- <div style="height:20px;border:1px solid gray;"></div>
- <div style="border:1px solid #878787;border-top:0;">
- <form>
- <input type="text" value="程序員人生">
- <input type="submit" name="Submit" value="提交" id="Submit">
- </form>
- </div>
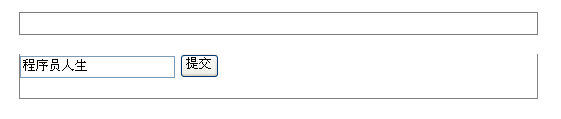
IE6瀏覽器顯示效果如下

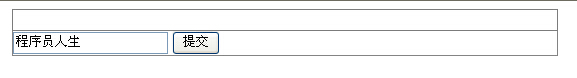
火狐或IE8瀏覽器顯示如下:

很明顯IE6瀏覽器div會斷開,大概有10-20個px,解決這個問題其實很簡單,就是重置下form表單屬性就可以了,把它的margin屬性設(shè)為0就正常了

上一篇 去掉word里英文名字下面的紅線
下一篇 js如何立即退出函數(shù)