html-上左右布局方式---ShinePans
來源:程序員人生 發(fā)布時間:2014-11-19 08:26:53 閱讀次數(shù):3661次
文件包括 main.html top.html left.html childhood.html
moonsong.html herethesea.html
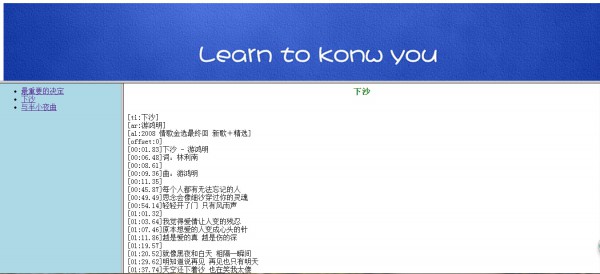
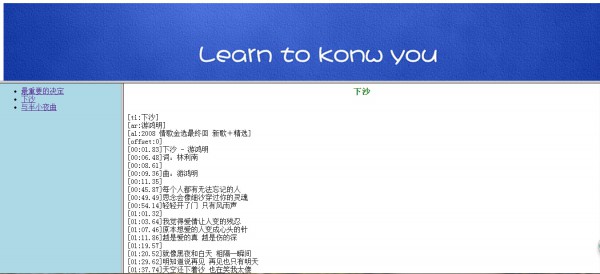
主要布局效果:

代碼:
main.html
<frameset rows="30%,*"> <!--上臉部分-->
<frame src="top.html" scrolling="no">
<frameset cols="20%,*" > <!--下面80%分為左右部份-->
<frame src="left.html" noresize frameborder="1"/ scrolling="no">
<frame src="right.html" name="myframe" noresize frameborder="1"/>
</frameset>
</frameset>
top.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body>
<table align="center" boder="0px" width="100%" height="200px" background="topJpg.jpg" cellspacing="0px" cellspading="0px">
<tr></tr>
</table>
</body>
left.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body bgcolor="lightblue">
<center>
</center>
<!--target 點擊后的目標(biāo)-->
<ul>
<li><a href="herethesea.html" target="myframe">最重要的決定</a></li>
<li><a href="childhood.html" target="myframe">下沙</a></li>
<li><a href="moonsong.html" target="myframe">與半小夜曲</a></li>
</ul>
</body>
right.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body bgcolor="silver">
歌詞
</body>
歌詞略..
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈