iOS側(cè)拉欄抽屜效果Demo
來源:程序員人生 發(fā)布時(shí)間:2014-11-06 11:19:01 閱讀次數(shù):3938次
源碼下載
側(cè)拉欄抽屜效果Demo
需要導(dǎo)入第3方的類庫以下:
 抽屜效果所需第3方類庫下載
抽屜效果所需第3方類庫下載
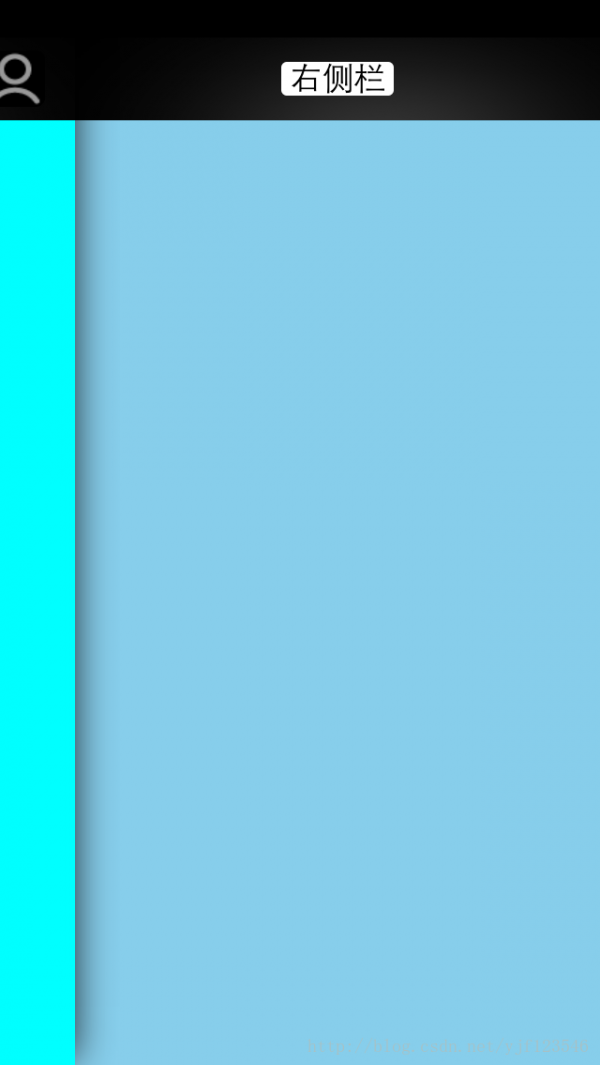
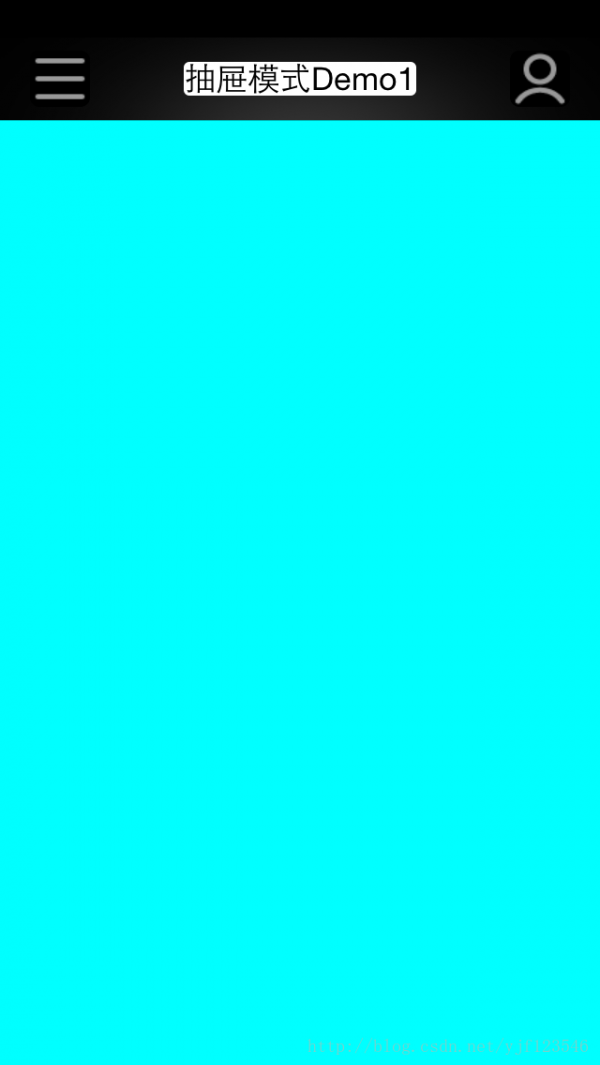
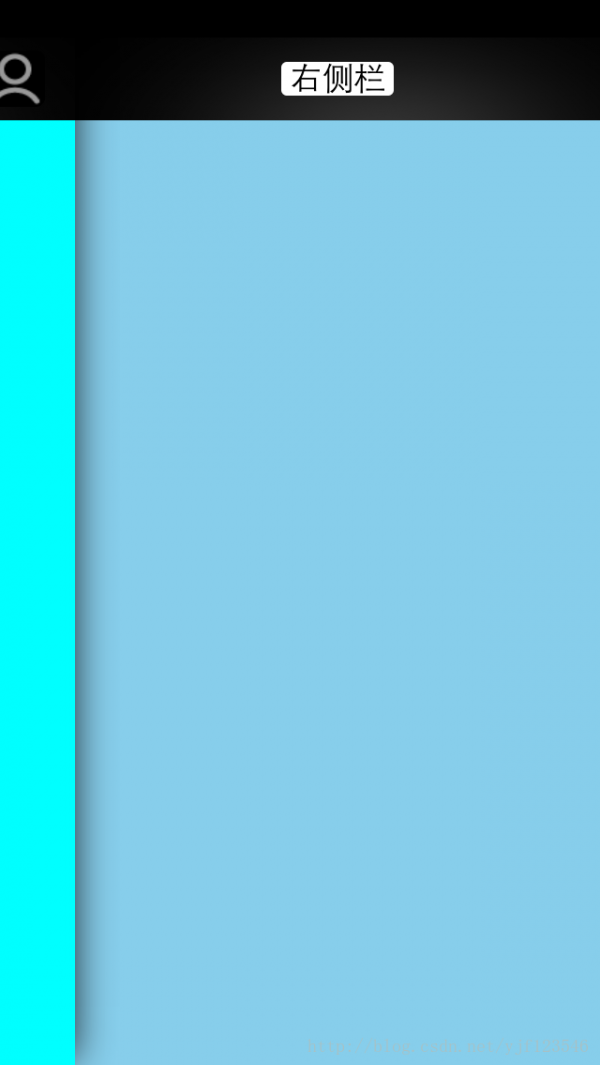
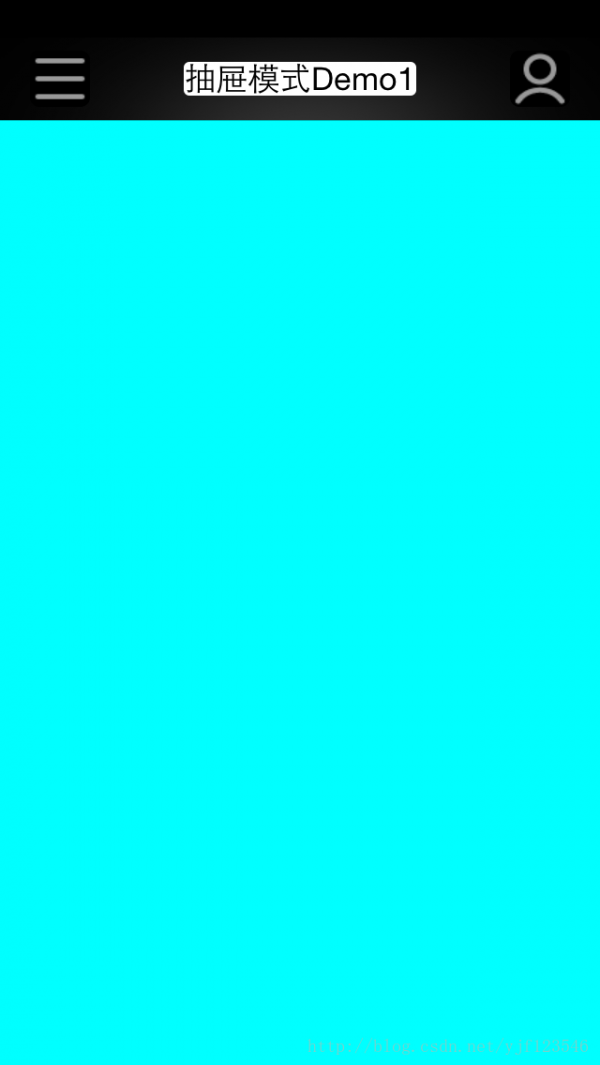
效果:既可以兩側(cè)都實(shí)現(xiàn)抽屜效果也可只實(shí)現(xiàn)左邊欄或右邊欄的抽屜效果


 關(guān)于抽屜效果主要是AppDelegate的代碼
AppDelegate.h文件代碼:
關(guān)于抽屜效果主要是AppDelegate的代碼
AppDelegate.h文件代碼:
<span style="font-size:18px;"><span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface YJFAppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@end</span></span>
AppDelegate.m文件代碼
<span style="font-size:18px;"><span style="font-size:24px;"><span style="font-size:18px;">#import "YJFAppDelegate.h"
#import "CustomizedNavigationController.h"
#import "FirstViewController.h"
#import "SecondViewController.h"
#import "ThirdViewController.h"
@implementation YJFAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//主視圖
FirstViewController *firstVC = [[FirstViewController alloc] init];
//左側(cè)視圖
SecondViewController *secondVC = [[SecondViewController alloc] init];
//右側(cè)視圖
ThirdViewController *thirdVC = [[ThirdViewController alloc] init];
CustomizedNavigationController *navigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:firstVC];
CustomizedNavigationController *leftNavigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:secondVC];
CustomizedNavigationController *rightNavigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:thirdVC];
//抽屜管理 第3方
//該第3方既可以只實(shí)現(xiàn)打開左邊欄也能夠?qū)崿F(xiàn)打開右邊欄,還可以同時(shí)都實(shí)現(xiàn)
MMDrawerController *rooVC = [[MMDrawerController alloc] initWithCenterViewController:navigationVC leftDrawerViewController:leftNavigationVC rightDrawerViewController:rightNavigationVC];
//只實(shí)現(xiàn)打開左邊欄
//MMDrawerController *rooVCLeft = [[MMDrawerController alloc] initWithCenterViewController:navigationVC leftDrawerViewController:firstVC];
//只實(shí)現(xiàn)打開右邊欄
//MMDrawerController *rooVCRight = [[MMDrawerController alloc] initWithCenterViewController:navigationVC rightDrawerViewController:thirdVC];
//指定window的根視圖
self.window.rootViewController = rooVC;
//測了門的寬度
[rooVC setMaximumLeftDrawerWidth:270];
//設(shè)置側(cè)拉門開與關(guān)的動(dòng)畫
[rooVC setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeAll];
[rooVC setCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];
//側(cè)開內(nèi)容展現(xiàn)效果
//設(shè)置向左滑動(dòng)打開右邊欄
[[MMExampleDrawerVisualStateManager sharedManager] setRightDrawerAnimationType:MMDrawerAnimationTypeNone];
//設(shè)置向右滑動(dòng)打開左邊欄
[[MMExampleDrawerVisualStateManager sharedManager] setLeftDrawerAnimationType:MMDrawerAnimationTypeNone];
//
[rooVC setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat percentVisible) {
MMDrawerControllerDrawerVisualStateBlock block;
block = [[MMExampleDrawerVisualStateManager sharedManager]
drawerVisualStateBlockForDrawerSide:drawerSide];
if(block){
block(drawerController, drawerSide, percentVisible);
}
}];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}</span>
</span>
</span>
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)

------分隔線----------------------------
------分隔線----------------------------