
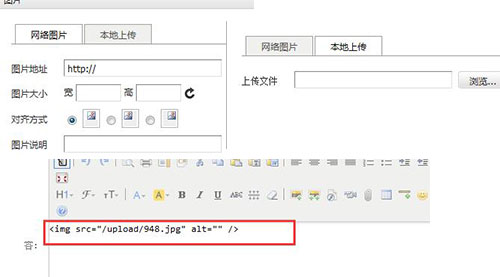
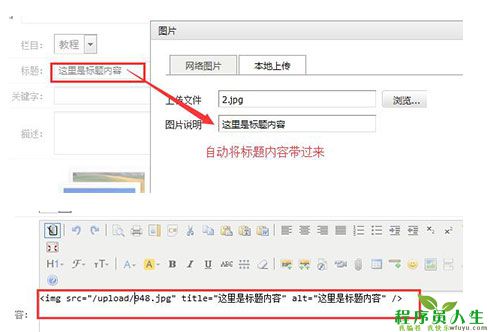
修改后kindeditor編輯器圖片上傳效果圖

好了。廢話不多說,現在直接告訴大家,怎么做。首頁給大家說下原理。
如果是本地圖片,先上傳,上傳完之后可以獲得返回值,用返回值再插入代碼。也就是說給圖片說明加上title,然后點擊確定后會上傳到服務端,服務端把這個表單值拿到,放到返回數據的title字段。
第一步:插入圖片說明input標簽
打開kindeditor\plugins\image\images.js
在//local upload - start 和//local upload - end中間插入如下代碼,注意插入的位置,大概在84行左右插入
- //title
- '<div class="ke-dialog-row">',
- '<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + 'label>',
- '<input type="text" id="remoteTitle" class="ke-input-text" name="title" value="' + $('#title').val() + '" style="width:200px;" />',
- 'div>',
- 'div>',
第二步:服務器端處理表單值
打開kindeditor\php\upload_json.php
在第132行左右,將代碼echo $json->encode(array('error' => 0, 'url' => $file_url));修改為下面的代碼
- $img_title=$_POST['title'];
- echo $json->encode(array('error' => 0, 'url' => $file_url,title=>$img_title));
到這里就完成了。所修改的代碼不多,就幾行而已,但是要經過不斷測試,耗費了程序員人生網站站長不少心血。現在免費提供給大家,如果需要轉載,請說明是出處來自程序員人生網www.vxbq.cn 對本文的內容有什么疑問的可以在下方留言聯系站長。
