純CSS實現圓角框是一件大家都說爛了的事件,我也寫過兩篇總結文章,為什么還會有這篇文章呢,事情是這樣的。在我們的以前的項目中,實現圓角框往往是用背景圖片來實現的,但是,當這些項目發布上線后,在維護過程中,有時需要添加一些新的需求,因為以前的項目中大量采用了圓角圖片,并且這些圖片全部采用了CSS sprites方式合并的圖,為了不增加更多的額外工作,并且也不想用JS來添加更多的http請求,所以需要一些簡單的CSS方案來解決這個問題。而我的個人愛好,也喜歡采用無圖片的方式來處理這些效果。總覺得CSS能完成的工作,為什么不讓它來實現呢?
實現原理:
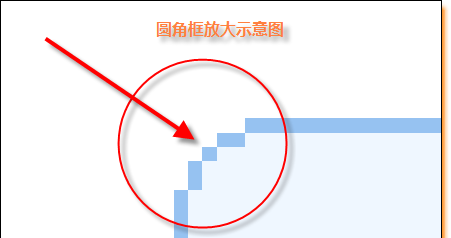
純CSS方式實現圓角框的原理在網絡上已經有很多人詳細解說了,下面這個示意圖是我將其中的一個圓角進行放大后的效果。

圖一
從上面效果圖中我們可以看到其實這種圓角框是靠一個個容器堆砌而成的,每一個容器的寬度不同,這個寬度是由margin外邊距來實現的,如:margin:0 5px;就是左右兩側的外邊距5像素,從上到下有5條線,其外邊距分別為5px,3px,2px,1px,依次遞減。因此根據這個原理我們可以實現簡單的html結構和樣式。
1、Html結構層:
| <div class="sharp color1"> <b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b> <div class="content">文字內容</div> </div> <b class="b5"></b><b class="b6"></b><b class="b7"></b><b class="b8"></b> </div> |
| .b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{}{height:1px; font-size:1px; overflow:hidden; display:block;} .b1,.b8{}{margin:0 5px;} .b2,.b7{}{margin:0 3px;border-right:2px solid; border-left:2px solid;} .b3,.b6{}{margin:0 2px;border-right:1px solid; border-left:1px solid;} .b4,.b5{}{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;} |
將每個b標簽都設置為塊狀結構,并定義其高度為1像素,超出部分溢出隱藏。從上面樣式中我們已經看到margin值的設置,是從大到小減少的。而b1和b8的設置是一樣,已經將它們合并在一起了,同樣的原理,b2和b7、b3和b6、b4和b5都是一樣的設置。這是因為上面兩個圓和下面的兩個圓是一樣,只是順序是相對的,所以將它合并設置在一起。有利于減少CSS樣式代碼的字符大小。后面三句和第二句有點不同的地方是多設置了左右邊框的樣式,但是在這兒并沒有設置邊框的顏色,這是為什么呢,因為這個邊框顏色是我們需要適時變化,所以將它們分離出來,在下面的代碼中單獨定義。
接下我們設置內容區的樣式:
.content {border-right:1px solid;border-left:1px solid;overflow:hidden;}
也是只設置左右邊框線,但是不設置顏色值,它和上面八個b標簽一起構成圓角框的外邊框輪廓。
往往在一個頁面中存在多個圓角框,而每個圓角框有可能其邊框顏色各不相同,有沒有可能針對不同的設計制作不同的換膚方案呢,答案是有的。在我的這個應用中,可以換不同的皮膚顏色,并且設置顏色方案也并不是一件很難的事情。下面看看我是如何將它們應用到不同的顏色的。
在上面的樣式設計中,我已經給顏色方案留下了可以擴展的空間。我將所有的涉及到邊框色的類名全部集中在一起,用群選擇符給它們設置一個邊框的顏色就可以了。如下所示:
| .color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,.color1 .b6,.color1 .b7,.color1 .content{}{border-color:#96C2F1;} .color1 .b1,.color1 .b8{}{background:#96C2F1;} |
注意:需要將這兩句的顏色值設置為一樣的,第二句中雖說是設置的background背景色,但它同樣是上下邊框線的顏色,這一點一定要記住。因為b1和b8并沒有設置border,但它的高度值為1px,所以用它的背景色就達到了模擬上下邊框的顏色了。
現在已經將一個圓角框描述出來了,但是有一個問題要注意,就是內容區的背景色,因為這兒是存載文字主體的地方。所以還需要加入下面這句話,也是群集選擇符來設置圓角內的所有背景色。
| .color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,.color1 .b6,.color1 .b7,.color1 .content{background:#EFF7FF;} |
好了,我們將上面的所有代碼集中起來,就完成一個純CSS圓角框的實例模型,在源碼中,我設置了六套顏色方案,其它的顏色方案就看你的了。
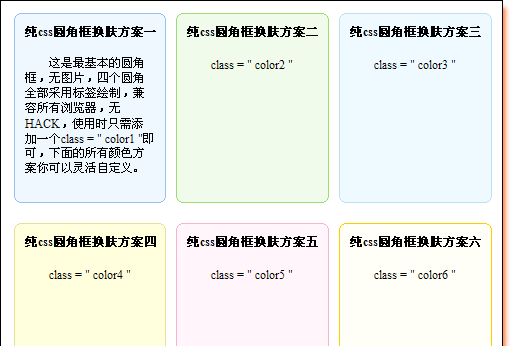
下面是源碼演示后的截圖:

圖二
為了演示效果,本模型的寬度值全部采用百分比實現的,你可以隨意伸縮寬度,看看它能否適應彈性的變化。
本模型在以下瀏覽器中完美通過:
IE5.5、IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
提示:可修改后代碼再運行!
文章來自:http://www.cnblogs.com/binyong/
