很多朋友在使用Kindeditor編輯器的時(shí)候都會(huì)遇到這樣一個(gè)問題,如:給A標(biāo)簽加上title屬性過后,瀏覽的時(shí)候,卻神奇般地發(fā)現(xiàn)title屬性沒有了。再次切換html源代碼的時(shí)候,返現(xiàn)編輯器將title屬性給刪掉了。追究其根本原因主要是kindeditor設(shè)置了標(biāo)簽和屬性的默認(rèn)過濾機(jī)制。KindEditor默認(rèn)狀態(tài)下會(huì)過濾編輯器里的html代碼,主要是為了生成干凈的代碼,就會(huì)出現(xiàn)我們想不到的結(jié)果,現(xiàn)在焦國(guó)強(qiáng)為大家講解:如何避免自己手動(dòng)添加的代碼被不必要的過濾。
首先我們知道3.4版本以上版本默認(rèn)開啟了過濾模式(filterMode:true)。當(dāng)filterMode為true時(shí),編輯器會(huì)根據(jù)htmlTags設(shè)定自動(dòng)過濾HTML代碼。
可是在我們平時(shí)的使用中,為了精簡(jiǎn)內(nèi)容代碼和達(dá)到好特定的顯示效果,經(jīng)常會(huì)用一些div跟css的代碼,如果不更改編輯器的設(shè)定,這些代碼都會(huì)被過濾,所以如果想保留所有HTML相關(guān)代碼,請(qǐng)將kindeditor.js里的filterMode設(shè)置成false。如果想保留特定HTML,請(qǐng)將filterMode設(shè)置成true后,配置htmlTags屬性。
filterMode : true // true:開啟過濾模式, false:關(guān)閉過濾模式
如果改成filterMode : false之后,編輯器里面添加的代碼就都會(huì)被保留。
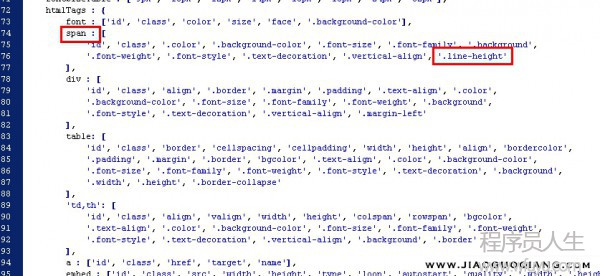
可是如果我只是想不過濾某個(gè)標(biāo)簽,其他的還是正常過濾,應(yīng)該怎么辦呢?比如說我想保留行距代碼<span style=”line-height:30px;”>,其他的還是正常過濾,方法是: