Arial'
}
}]
}
]
});
me.callParent(arguments);
}
});
上面的代碼中定義了1個叫做“app.view.main.Main_Pie_Chart”的類,在tabpanel里面需要援用時需要借助requires導入,見下面的代碼:
Ext.define('app.view.Viewport', {
renderTo: Ext.getBody(),
extend: 'Ext.container.Viewport',
alias: 'widget.main_viewport',
requires: [
'Ext.tab.Panel',
'Ext.layout.container.Border',
'app.store.StockChartPieStore',
'app.view.main.Main_Top_Panel',
'app.view.main.Main_Pie_Chart',
'app.view.main.Main_Column_Chart'
],
layout: {
type: 'border'
},
具體在主界面的tabpanel使用的代碼就能夠簡化為:
{
xtype: 'tabpanel',
region: "center",
id: 'content_tabpanel',
margins: '2 5 5 0',
activeTab: 0,
border: false,
items: [{
id: 'start-panel',
title: '歡迎使用',
layout: 'hbox',
bodyStyle: 'padding:25px; background-image: url(./img/bg.jpg); background-repeat: no-repeat; background-attachment: fixed; background-position: 100% 100%',
items: [
{
xtype: 'main_pie_chart',
chart_store: chart_data_store
}
,
{
xtype: 'main_column_chart',
chart_store: chart_data_store
}
]
}
注意這里面實際上是援用了兩個自定義的extjs 統計圖組件類,兩個圖對應同1個store,所以在寫完xtype去援用自定義組件后又提供了chart_store這個extjs自定義類屬性。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈