相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然后,可以通過設置垂直或水平位置,讓這個元素“相對于”它的起點進行移動。
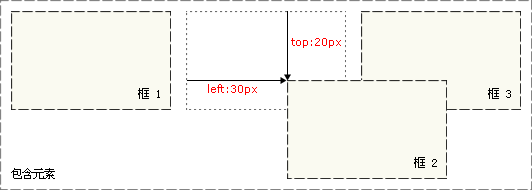
如果將 top 設置為 20px,那么框將在原位置頂部下面 20 像素的地方。如果 left 設置為 30 像素,那么會在元素左邊創建 30 像素的空間,也就是將元素向右移動。
#box_relative { position: relative; left: 30px; top: 20px;}如下圖所示:

注意,在使用相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其它框。
那么我們就會想了怎么讓框三把框二覆蓋呢,很自然的想到把框3的z-index設為一個優先級高的值如100,但是這樣并不能得到我們想要的結果,必須把框2的z-index設為優先級低的如-1,
我猜想是因為框2已經脫離了文檔流,所以只設置框3的z-index對框2起不到作用,所以只能對框2操作了。大家也可以去試試代碼如下在ie7下通過:
<html>
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
span
{
background-color: Red;
width: 30px;
height: 30px;
}
#box_relative
{
position: relative;
left: 10px;
top: 10px; background-color: gray;z-index:-1;
}
</style>
</head>
<body>
<span></span><span id="box_relative"></span><span style="z-index:30"></span>
</body>
</html>
