【jQueryMobile】窗體長內容的缺陷與解決方法
來源:程序員人生 發(fā)布時間:2014-12-09 08:57:04 閱讀次數(shù):3651次
上次筆者寫的文章《【jQueryMobile】Helloworld與頁面切換》(點擊打開鏈接)沒有斟酌到窗體中放置長內容的狀態(tài)
1旦窗體中出現(xiàn)長內容,使用筆者那種固定header與footer的全屏布局是存在缺點的,

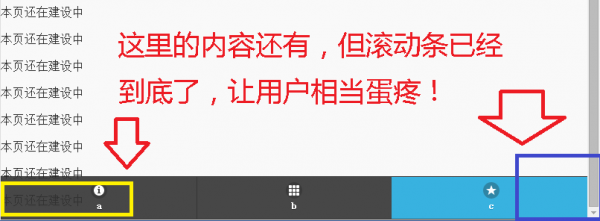
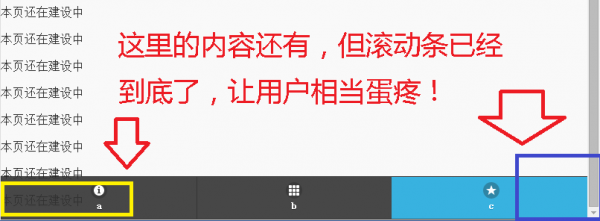
如圖所示,長內容最后的內容,直到轉動條拉到最底部也沒法窮盡,
而且很有可能的是,雖然現(xiàn)在這個地方的內容是顯示為半透明,但常常這個位置是1些提交按鈕甚么的,
用戶根本就沒法點,
因此,需要進行改進,把原來的代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/
jquery.mobile⑴.4.5.css">
<script src="jqmobile/
jquery⑴.11.1.js"></script>
<script src="jqmobile/
jquery.mobile⑴.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content">
<p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" target="_self" data-icon="grid">b</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
當中的content圖層加上樣式,style="margin-bottom:50px"也就是變成:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/
jquery.mobile⑴.4.5.css">
<script src="jqmobile/
jquery⑴.11.1.js"></script>
<script src="jqmobile/
jquery.mobile⑴.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content" style="margin-bottom:50px">
<p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p><p>本頁還在建設中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" target="_self" data-icon="grid">b</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
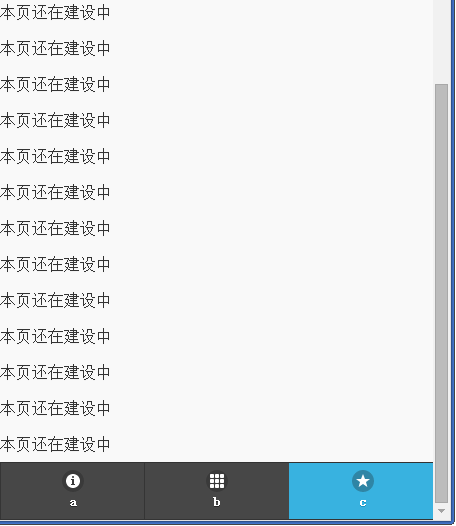
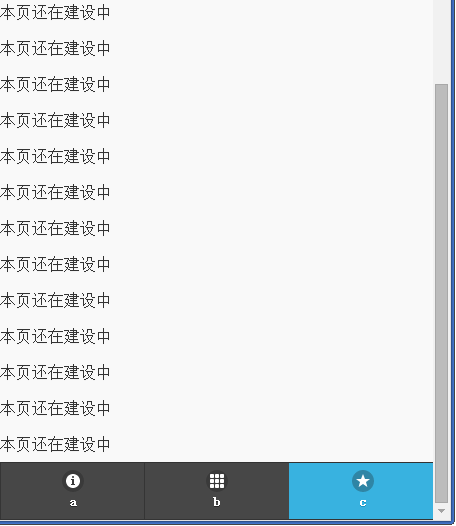
則可以窮盡頁面了,以下圖所示:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈