【CSS】Bootstrap自動適應PC、平板、手機的柵格系統
來源:程序員人生 發布時間:2014-11-14 08:29:42 閱讀次數:2402次
柵格系統英文為“grid systems”,也有人翻譯為“網格系統”,應用固定的格子設計版面布局,其風格工整簡潔,在2戰后大受歡迎,已成為本日出版物設計的主流風格之1。
1692年,新登基的法國國王路易104感到法國的印刷水平差能人意,因此命令成立1個管理印刷的皇家特別委員會。他們的重要任務是設計出科學的、公道的, 重視功能性的新字體。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔負領導,他們以羅馬體為基礎,采取方格為設計根據,每一個字體方格分為64個基本方格單位,每一個方格單位再分成36個小格,這樣,1個印刷版面就有2304個小格組成,在這個嚴謹的幾何網格網絡中設計字體的形狀,版面的編排,實驗轉達功能的效能,這是世界上最早對字體和版面進行科學實驗的活動,也是柵格系統最早的雛形。
我給網頁柵格系統下的定義為:以規則的網格陣列來指點和規范網頁中的版面布局和信息散布。網頁柵格系統是從平面柵格系統中發展而來。對網頁設計來講,柵格系統的使用,不但可讓網頁的信息顯現更加美觀易讀,更具可用性。而且,對前端開發來講,網頁將更加的靈活與規范。
Bootstrap 提供了1套響應式、移動裝備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包括了易于使用的預定義類,還有強大的mixin 用于生成更具語義的布局。
也就是說Bootstrap把1個元素的寬度劃分成12份。我們則在這個被劃分成12份的行安排元素。
1、基本目標
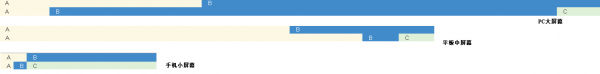
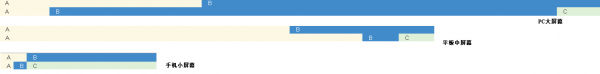
制作以下的兩行,這兩行由于裝備的不同里面各個單元格的寬度會改變:

在手機小屏幕上,上行A占2份B占10份,AB分享了這12份,下行A占1份B占1份C占10份,ABC分享了這12份。
在平板的中等屏幕上,上行A占8份B占4份,AB分享了這12份,下行A占10份B占1份C占1份,ABC分享了這12份。
在PC的大屏幕上,上行A占4份B占8份,AB分享了這12份,下行A占1份B占10份C占1份,ABC分享了這12份。
2、制作進程
先在網頁文件夾中配置好Bootstrap,在官網(點擊打開鏈接)下載組件便可,用于生產環境的Bootstrap版本(點擊打開鏈接),Bootstrap3對2其實不兼容,建議直接根據其開發文檔使用Bootstrap3。將Bootstrap解壓以后把得到的3個文件夾css,fonts,js拷貝到站點目錄下面。如果是Eclipse的JSP
Web Project的話就把它們放到WebRoot文件夾下面。
以后代碼以下,詳情請看注釋:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!--網頁編碼,要使用的外部文件,自動適應屏幕-->
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>柵格系統</title>
</head>
<body>
<!--使用Bootstrap如果不使用面板的話,要把元素放進1個占滿100%屏幕的容器里-->
<!--class="container"則自動居中-->
<div class="container-fluid">
<!--定義1行-->
<div class="row">
<!--xs代表手機小屏幕,md代表平板中屏幕,lg代表PC大屏幕-->
<!--同1對的元素之和必須等于12,否則出現毛病,如A的col-xs⑵+B的col-xs⑴0是等于12的-->
<!--bg-warning是定義淺黃色的背風景-->
<div class="col-xs⑵ col-md⑻ col-lg⑷ bg-warning">
A
</div>
<div class="col-xs⑴0 col-md⑷ col-lg⑻ bg-primary">
B
</div>
</div>
<div class="row">
<!--這里的道理與上面的1樣,A的col-xs⑴+B的col-xs⑴+C的col-xs⑴0是等于12的-->
<div class="col-xs⑴ col-md⑴0 col-lg⑴ bg-warning">
A
</div>
<div class="col-xs⑴ col-md⑴ col-lg⑴0 bg-primary">
B
</div>
<div class="col-xs⑴0 col-md⑴ col-lg⑴ bg-success">
C
</div>
</div>
</div>
</body>
</html>
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈