隨意打開1個網頁,按下F12,你會發現1堆密密層層的“DIV”,沒錯,現在大部份的網頁都用了CSS+DIV的布局方式。
上篇說了盒子模型,這里就以盒子模型為基礎來簡單了解1下經常使用的1種網頁布局的方式:CSS+DIV布局。
CSS+DIV布局,就是在整體上用<div>標記把頁面分為若干個塊,然后對各個<div>塊進行CSS定位,最后再在各個塊中添加相應內容。
就如建造1座鋼結構的建筑物似的,先把全部網頁的框架搭建起來,再分別對局部進行細化,這里<div>就猶如鋼筋,負責搭建框架,CSS就相當于搭建的規則,依照1定的規則(即業務需求)把鋼筋焊接起來。

那末我們就把網頁布局想象成1個蓋這座建筑物的進程,這里把它分為兩個步驟:
1、選擇材料,要對需要用到的鋼筋有所了解,即了解DIV
之前有個朋友問過我:“盒子模型是甚么,是DIV嗎?” 我否決了他,在筆者看來,網頁里的許多元素,都可以看作是1個“盒子”,比如p、h1、form、div、span、table、tr、td等等,他們都有margin、border、padding屬性。
只不過我們在搭建整體的網頁布局時,1般用DIV來充當上例中“鋼筋”的角色。
盒子模型是DIV+CSS的基礎,也是關鍵。簡單來講,盒子模型的核心就在那些“盒子”的margin、border、padding這幾個屬性上,想要布局出公道漂亮的網頁,這是基本功。
2、對材料進行切割、焊接
了解了DIV及盒子模型等基礎知識后,就要對這些材料進行切割(設計不同大小的DIV)并焊接(用CSS定位相應的DIV)。
切割不用多說,就是畫出DIV并用CSS規定其大小形狀(即margin、border、padding的值)。
這里的重點是焊接,焊接時需要挑選大小不1的DIV塊,進行公道的擺放,也就是所說的DIV定位,包括對DIV的position、float、z-index屬性的設置。
position屬性:4個屬性值分別為static、absolute、relative、fixed,下表是W3C對這幾個屬性值的說明:
| 值 | 描寫 |
| static | 默許值。沒有定位,元素出現在正常的流中(疏忽 top, bottom, left, right 或 z-index 聲明)。 |
| inherit | 規定應當從父元素繼承 position 屬性的值。 |
| absolute | 生成絕對定位的元素,相對 static 定位之外的第1個父元素進行定位。 元素的位置通過 "left", "top", "right" 和 "bottom" 屬性進行規定。 |
| relative | 生成相對定位的元素,相對其正常位置進行定位。 因此,"left:20" 會向元素的 LEFT 位置添加 20 像素。 |
| fixed | 生成絕對定位的元素,相對閱讀器窗口進行定位。元素的位置通過 "left", "top", "right" 和 "bottom" 屬性進行規定。 |
float屬性,有left、right、none、inherit4個屬性值:
| 值 | 描寫 |
| none | 默許值。元素不浮動,并會顯示在其在文本中出現的位置。 |
| inherit | 規定應當從父元素繼承 float 屬性的值。 |
| left | 元素向左浮動。 |
| right | 元素向右浮動。 |
細節不再多說,不清楚的同學可以自己做幾個小例子動手實踐1下,或到W3School上實踐1下,這里有豐富的web教程和1些可以在線練習的小例子。
float在這里是難點也是重點,希望讀者熟練掌握。
z-index屬性:
z-index的值可以為任意整數值,可以為正數也能夠為負數,代表著元素“顯示的優先級”,值越大,顯示的優先級越高。兩張簡單的圖片足以說明:


這兩幅圖片,第1幅圖片中3個div的z-index值分別為:A<B<C;第1幅圖片中3個div的z-index值分別為:A>B>C。
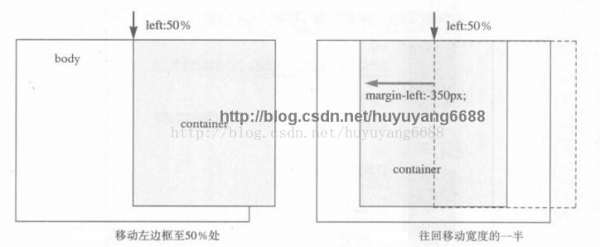
這些都只是CSS+DIV布局最基礎的知識,想要真正吃透,還需要不斷練習,體會布局的1些小技能。比如對margin使用負值就是1個很實用的小技能,假設想讓container固定寬度居中顯示(假定container寬度為700px),則可以對container采取relative的定位方法,left值為頁面的50%,再設置margin-left為自己寬度的1半,這樣,不管在哪一種分辨率的閱讀器中顯示效果都是固定寬度且居中,以下圖:

當頁面中的內容顯示不夠多時,如何讓最底部的footer(版權注冊部份)永久保持在最底部,也能夠用對margin設置負值的方法來實現。
多多地積累吧,期待與您共同成長。
