kindeditor編輯器圖片上傳tab位置更換,將本地上傳tab和網(wǎng)絡(luò)圖片tab位置對換,因?yàn)橐话愕娜耸褂玫臅r候,都是上傳本地圖片,所以把它放在前面好些。
具體實(shí)現(xiàn)目標(biāo)如下:

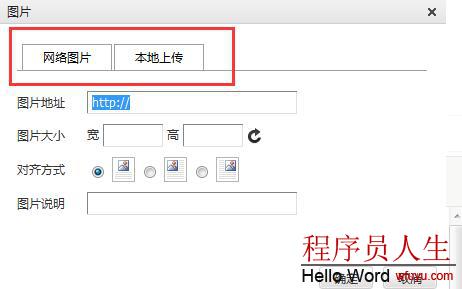
圖一

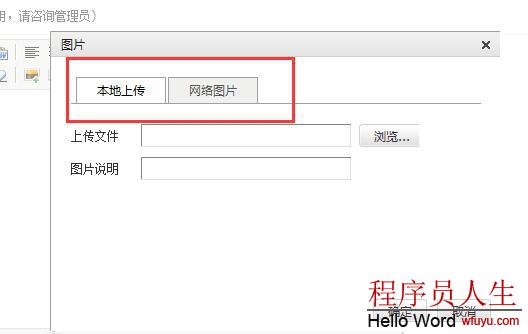
圖二
實(shí)現(xiàn)代碼如下:
找到kindeditor\plugins\image\image.js 大概第177行,將以下代碼
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
替換成
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
這樣就可以實(shí)現(xiàn)上面圖片的效果啦,雖然看著簡單,不過kindeditor沒有相關(guān)文檔,程序員人生站長著實(shí)花費(fèi)了不少時間進(jìn)行測試
