Cocos2d-X使用CCAnimation創建動畫
來源:程序員人生 發布時間:2014-11-14 08:09:37 閱讀次數:2954次
動畫在游戲中是非常常見的
程序1:創建1個簡單的動畫
首先需要在工程目錄下的Resource文件夾中放1張有各種不同動作的圖片

在程序中添加下面的代碼
#include "Animation.h"
CCScene* Animation::scene()
{
CCScene* s = CCScene::create();
Animation* layer = Animation::create();
s->addChild(layer);
return s;
}
bool Animation::init()
{
CCLayer::init();
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//創建精靈
CCSprite* sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精靈放大4倍
sp->setScale(4);
//創建紋理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("walkLeft.png");
//創建1個數組
CCArray* arr = CCArray::create();
//從紋理中扣了10幀frame,組成數組
for(int i = 0; i < 10; i++)
{
//使用紋理創建精靈幀
//第1個參數:紋理
//第2個參數:矩形
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture,
//第1個參數:矩形的x坐標
//第2個參數:矩形的y坐標
//第3個參數:矩形的寬度
//第4個參數:矩形的高度
CCRect(i*18, 0, 18, 32));
arr->addObject(frame);
}
//使用精靈幀創建動畫
//第1個參數:數組
//第2個參數:動畫的幀數(播放兩張圖片的間隔時間)
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
CCAnimate* animate = CCAnimate::create(animation);
//播放動畫
//CCRepeatForever::create動畫播放無窮次
sp->runAction(CCRepeatForever::create(animate));
return true;
}
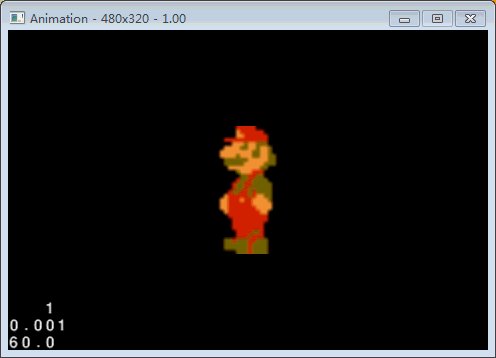
履行結果:

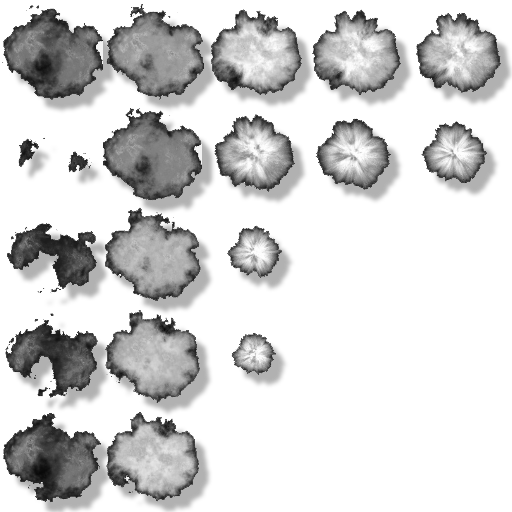
程序2:有plist文件的動畫加載
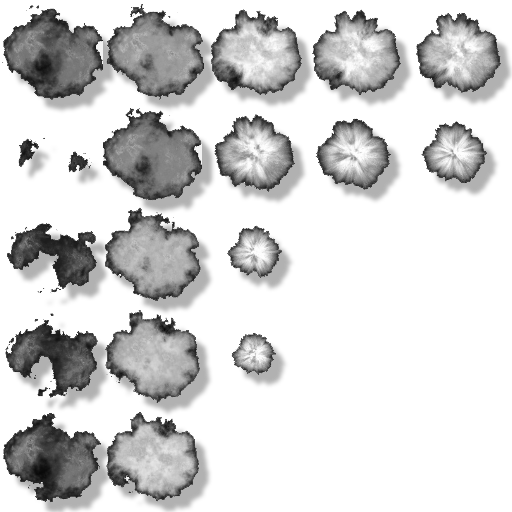
首先需要在工程目錄下的Resource文件夾中放1張有各種不同動作的圖片和1個plist文件

plist格式的文件實際上是1個XML文件,文件中的內容
<?xml version="1.0" encoding="UTF⑻"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList⑴.0.dtd">
<plist version="1.0">
<dict>
<key>frames</key>
<dict>
<key>Boom_1.png</key>
<dict>
<key>frame</key>
<string>{{204,305},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_10.png</key>
<dict>
<key>frame</key>
<string>{{103,307},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_11.png</key>
<dict>
<key>frame</key>
<string>{{103,206},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_12.png</key>
<dict>
<key>frame</key>
<string>{{105,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_13.png</key>
<dict>
<key>frame</key>
<string>{{103,105},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_14.png</key>
<dict>
<key>frame</key>
<string>{{2,2},{101,101}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{101,101}}</string>
<key>sourceSize</key>
<string>{101,101}</string>
</dict>
<key>Boom_15.png</key>
<dict>
<key>frame</key>
<string>{{2,408},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_16.png</key>
<dict>
<key>frame</key>
<string>{{2,307},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_17.png</key>
<dict>
<key>frame</key>
<string>{{2,206},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_18.png</key>
<dict>
<key>frame</key>
<string>{{2,105},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_2.png</key>
<dict>
<key>frame</key>
<string>{{204,204},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_3.png</key>
<dict>
<key>frame</key>
<string>{{406,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_4.png</key>
<dict>
<key>frame</key>
<string>{{305,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_5.png</key>
<dict>
<key>frame</key>
<string>{{204,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_6.png</key>
<dict>
<key>frame</key>
<string>{{408,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_7.png</key>
<dict>
<key>frame</key>
<string>{{307,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_8.png</key>
<dict>
<key>frame</key>
<string>{{206,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_9.png</key>
<dict>
<key>frame</key>
<string>{{103,408},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
</dict>
<key>metadata</key>
<dict>
<key>format</key>
<integer>2</integer>
<key>realTextureFileName</key>
<string>PFBoom.png</string>
<key>size</key>
<string>{512,512}</string>
<key>textureFileName</key>
<string>PFBoom.png</string>
</dict>
</dict>
</plist>
程序代碼:
#include "Animation.h"
CCScene* Animation::scene()
{
CCScene* s = CCScene::create();
Animation* layer = Animation::create();
s->addChild(layer);
return s;
}
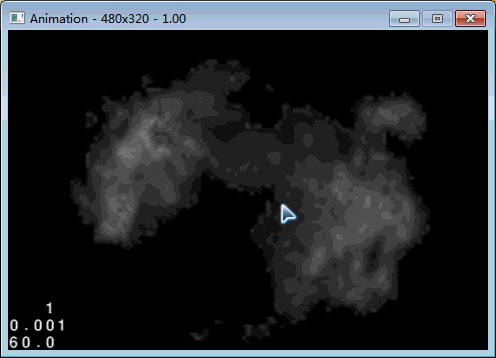
//有plist文件的動畫加載
bool Animation::init()
{
CCLayer::init();
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//創建精靈
CCSprite* sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精靈放大4倍
sp->setScale(4);
//創建精靈幀緩存
CCSpriteFrameCache* frameCache = CCSpriteFrameCache::sharedSpriteFrameCache();
//創建數組
CCArray* arr = CCArray::create();
//添加Plist文件
frameCache->addSpriteFramesWithFile("PFBoom.plist");
for (int i = 1; i <= 18; i++)
{
char key[128];
//通過名字獲得精靈幀所在的圖片
sprintf(key, "Boom_%d.png", i);
//將圖片添加到精靈幀中
CCSpriteFrame* frame = frameCache->spriteFrameByName(key);
//將精靈幀添加到數組中
arr->addObject(frame);
}
//使用數組創建動畫
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
CCAnimate* animate = CCAnimate::create(animation);
//動畫消失
CCCallFunc* callfunc = CCCallFunc::create(sp, callfunc_selector(CCSprite::removeFromParent));
CCSequence* seq = CCSequence::create(animate, callfunc, NULL);
//播放動畫
sp->runAction(seq);
return true;
}
履行結果:

程序3:通過鼠標實現動畫切換
首先創建1個Animation類
在AnimationPreload.h中添加下面代碼
#ifndef __AnimationPreload_H__
#define __AnimationPreload_H__
#include "cocos2d.h"
USING_NS_CC;
class AnimationPreload : public CCLayer
{
public:
static CCScene* scene();
bool init();
CREATE_FUNC(AnimationPreload);
bool ccTouchBegan(CCTouch*, CCEvent*);
CCSprite* sp;
};
#endif
在AnimationPreload.cpp中添加下面的代碼
#include "AnimationPreload.h"
CCScene* AnimationPreload::scene()
{
CCScene* s = CCScene::create();
AnimationPreload* layer = AnimationPreload::create();
s->addChild(layer);
return s;
}
bool AnimationPreload::init()
{
//chushihu
CCLayer::init();
//獲得窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//(創建紋理)從紋理里扣了10幀frame,組成數組
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("walkLeft.png");
//創建數組
CCArray* arr = CCArray::create(); //retain
for (int i = 9; i >= 0; i--)
{
//創建精靈幀
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture,
CCRect(i*18, 0, 18, 32));
//將精靈幀添加到數組中
arr->addObject(frame);
}
// 通過數組創建動畫
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.05f);
// 加入到緩存
CCAnimationCache::sharedAnimationCache()->addAnimation(animation, "MarioRun");
/***************************************************************/
/** 有plist文件的動畫加載 **/
//創建精靈幀緩存
CCSpriteFrameCache* frameCache = CCSpriteFrameCache::sharedSpriteFrameCache();
//創建數組
arr = CCArray::create();
//將plist文件添加到精靈幀緩存中
frameCache->addSpriteFramesWithFile("PFBoom.plist");
for (int i = 1; i <= 18; i++)
{
char key[128];
//通過名字獲得精靈幀所在的圖片
sprintf(key, "Boom_%d.png", i);
//將圖片添加到精靈幀中
CCSpriteFrame* frame = frameCache->spriteFrameByName(key);
//將精靈幀添加到數組中
arr->addObject(frame);
}
//創建動畫
animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
// 加入到緩存
CCAnimationCache::sharedAnimationCache()->addAnimation(animation, "PlaneBOOM");
sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精靈方法4倍
sp->setScale(4);
// setTouch
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
return true;
}
bool AnimationPreload::ccTouchBegan(CCTouch*, CCEvent*)
{
sp->stopAllActions();
static int i = 1;
if (i == 1)
{
sp->runAction(CCAnimate::create(
CCAnimationCache::sharedAnimationCache()->animationByName("PlaneBOOM")
));
}
else
{
sp->runAction(CCAnimate::create(
CCAnimationCache::sharedAnimationCache()->animationByName("MarioRun")
));
}
i = 1 - i;
return 0;
}
履行結果:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈