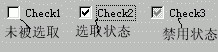
一。復選框:通常代表一個邏輯值。復選框由一個方框和一個標題組成,一般情況下,用空框表示該復選項未被選下,而當用戶選中某一個復選項時,該復選框前面會出現一個對號。
二。復選框的常用屬性:見下表
屬性 | 說明 |
| controlsource | 確定復選框的數據源,一般為表的邏輯型字段.字段值為.T.,則復選框被選中;字段值為.F.,則復選項未被選中,字段值為.NULL.,則復選框以灰色顯示 |
| value | 表示當前復選框的狀態.0-未選中 1-選中 2-禁用;也可設置.T.為選中,.F.為未選中,.NULL.或NULL為禁用 |
| caption | 指定復選框的標題 |
| picture | 設定一個圖像作為復選框的標題 |
| style | 確定顯示風格:0-標準狀態 1-圖形狀態 |
| disableforecolor | 確定復選框失效時的前景色 |
| disbalebackcolor | 確定復選框失效時的背景色 |
復選框的三種狀態見圖33

三。例:復選框和單選按鈕的聯合運用
1.新建一個表單,設置其width屬性為300,height為130,autocenter為。T.
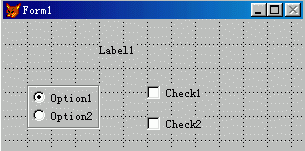
2.向表單中添加一個標簽label1,一個單選按鈕組optiongroup1及兩個復選框check1、check2,如圖34

Visual FoxPro基礎教程完整版
3.右擊單選按鈕組,選"編輯"命令,進入編輯狀態,然后單擊選中其中的option1,如圖35,
在"屬性"窗口中將option1的caption屬性設為"紅",如圖36,
同樣方法,將option2的caption屬性設為"綠"
4.將check1的caption設為"粗體",check2的caption設為"斜體",label1的caption設為"大家好",并將label1的autosize設為。T.
5.上述屬性設置完畢后,界面如圖37
6.編寫代碼:分析:標簽的fontbold和fontitalic屬性,即"加粗"和"傾斜"屬性,這兩個屬性都有兩個值:真和假,而復選框的value屬性也有真和假兩個值,選中時為真,否則為假。本例巧妙利用了這個特點。
●check1的click事件:thisform.label1.fontbold=thisform.check1.value
●check2的click事件:thisform.label1.fontitalic=thisform.check2.value
●單選按鈕option1的click事件:thisform.label1.forecolor=rgb(255,0,0)注:單選按鈕組optiongroup1包括兩個單選按鈕,要想為其中的option1設置click事件代碼,需要先雙擊單選按鈕組 optiongroup1,在彈出的代碼窗口的左側列表中選擇option1,然后在右側列表選擇click事件,如圖38
7.保存并運行表單,運行時分別單擊復選框和單選按鈕,可以看到標簽的顏色和加粗及傾斜會隨之發生變化。
Visual FoxPro基礎教程完整版生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈
