table明明設置了固定值
來源:程序員人生 發布時間:2014-11-07 09:11:49 閱讀次數:2535次
IE真的快把我弄死了 0.0
可愛的迷人的讓人醉了的IE你真棒
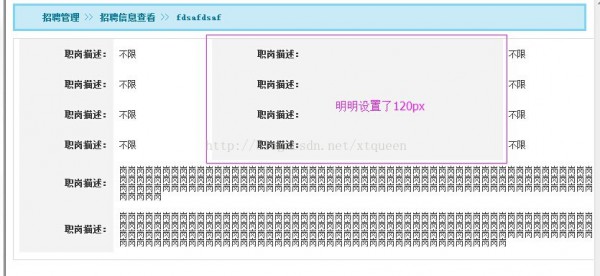
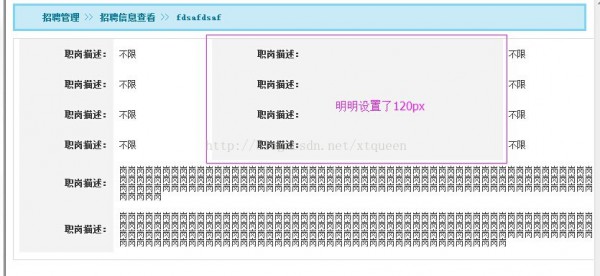
今天用表格寫1個4列的表格 要實現的效果大概是這樣的

確切用普通閱讀器都沒有問題 很簡單明了的1個表格嘛!用IE8以下的看就成這模樣了

是否是醉了 讓我無從下手 后來知道 原來 要這樣寫!
<table width="100%" style="table-layout:fixed;">
.wd-table{width:99%; border-width:thin; border-collapse:collapse; color:#505051; color: #333; font-size:12px; }
.wd_td ,.wd_th{ padding:8px;}.wd_tr{ height:42px; }
.wd_th{ text-align:right; width:120px; background:#F3F3F4; padding-right:3px;font-weight: bold;}
<table class="wd-table" width="100%" style="table-layout:fixed;">
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
<td class="wd_th">職崗描寫:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td colspan="3" class="wd_td">崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">職崗描寫:</td>
<td colspan="3" class="wd_td">崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗崗</td>
</tr>
</table>
我的博客 點擊送我溫暖哦~ 猿媛員~~~~?
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈