在上面的案例中,我只給出最為原始的圓角框模型,它還是存在一些不足之處。比如不能將圖片應(yīng)用到圓角框內(nèi)。而在本例中,我會(huì)在上面的基礎(chǔ)上作出一些創(chuàng)新。就是將背景圖片也圓角化,好像目前在網(wǎng)絡(luò)上還沒有這樣的功能應(yīng)用,我只見過用js方式來實(shí)現(xiàn)的,可以參看我的《超圓滑圓角框的半完美解決方案》一文中后面幾種JS方案。但是純CSS方式的實(shí)現(xiàn)可是我獨(dú)家所創(chuàng),如有雷同,只能說英雄所見略同。呵呵!
還是先看看最終的效果圖,讓大家有一個(gè)大概的印象。

圖一
像這種小面積布局在網(wǎng)頁設(shè)計(jì)中應(yīng)用得很普遍,但目前網(wǎng)絡(luò)流行的作法都是采用圖片的方式來實(shí)現(xiàn)的,將圖片按上中下切成三塊內(nèi)容,然后使用三個(gè)同級(jí)的DIV或SPAN容器各自填充一張圖,但是這種方法有一個(gè)最大的毛病:不能自動(dòng)適應(yīng)寬度的變化,一般做法都是采用固定寬度的方式,這是由于圖片的寬度決定的。
當(dāng)然對(duì)于一些比較有經(jīng)驗(yàn)的人員來說,可以采用九宮格布局(可參看我的另一篇文章《九宮格基本布局》)方式或者滑動(dòng)門方式來做到自適應(yīng)寬度的變化,九宮格一般都需要用到八張圖片,而滑動(dòng)門雖然只用一張圖片,但為了適應(yīng)寬度的變化,這張圖片一般都做得很大。
而我現(xiàn)在獨(dú)創(chuàng)的這種方法可以完全做到適應(yīng)不同的寬度需要,并且全部兼容所有的瀏覽器,而所需要的僅僅是一張很小的水平平輔的背景圖片而已。
廢話少說,言歸正傳。
基本原理:
我們都知道圖片是方方正正的,不可能做出圓角效果,那么我們?nèi)绾蝸碜鐾鈭A透明的圖片呢?其實(shí)道理說明了也就是一件很簡(jiǎn)單的事情,你看過下面的放大示意圖后可能就會(huì)“哦”地一聲,原來不過如此……

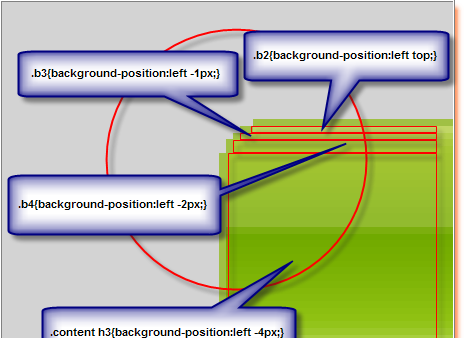
圖二
是的,看到這個(gè)效果圖你會(huì)一目了然,可是要想到這個(gè)方法,我卻浪費(fèi)了不少腦細(xì)胞。呵呵!
實(shí)現(xiàn)這種方法原理很簡(jiǎn)單:在每個(gè)b標(biāo)簽中各加載一次同樣的圖片,并結(jié)合背景定位background-position方式來達(dá)到效果。我們知道,同一張圖片加載多少次對(duì)于性能的影響并不大,因?yàn)檫@張圖片已經(jīng)被電腦緩存到本地,和用css sprites合并圖片一樣的道理。
但是需要注意的是:每個(gè)b標(biāo)簽加載圖片的定位是不一樣的。
