最近幾年來隨著移動真個快速發展,愈來愈多傳統的web利用需要適配移動終端,下面記錄1下如何通過viewport實現簡單的不同型號的手機真個適配問題。不過在此之前,介紹1下如何通過Chrome閱讀器,調試在移動終端上的效果。
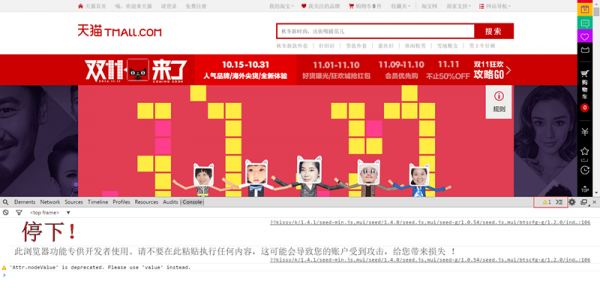
首先我們打開chrome谷歌閱讀器,輸入天貓地址(實現了手機端適配),按F12進入開發者模式。進入以下的界面:

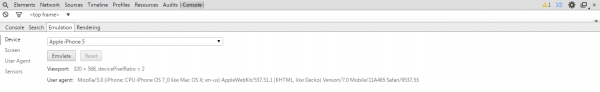
接下來點擊右下方圈紅的部份,可以調出另外一個控制臺,以下界面:

選擇某個Device-裝備,點擊Emulate,以后重新刷新頁面便可看到效果,這里我選中iphone5,具體效果以下:

可以知道的是天貓是做了移動真個適配的。
知道了如何進行調試以后,如何支持移動端呢。這里主要是通過Viewport來實現移動真個適配的。其實仔細視察1些使用HTML5開發手機利用或手機網頁時,我們可能(有些可能不是通過viewport來實現適配的)會發現以下代碼:
|
1
|
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
|
那末Viewport是甚么呢?
手機閱讀器是把頁面放在1個虛擬的窗口-viewport中的,通常情況下這個虛擬的窗口比屏幕寬,這樣就不用吧每一個網頁擠到很小的窗口中(這樣會破壞沒
有針對手機閱讀器優化的網頁的布局),此時雖然顯示不完全,但是用戶仍可以通過平移和縮放來看網頁的內容。viewport就是讓網頁開發者通過其大小,
動態的設置其網頁內容中控件元素的大小,從而使得在閱讀器上實現和web網頁中相同的效果(比例縮小)。
固然,更加優秀的做法是類似天貓的做法:針對手機端重新進行頁面設計、布局,由于手機屏幕畢竟有限,依照web頁面等比縮小的方式較之最原始有改進,但是如何在小屏幕上展現最適合的內容給用戶的設計才是最貼切的。
不過對1些沒有太多要求的,可以簡單的通過viewport實現適配。
width:控制viewport的大小,1般情況下指定為device-width(單位為縮放為100%的CSS像素),也能夠指定1個固定的值例如600.
height:和width相應,指定高度。
initial-scal:初始縮放比例,頁面第1次load的時候的縮放比例。
maximum-scale:允許用戶縮放到的最大比例。
minimum-scale:允許用戶縮放到的最小比例。
user-scalable:用戶是不是可以手動縮放。
了解了Viewport接下來,我們實現1個小Demo,web版2048游戲的手機適配,web上的效果以下圖:

接下來的邏輯便是通過實際的裝備大小,調劑元素大小,核心代碼:
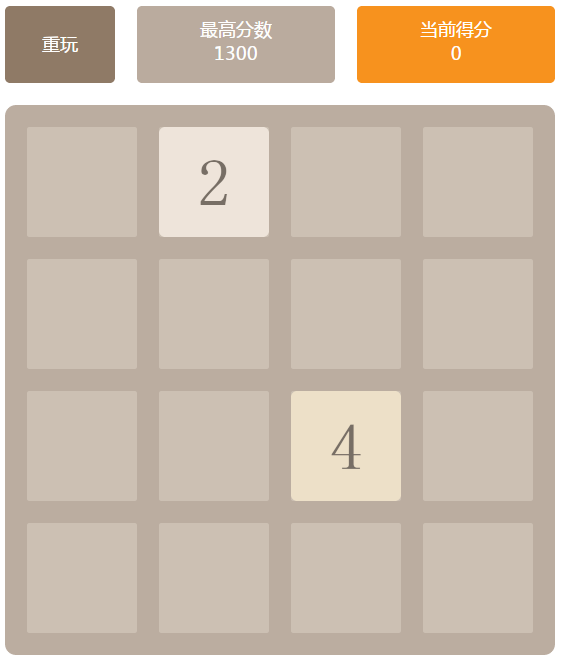
以后通過chrome閱讀器便可看到在各個手機端上的效果: