HTML5基礎擴展――地理位置、本地存儲、緩存
來源:程序員人生 發布時間:2014-11-10 08:46:14 閱讀次數:3723次

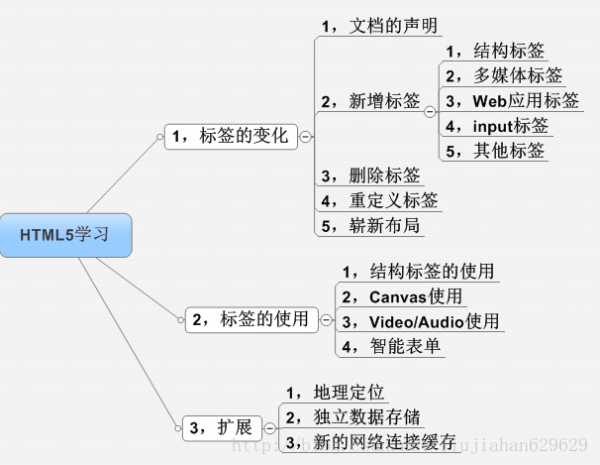
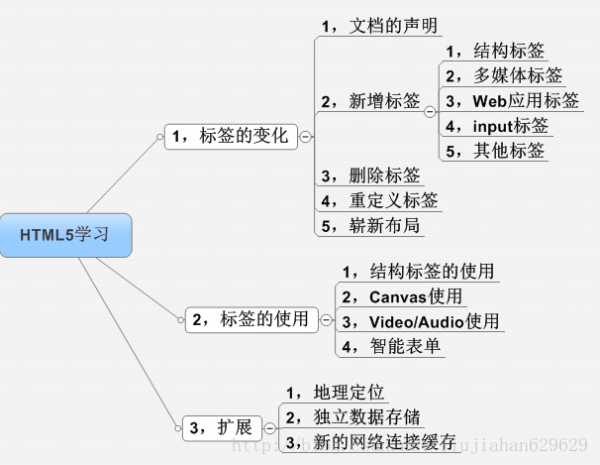
HTML5擴大,繼上兩篇博客,我們來看1下HTML5的1些擴大的功能,由于HTML5更多是為了兼容電腦閱讀器,安卓閱讀器,蘋果閱讀器更多閱讀器,或說為這些閱讀器提供1個統1的標準.因此目前在手機上的web開發,HTML5是比較火的。因此這幾款擴大功能,感覺更多是從手機,平板等角度動身的。
1,地理定位:首先看1下地理位置的定位的幾種情勢:IP地址,GPS(Global Positioning System ),Wifi,GSM(Global System for Mobile Communication )/CDMA(Code Division Multiple Access)。1般手機都是通過GPS進行定位的,相對準確。好看1下HTML5如何實現地理位置:
1. 實現基于閱讀器(無需后端支持)獲得用戶的地理位置技術
2. 精肯定位用戶的地理位置( 精度最高達10m以內,依賴裝備 )
3. 延續追蹤用戶的地理位置(實時位置)
4. 與 Google Map、或 Baidu Map 交互顯現位置信息。
HTML5提供Geolocation API, 用于將用戶當前地理位置信息同享給信任的站點,這觸及用戶的隱私安全問題,所以當1個站點需要獲得用戶確當前地理位置,閱讀器會提示用戶是“允許”or “謝絕”。它提供的方法:
1、getCurrentPosition //當前位置
2、watchPosition //監視位置
3、clearWatch //清除監視
看1下參數:
getCurrentPosition(success,error,option)方法最多可以有3個參數:
第1個參數是成功獲得位置信息的回調函數,它是方法唯1必須的參數;
第2個參數用于捕獲獲得位置信息出錯的情況,
第3個參數是配置項。
看1個例子吧:
<!DOCTYPE html>
<html>
<body>
<p id="demo">點擊這個按鈕,取得您的位置:</p>
<button onclick="getLocation()">試1下</button>
<div id="mapholder"></div>
<script>
//獲得id為demo的標簽
var x=document.getElementById("demo");
//getLocation獲得位置的函數,單擊是調用
function getLocation()
{
//如果閱讀器支持
if (navigator.geolocation)
{
//獲得當前位置,分外傳入了成功和失敗的兩個函數
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
//如果不支持,則進行提示
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
//獲得成功,調用的函數showPosition
function showPosition(position)
{
//獲得經度和維度
var latlon=position.coords.latitude+","+position.coords.longitude;
//利用谷歌地圖進行顯示,固然了也能夠通過百度地圖
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML="<img src='"+img_url+"' />";
}
//毛病調用的函數
function showError(error)
{
switch(error.code)
{
//毛病1
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
//地理位置不可用
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
//超時
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
//位置毛病
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
綜上為簡單的地理定位了解,由于只是學習,了解的比較淺顯。更多資料可以網絡搜索,非常多的,很容易的幫助我們實現了手機定位的功能開發。
2,獨立數據存儲:意思就是將數據寄存到本地,由于手機流量的問題,這個功能在手機客戶端是非常吃香的。這里看1下WEB本地存儲和WEB SQLDatabase.
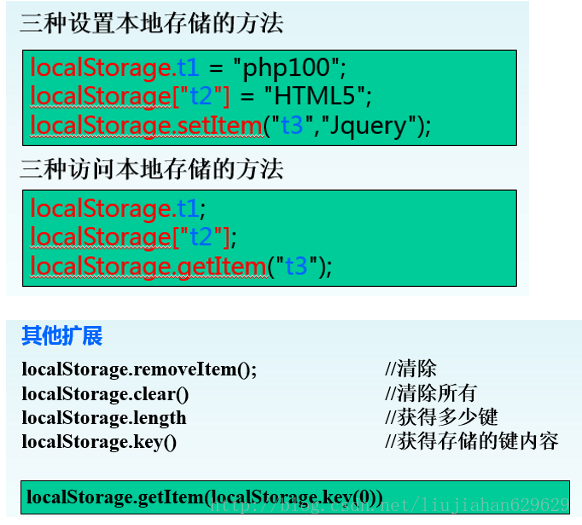
1,web本地存儲是1個windows的屬性,包括localStorage和sessionStorage,從名字應當很容易的辨別2者,前者1直存儲在本地,后者只能伴隨著session,窗口關閉也就消失。用法基本1樣,這里看localStorage:
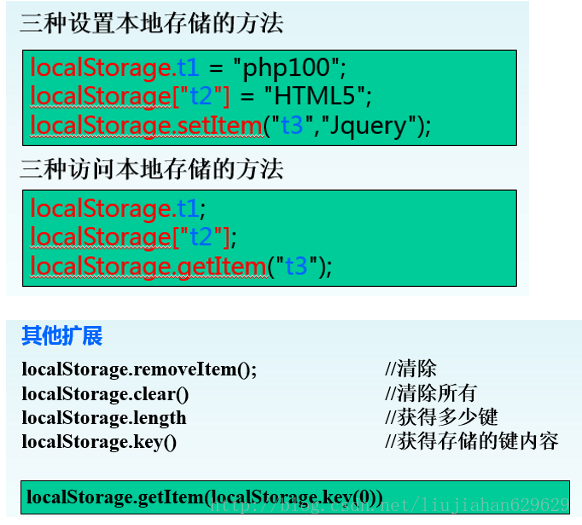
先看下存取的方法:

好, 看1個例子:
<!DOCTYPE HTML>
<html>
<body>
<script type="text/javascript">
if (localStorage.pagecount) {
localStorage.pagecount = Number(localStorage.pagecount) + 1;
} else {
localStorage.pagecount = 1;
}
document.write("Visits: " + localStorage.pagecount + " time(s).");
</script>
<p>刷新頁面會看到計數器在增長。</p>
<p>請關閉閱讀器窗口,然后再試1次,計數器會繼續計數。</p>
</body>
</html>
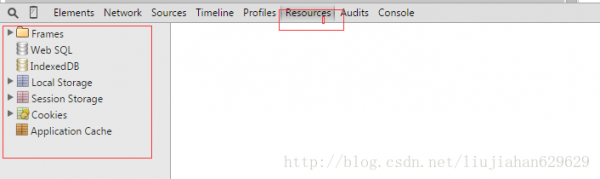
2,WEB SQL Database:Web SQLhttp://www.vxbq.cn/db/API實際上不是HTML5規范的組成部份,而是單獨的規范。它通過1套API來操縱客戶真個http://www.vxbq.cn/db/。意思就是向閱讀器安裝了1個http://www.vxbq.cn/db/,可以像mysql,oracle等進行數據的增刪改查,只是比localStorage更加功能強大而已。打開閱讀器的開發工具,我們可以看到:
看1個例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>html5-dataBase</title>
</head>
<body>
<script type="text/javascript">
//創建http://www.vxbq.cn/db/
var db = window.openDatabase("mydata", "1.0", "http://www.vxbq.cn/db/描寫", 20000);
//window.openDatabase("http://www.vxbq.cn/db/名字", "版本","http://www.vxbq.cn/db/描寫",http://www.vxbq.cn/db/大小);
if (db)
alert("新建http://www.vxbq.cn/db/成功!");
db.transaction(function(tx) {
//履行sql語句,創建表
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
db.transaction(function(tx) {
//插入數據
tx.executeSql("INSERT INTO test (mytitle, timestamp) values(?, ?)", ["WEB Database", new Date().getTime()], null, null);
});
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
//查詢http://www.vxbq.cn/db/
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for (var i = 0; i < result.rows.length; i++) {
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function() {
alert("error");
});
});
</script>
</body>
</html>
綜上為HTML5對本地存儲的1些基本知識。
3,新的網絡連接緩存:HTML5通過創建cache manifest 文件,可以輕松地創建 web 利用的離線版本。除IE,其它閱讀器都已支持。對手機有非常大的優勢,例如我們1次下載好的游戲,可以離線玩,等有網了再進行數據同步等。優勢:
離線閱讀- 用戶可在利用離線時使用它們
速度 -已緩存資源加載得更快
減少http://www.vxbq.cn/server/負載- 閱讀器將只從http://www.vxbq.cn/server/下載更新過或更改過的資源。
做法也是比較簡單,具體沒實驗,大家可以試試,在manifest文件中添加我們想要緩存的文件名便可。
好,綜上為簡單的擴大,我們可以通過網絡上資料漸漸深化。固然了這里只是擴大了1部份,HTML5還有很多值得我們學習的地方。需要在不斷中漸漸積累。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈