【Android界面實(shí)現(xiàn)】可旋轉(zhuǎn)的汽車(chē)3D模型效果的實(shí)現(xiàn)
來(lái)源:程序員人生 發(fā)布時(shí)間:2014-11-13 08:57:50 閱讀次數(shù):5087次
轉(zhuǎn)載請(qǐng)注明出處:http://blog.csdn.net/zhaokaiqiang1992
今天要給大家介紹的是如何實(shí)現(xiàn)可旋轉(zhuǎn)的汽車(chē)3D模型。
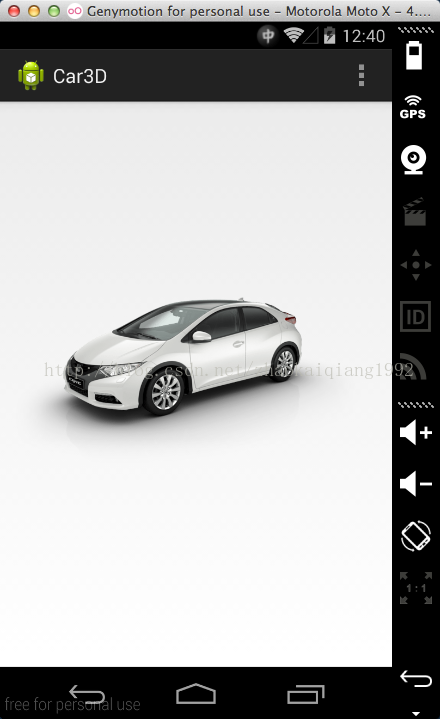
先看實(shí)現(xiàn)效果

這只是靜態(tài)圖,實(shí)際上,這個(gè)模型是可以根據(jù)手勢(shì)進(jìn)行旋轉(zhuǎn)的,效果還可以。
下面我說(shuō)1下實(shí)現(xiàn)的原理。首先,這類3D模型的旋轉(zhuǎn)效果是通過(guò)切換不同的圖片完成的,在這個(gè)例子中,1共有52張圖片,展現(xiàn)了360度的旋轉(zhuǎn)效果,差不多每6度1張照片。然后,我們只需要監(jiān)聽(tīng)盛放圖片的ImageView的onTouch事件,完成圖片的切換就能夠?qū)崿F(xiàn)這類效果。
下面是幾張圖片的例子


下面,看1下代碼實(shí)現(xiàn)
package com.example.car3d;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
/**
*
* @ClassName: com.example.car3d.MainActivity
* @Description: 3D汽車(chē)模型
* @author zhaokaiqiang
* @date 2014⑴0⑶1 上午8:51:59
*
*/
public class MainActivity extends Activity {
protected static final String TAG = "MainActivity";
// 當(dāng)前顯示的bitmap對(duì)象
private static Bitmap bitmap;
// 圖片容器
private ImageView imageView;
// 開(kāi)始按下位置
private int startX;
// 當(dāng)前位置
private int currentX;
// 當(dāng)前圖片的編號(hào)
private int scrNum;
// 圖片的總數(shù)
private static int maxNum = 52;
// 資源圖片集合
private int[] srcs = new int[] { R.drawable.p1, R.drawable.p2,
R.drawable.p3, R.drawable.p4, R.drawable.p5, R.drawable.p6,
R.drawable.p7, R.drawable.p8, R.drawable.p9, R.drawable.p10,
R.drawable.p11, R.drawable.p12, R.drawable.p13, R.drawable.p14,
R.drawable.p15, R.drawable.p16, R.drawable.p17, R.drawable.p18,
R.drawable.p19, R.drawable.p20, R.drawable.p21, R.drawable.p22,
R.drawable.p23, R.drawable.p24, R.drawable.p25, R.drawable.p26,
R.drawable.p27, R.drawable.p28, R.drawable.p29, R.drawable.p30,
R.drawable.p31, R.drawable.p32, R.drawable.p33, R.drawable.p34,
R.drawable.p35, R.drawable.p36, R.drawable.p37, R.drawable.p38,
R.drawable.p39, R.drawable.p40, R.drawable.p41, R.drawable.p42,
R.drawable.p43, R.drawable.p44, R.drawable.p45, R.drawable.p46,
R.drawable.p47, R.drawable.p48, R.drawable.p49, R.drawable.p50,
R.drawable.p51, R.drawable.p52 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
// 初始化當(dāng)前顯示圖片編號(hào)
scrNum = 1;
imageView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = (int) event.getX();
break;
case MotionEvent.ACTION_MOVE:
currentX = (int) event.getX();
// 判斷手勢(shì)滑動(dòng)方向,并切換圖片
if (currentX - startX > 10) {
modifySrcR();
} else if (currentX - startX < ⑴0) {
modifySrcL();
}
// 重置起始位置
startX = (int) event.getX();
break;
}
return true;
}
});
}
// 向右滑動(dòng)修改資源
private void modifySrcR() {
if (scrNum > maxNum) {
scrNum = 1;
}
if (scrNum > 0) {
bitmap = BitmapFactory.decodeResource(getResources(),
srcs[scrNum - 1]);
imageView.setImageBitmap(bitmap);
scrNum++;
}
}
// 向左滑動(dòng)修改資源
private void modifySrcL() {
if (scrNum <= 0) {
scrNum = maxNum;
}
if (scrNum <= maxNum) {
bitmap = BitmapFactory.decodeResource(getResources(),
srcs[scrNum - 1]);
imageView.setImageBitmap(bitmap);
scrNum--;
}
}
}
下載項(xiàng)目請(qǐng)到https://github.com/ZhaoKaiQiang/car3d
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)