jQuery Backstretch動態設置背景圖片插件
來源:程序員人生 發布時間:2014-11-16 07:35:32 閱讀次數:6790次
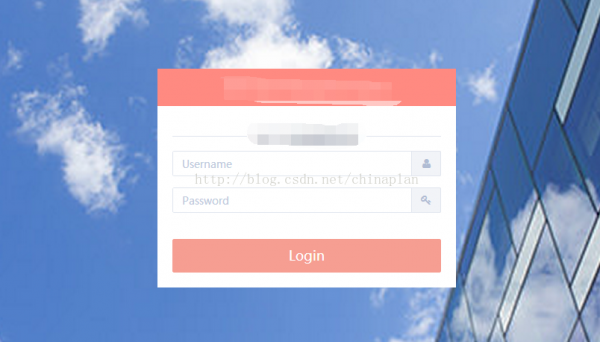
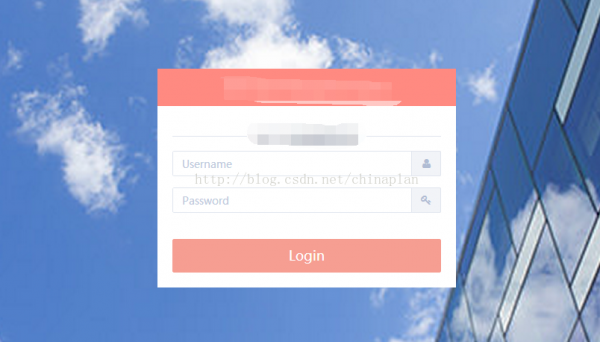
示例圖:

示例圖為bootstrap3.0做的登錄界面,后面的背景圖為可切換的動態背景圖。
Backstretch是1款簡單的jQuery插件,可以幫助你給網頁添加1個動態的背景圖片,可以自動調劑大小適應屏幕的尺寸,固然這樣做的缺點是當圖片尺寸比屏幕小的時候,圖片會由于自動延伸而變形,所以我們可以勁量使用高分辨率大尺寸的圖片做背景,更重要的是支持圖片的自動切換。
下載地址:https://github.com/srobbin/http://www.vxbq.cn/jquery/-backstretch
設置body的背景(不指定任何元素)代碼以下:
<script src="Scripts/http://www.vxbq.cn/jquery/⑴.8.2.min.js"></script>
<script src="Scripts/http://www.vxbq.cn/jquery/.backstretch.min.js"></script>
<script type="text/javascript">
$.backstretch("bg.jpg");
</script>
指定元素實現背景切換,設置切換的圖片與圖片切換的間隔時間duration,代碼以下:
<script src="Scripts/http://www.vxbq.cn/jquery/⑴.8.2.min.js"></script>
<script src="Scripts/http://www.vxbq.cn/jquery/.backstretch.min.js"></script>
$(function () {
$(".container").css({ opacity: .8 }); //設置透明度
$.backstretch([
"Images/backgrounds/101_1.jpg",
"Images/backgrounds/44_1.jpg"
], { duration: 3000, fade: 750 });
});
</script>
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈