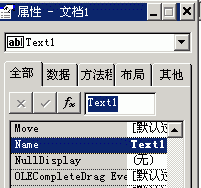
對象通過對象名來引用對象。對象名由對象的name屬性指定,在創建對象時,系統首先賦給對象一個默認的對象名。例如:我們在表單上創建一個文本框控件,則系統給一個默認的名稱Text1,,如果有第二個文本框,則默認名稱為Text2,以此類推。我們可在"屬性"窗口中,選中name屬性,在上方文本框中修改對象的名稱,如圖2,

但為了編程時引用和閱讀方便,一般不修改,如果修改應修改成有意義和一看就明白是什么意思的名稱,且盡量用英文。
由于容器可以包含容器類和控件類對象,這就產生了一種層次結構。在引用對象名時要在引用的對象名前一層一層地冠以它所在在容器的對象名,就好像定位文件時指定路徑一樣。
引用對象的格式:引用地址。對象名稱
引用地址又分成絕對引用和相對引用地址,所以對象引用也就分成絕對引用和相對引用。
一。絕對引用: 絕對引用就好像在Dos中定位文件時指定的絕對路徑一樣,須從包含該對象的最外面的容器對象名開始,一層一層向內引用。如果引用地址是從最外層容器開始直到目標對象,那就是絕對引用地址。用絕對地址引用對象稱絕對引用。例如,在一個名為student的表單中,有一個名為cmdquit的命令按鈕,若要在程序代碼中將其enabled屬性設為。f.,可用如下語句:
student.cmdquit.enabled=.f.
這里采用的就是絕對引用形式,由最外層對象student引用它所包含的對象cmdquit,并將其enbled屬性值設為。f.
其中對象名student和cmdquit之間有一個實心的圓點,它是引用運算符。
Visual FoxPro基礎教程完整版
二。相對引用:相對引用就好像在dos中使用的相對路徑一樣,僅需從當前位置開始。如果引用地址從指定參照對象算起到目標對象為止,那就是相對引用地址。用相對引用地址引用對象,稱為相對引用。系統提供的相對引用的關鍵字及其意義如下表:
名字 | 表示 |
this | 當前操作對象 |
thisform | 當前操作表單 |
thisformset | 當前操作的表單集 |
parent | 當前對象的直接容器(也可叫父對象) |
activeform | 當前活動表單 |
activepage | 當前活動頁 |
activecontrol | 當前具有焦點的控件 |
下面是幾種常用的相對引用的使用方法:
(1).引用對象本身的屬性方法和事件,使用"this"
(2).引用與本身對象處于同一容器中的對象,使用"this.parent.引用對象名"
(3).引用當前表單中的對象,使用"thisform.對象名"
三。例:制作一個表單,運行時通過命令按鈕能將文本框1的內容顯示在文本框2中,分別用絕對引用和相對引用方式編寫代碼。
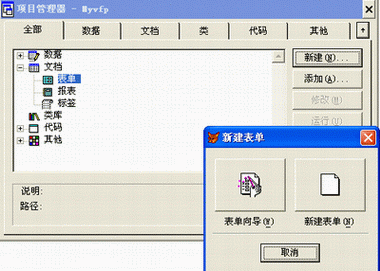
(1).打開我們之前創建的項目文件myvfp.pjx,出現項目管理器窗口,在"全部"選項卡中展開"文檔"選項,選中"表單",單擊右側的"新建"按鈕,彈出"新建表單"對話框,如圖11 ,

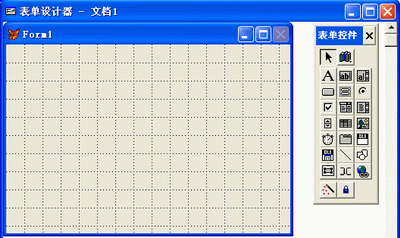
單擊該對話框中的"新建表單"按鈕,出現"表單設計器"窗口,如圖12

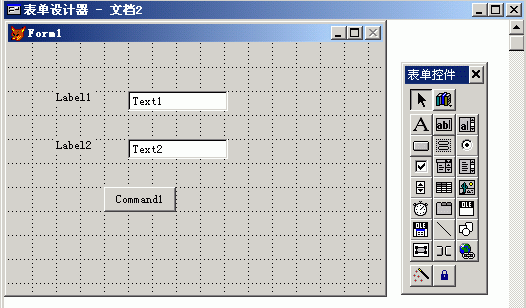
(2).在"表單控件"工具欄中,分別選擇"標簽"、"文本框"及"命令按鈕"控件,在表單上單擊,添加2個標簽label1和label2,2個文本框text1和text2,1個命令按鈕command1,如圖3.

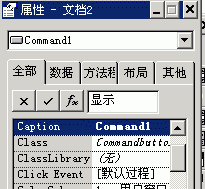
(3).在"表單設計器"中選中command1,然后在"屬性"窗口中將command1的caption屬性改為"顯示",如圖4.

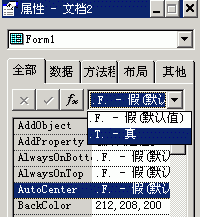
再單擊表單設計器空白處,選中表單form1,在"屬性"窗口中將其autocenter屬性設為。t.(把表單的autocenter屬性設為。t.,運行時,表單會自動居中在主窗口的中央),如圖5

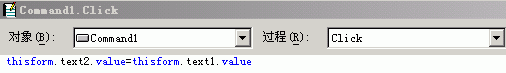
(4).在"表單設計器"窗口中,雙擊"顯示"按鈕,出現代碼窗口,在其中的click事件(即鼠標單擊時發生的事件)中輸入下面的代碼:(如圖6)

thisform.text2.value=thisform.text1.value,然后按組合鍵ctrl+w保存代碼。
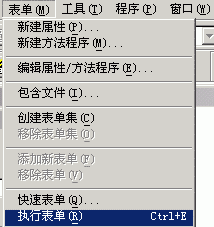
(5).單擊"表單"主菜單中的"執行表單"菜單項,如圖7,為表單選一個保存位置,即可運行表單。

(6).運行時,我們在第1個文本框中輸入任意字符,再單擊"顯示"按鈕,文本框1的內容即會顯示在文本框2中。為什么會這樣呢?實際上,顯示文本這個事件是由命令按鈕command1的click事件觸發的,我們運行時單擊了command1(即"顯示"按鈕),即觸發了該按鈕的click事件,調用 click事件中的代碼。我們來分析一下其中的代碼:
thisform.text2.value=thisform.text1.value,這里使用的是絕對引用的形式,從最外層容器--當前表單出發,取出text1的value屬性值(即我們通過鍵盤輸入到text1里的值),然后將該值賦給text2的value屬性,所以在第二個文本框中就會顯示出第一個文本框的值。
(7).也可在第(4)步中,將"顯示"按鈕的click代碼改為相對引用的形式,效果是相同的,代碼如下:
this.parent.text2.value=this.parent.text1.value
再來分析一下這句代碼,單擊鼠標時觸發click事件,當前對象當然是"顯示"按鈕了,代碼中的"this"即代表"顯示"按鈕,"this.parent"為"顯示"按鈕的父對象(即表單),"this.parent.text1"定位到表單中的text1,然后取出它的 value值賦給text2的value.
