JQuery如何自定義插件――$.fn的使用
來源:程序員人生 發(fā)布時(shí)間:2014-12-10 09:01:37 閱讀次數(shù):3394次
JQuery提供了很多多的插件,粗略1搜,發(fā)現(xiàn)還不能用很多來形容:

點(diǎn)了幾個(gè)看了看,發(fā)現(xiàn)都相當(dāng)精美,web開發(fā)需要的更多的是審美,而不是JS,只能說JS只是個(gè)基礎(chǔ)吧。
簡(jiǎn)直是開發(fā)者的福音啊。但是,這么多插件有時(shí)候也其實(shí)不是都滿足我們的需求,比如,有時(shí)候我們僅僅需要1個(gè)輪船的發(fā)動(dòng)機(jī),現(xiàn)在我們卻只有輪船,我們還需要把輪船拆開,或有的時(shí)候我們需要的部件根本沒有,這時(shí)候候,我們就需要自己動(dòng)手啦。
例如,我之前寫過1個(gè)Tab控件,現(xiàn)在要把它做成插件,讓我們來1起看下這個(gè)小Demo:
首先,寫單獨(dú)的JS文件:
// JavaScript Document
<span style="color:#FF0000;"><strong>//$.fn 是擴(kuò)大插件的方法</strong></span>
(function($){ //構(gòu)成閉包,將作用域進(jìn)行限定
$.fn.miaovTab=function(){
var This=this;
$(this).find('input').click(function(){
$(This).find('input').attr('class','');
$(This).find('div').fadeOut();
$(this).attr('class','active');
$(This).find('div').eq($(this).index()).fadeIn();
});
};
})(jQuery);
然后,我們?cè)陧撁嬷校尤胍韵麓a:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>JQ插件示例</title>
<style>
#div1 div{width:200px; height:200px; border:1px #000000 solid; display:none;position:absolute;}
.active{background:red}
</style>
</head>
<script type="text/javascript" src="E:各類工程文件BS學(xué)習(xí)
jqueryjqueryjquery⑴.7.2.min.js">
</script>
<script language="JavaScript" type="text/javascript" src="JS插件示例.js"></script>
<script>
$(function(){
$('#div1').miaovTab();
});
</script>
<body>
<div id="div1">
<input class="active" type="button" value="1"/>
<input type="button" value="2"/>
<input type="button" value="3"/>
<div style="display:block">11111</div>
<div>22222</div>
<div>33333</div>
</div>
</body>
</html>
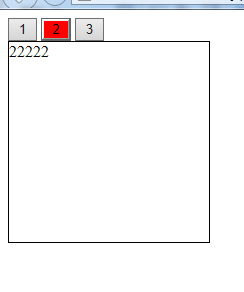
當(dāng)我們?cè)陂喿x器中查看時(shí),可以點(diǎn)擊3個(gè)按鈕,做出Tab的切換效果。

now,練習(xí)過制作插件,當(dāng)下次遇到不適合的插件時(shí),我們可以手寫或?qū)⒉糠菰创a從Demo中拿出來,然后用這些代碼制作成自己的輕量級(jí)插件。
PS:附上1個(gè)非常漂亮的JQuery插件庫(kù):http://www.jq22.com/
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)