CSS3 Media Queries (演示稿)
點擊這個 演示稿 并且縮放的你瀏覽器窗口尺寸,觀察頁面元素的動態(tài)變化。
最大寬度
如果可視區(qū)域?qū)挾刃∮?600 像素,以下 CSS 將被應(yīng)用。
如果你想要引入獨立的樣式表,可以在 <head> 標簽對之間插入以下代碼行。
最小寬度
如果可視區(qū)域?qū)挾却笥?900 像素,以下 CSS 將被應(yīng)用。
多媒介查詢
你可以組合多個媒介類型查詢,如果可視區(qū)域?qū)挾冉橛?600 像素至 900 像素,以下代碼將被應(yīng)用。
設(shè)備寬度
如果設(shè)備最大寬度為 480 像素(如 iPhone),以下代碼將被應(yīng)用。注:最大設(shè)備寬度意味著設(shè)備的實際可視面積,最大寬度意味著可視區(qū)域面積。
iPhone 4 專用
以下代碼為 iPhone 4 專用。(案例:Thomas Maier)
iPad 專用
你也可以使用 media queries 來檢測 iPad 上橫向縱向坐標。(案例:Cloud Four)
Internet Explorer 的 Media Queries 解決方案
不幸的事,Internet Explorer 8 或更早的版本并不支持 media queries。你可以使用 JavaScript 來彌補這一缺陷。以下是幾個解決方案:
1、CSS Tricks – using jQuery to detect browser size
2、The Man in Blue – using Javascript (這篇文章寫于六年前)
3、jQuery Media Queries Plugin
案例站點
你必須在支持 media queries 的高級瀏覽器如 Firefox、Chrome、Safari 中瀏覽以下站點。看看隨著窗口尺寸改變時,這些頁面布局是如何響應(yīng)的。
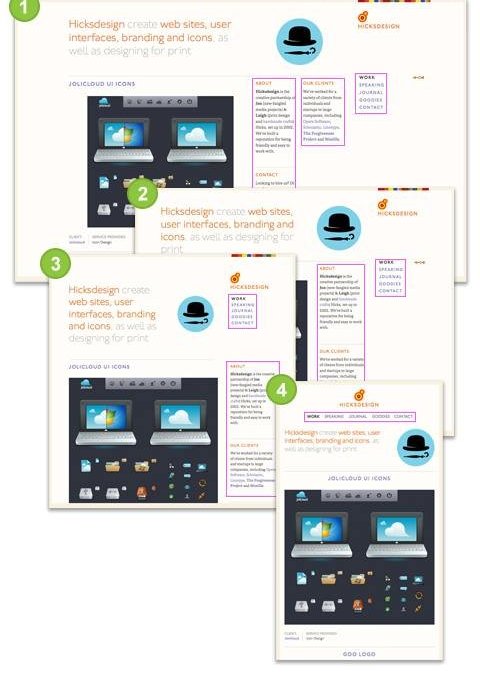
Hicksdesign
大尺寸: 三欄式側(cè)邊欄
小尺寸: 兩欄式側(cè)邊欄(中間欄沉入左側(cè)欄)
更小尺寸: 一欄式側(cè)邊欄(右側(cè)欄移至 Logo 右方)
最小尺寸: 沒有側(cè)邊欄(Logo 和右側(cè)欄移至頂部,另一個側(cè)邊欄移至底部)

Colly
根據(jù)瀏覽器可視區(qū)域的尺寸,布局在一欄式、兩欄式和四欄式之間切換。

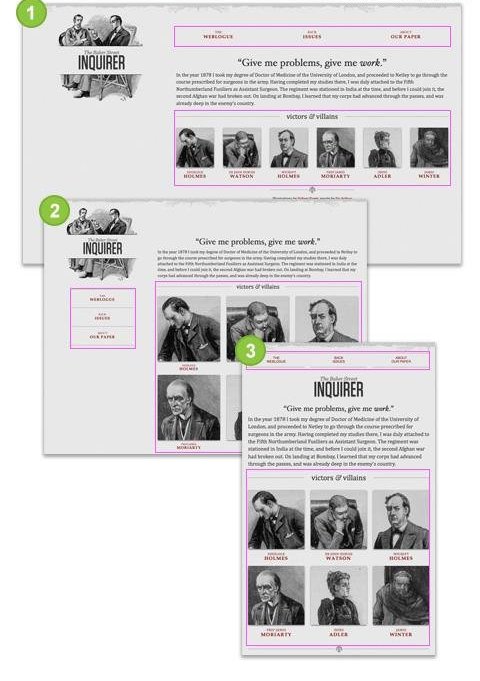
A List Apart
大尺寸:導(dǎo)航在頂部,一排圖片
中尺寸:導(dǎo)航在左側(cè),三列圖片
小尺寸:導(dǎo)航在頂部,Logo 沒有背景圖片,三列圖片

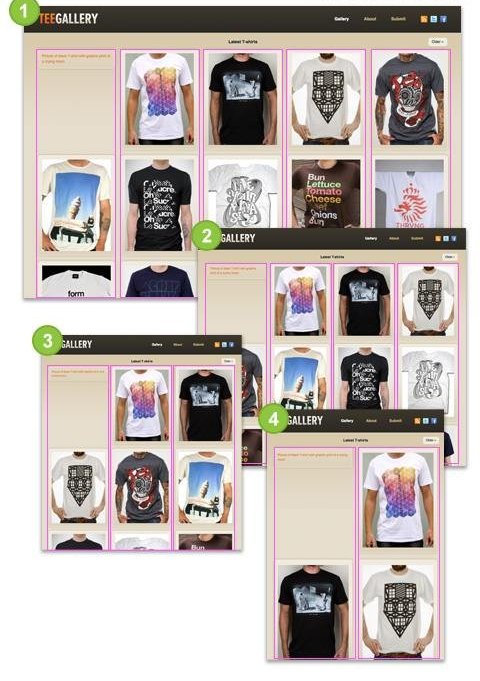
Tee Gallery
這個和上述 Colly 案例非常相似,但是不同之處在于 Tee Gallery 中的圖片會隨著窗口尺寸變化彈性地自適應(yīng)。這里的技巧是使用百分比寬度,而不使用固定像素寬度。

總結(jié)
請記住:擁有優(yōu)化過的移動版樣式表并不意味著移動版網(wǎng)站的優(yōu)化。真正的移動設(shè)備優(yōu)化,圖片和標記語言也必須被縮減到最小,Media queries 目的是為設(shè)計表現(xiàn),而不是優(yōu)化。
英文原稿:CSS3 Media Queries | WebDesignerWall
翻譯整理:CSS3 Media Queries,媒介設(shè)備查詢 | 芒果
