源碼 已上傳到github
Cocos2d-HTML5 入門第1天搭載了express3 http://www.vxbq.cn/server/,Cocos2d-html5配置改了很多路徑,改得有點亂。
今天又重搭了1遍http://www.vxbq.cn/server/,力求不動CCBoot.js源文件,畢竟這是開發軟件的原則,只在入口做文章,姑且把在開發的頁面”引進文件“當作是抽了1層接口。
>mkdir CH5
>cd CH5
>express game-server -e ejs 建立http://www.vxbq.cn/server/
>cd game-server
> npm install 下載依賴模塊
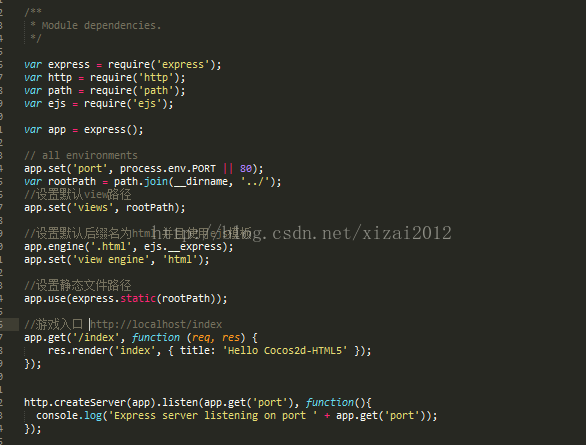
然后打開app.js修改成

打開 Git Bash
在CH5目錄下
>mkdir cocos2d
>git clone git@github.com:cocos2d/cocos2d-html5.git
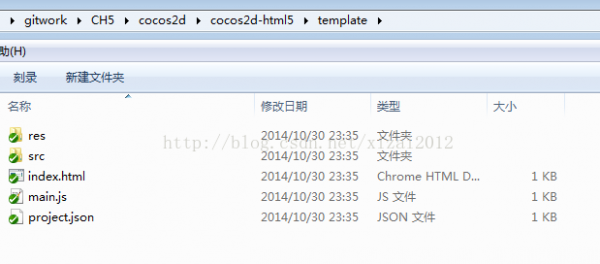
然后把cocos2d-html5 emplate下的文件拷貝到CH5目錄下

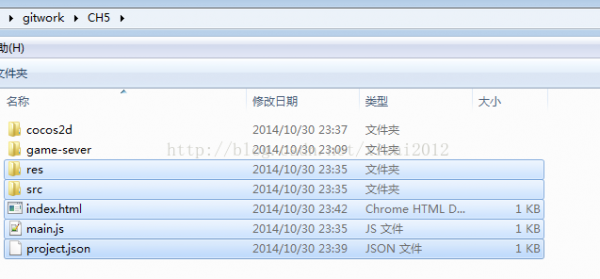
現在 CH5看起來是這樣的

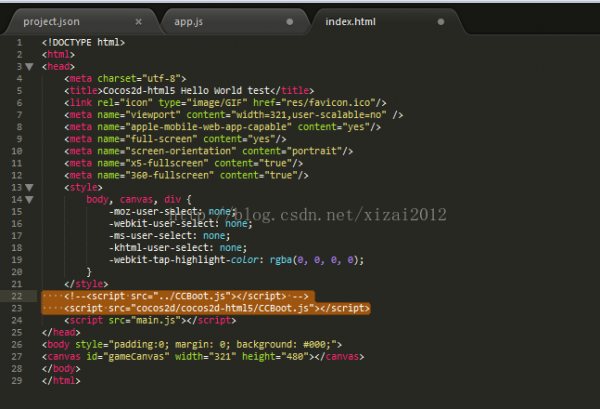
打開CH5目錄下的inde.html 修改CCBoot.js引入路徑

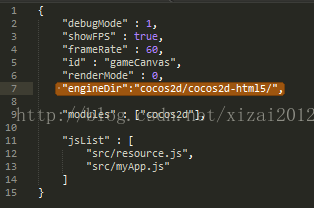
打開CH5目錄下的project.json 把"engineDir":"../",修改成 "engineDir":"cocos2d/cocos2d-html5/",

>cd game-server
>node app
然后閱讀器打開localhost/index

入門第1天沖著全部包cocos2d-js包就去了,包確切很逼格,readme也沒細讀,get start更是擱在1旁;而后發現建立1款簡單休閑的網頁游戲,其實可以下載精簡版本(Lite Version)的cocos2d-html5。

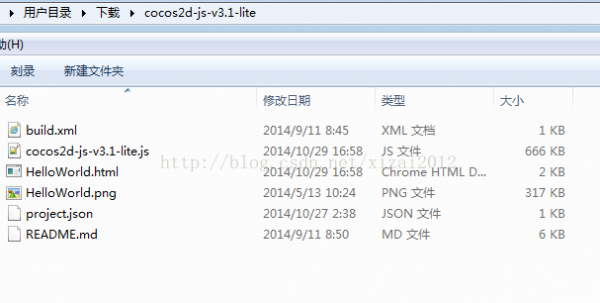
精簡版全部包下來就是這么點,不用搭載http://www.vxbq.cn/server/,直接在網頁像平時引進JQ等庫1樣開發,也不存在跨域,可以直接打開index.html,hello world1樣粗來。所用到的引擎都合并在了cocos2d-js-v3.1-lite.js,而full version的可以通過CCBoot.js 異步動態引進不同的模塊,自由度和擴大性更強,特別是結合native和不同平臺開發。 
上一篇 [置頂] 鳥瞰數據庫系統原理