牛腩之CSS簡介
來源:程序員人生 發(fā)布時(shí)間:2014-12-07 09:44:58 閱讀次數(shù):2708次
在沒有接觸CSS之前,我們使用Html寫網(wǎng)頁是這樣寫的:
<span style="font-size:18px;"><!DOCTYPE html>
<html >
<head>
<title>CSS測試</title>
</head>
<body>
<center> <!--內(nèi)容居中顯示 -->
<font size="20px" color="red" > <!--設(shè)置字體的大小和色彩 -->
<strong> <!--字體加粗 -->
<u> <!--加下劃線 -->
HTML是1種標(biāo)記語言 <!--主體內(nèi)容 -->
</u>
</strong>
</font>
</center>
</body>
</html></span>
運(yùn)行結(jié)果以下:

這樣寫出來的網(wǎng)頁靈活性幾近沒有,如果我們要更改網(wǎng)頁的顯示效果,那末我們就要找到網(wǎng)頁源碼相應(yīng)的地方進(jìn)行修改,如果這樣的網(wǎng)頁有不計(jì)其數(shù)個(gè),難道我們就這樣1個(gè)1個(gè)滴漸漸滴去修改嗎?NO!
傳統(tǒng)的寫法將內(nèi)容與樣式寫在了1起,用我們的俗語說就是寫死了,可保護(hù)性實(shí)在是太差了。我們應(yīng)當(dāng)想辦法讓文字內(nèi)容與其顯示的效果的定義分開,這時(shí)候候CSS來了,它的最大特點(diǎn)就是將Web頁面的內(nèi)容和樣式進(jìn)行分離,從而能夠靈活的修改頁面顯示效果,這個(gè)類似于我們之前接觸過的配置文件config。具體如何做呢?往下看
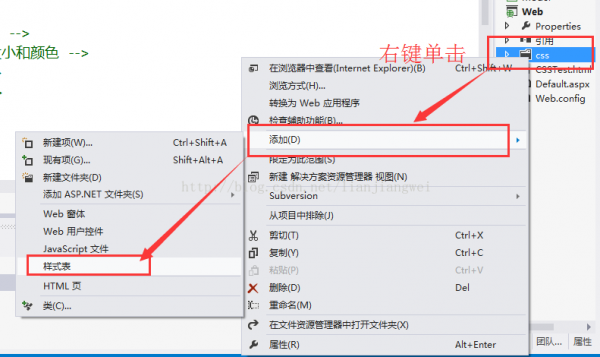
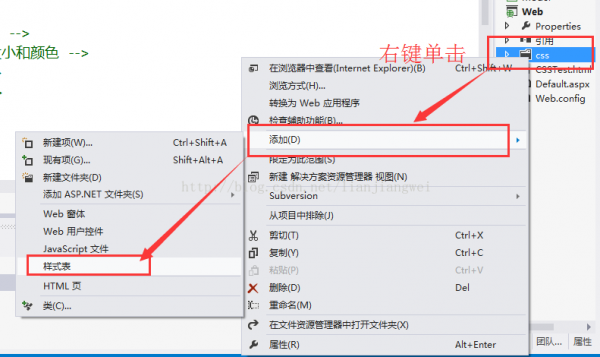
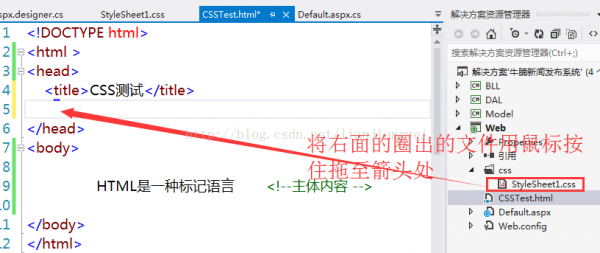
首先要添加1個(gè)樣式表,以下圖所示

然后在StyleSheet1.css里面寫以下代碼:
<span style="font-size:18px;">body {
font-size :40px; /*設(shè)置字體大小*/
color :blue ; /*設(shè)置字體色彩*/
text-decoration :underline ; /*設(shè)置字體加下劃線*/
font-weight :bold ; /*設(shè)置字體加粗*/
text-align :center ; /*設(shè)置字體居中顯示*/
}</span>
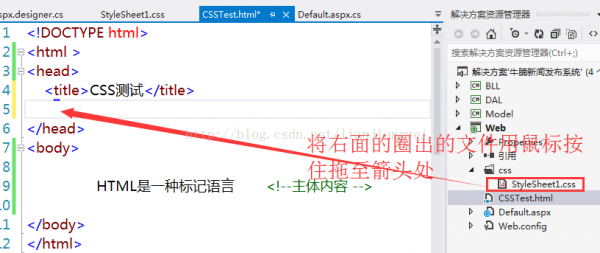
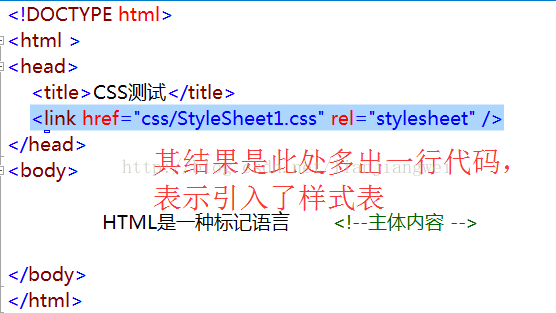
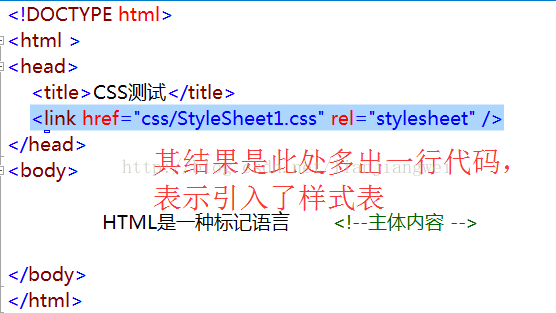
以后我們對html文件里的代碼進(jìn)行修改:


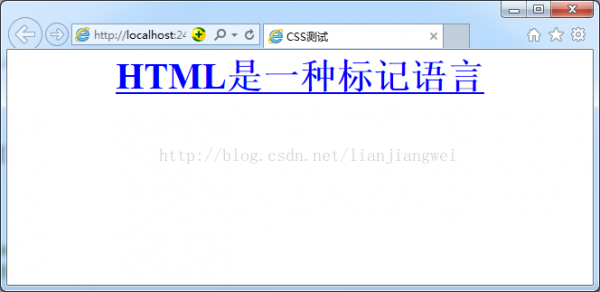
運(yùn)行結(jié)果以下:

這就是所謂的CSS技術(shù),通過在樣式表中設(shè)置web頁面的樣式,來控制頁面的顯示效果,這樣如果要更改顯示效果的話,我們只需要在樣式表中進(jìn)行相應(yīng)的修改便可,特別的靈活方便。說到CSS不能不說CSS選擇器,根據(jù)視頻講授,大致有3種:類選擇器,ID選擇器和HTML標(biāo)簽選擇器。
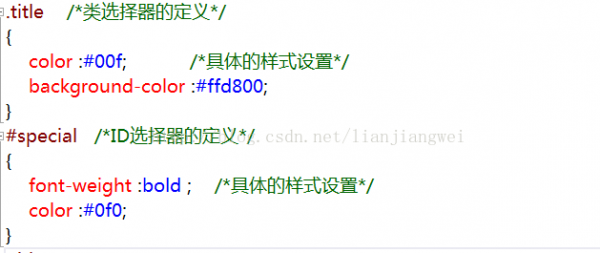
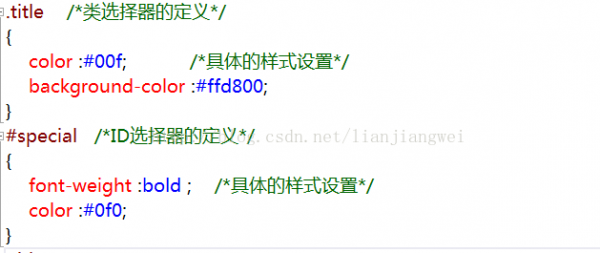
類選擇器和ID選擇器的定義以下圖所示:

最后1種HTML標(biāo)簽選擇器,如果你認(rèn)真看了本文,那末你1定知道如何使用,由于上面CSS舉例的時(shí)候筆者就是使用的HTML標(biāo)簽選擇器,即body{ },花括號內(nèi)書寫具體的樣式設(shè)置代碼。關(guān)于各種CSS選擇器的使用,將在后續(xù)的博文中詳細(xì)介紹,這里就不再贅述了,本文主要告知大家甚么是CSS,給大家1個(gè)直觀而形象的說明。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈