- <style>
- .aa{ height:30px;font:12px Arial;line-height:30px;width:500px; background:#CCECEC; }
- .aa span{ float:right;}
- </style>
- <body>
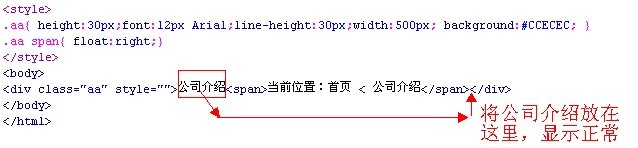
- <div class="aa" style="">公司介紹<span>當前位置:首頁 < 公司介紹</span></div>
IE8,火狐,谷歌瀏覽器顯示如下:(正常顯示)

360瀏覽器顯示如下:(顯示不正常)

不知道為什么,難道說360的內(nèi)核是閹割版的IE嗎,分析中....
后來在IE6中測試,也是顯示不正常的,原來360的內(nèi)核是IE6,糾結(jié)中,現(xiàn)在很多東西IE6都不支持了啊,360怎么這樣子,郁悶。
上述兼容問題解決辦法如下:

這樣設(shè)置之后,就顯示正常了,為什么這樣就正常了,我也不知道,反正是兼容了,呵呵
