轉載請標明出處:
http://blog.csdn.net/jianghejie123/article/details/40648931
在安卓中常常遇到需要選擇1個東西的功能,比如選擇日期,選擇文件,選擇地點等,通常我們的做法是使用選擇對話框,比如選擇日期用datepicker,有時候也使用activity,但是這兩種方式都有1個缺點,就是用戶很明顯的感覺到了界面之間的切換。有時候,下面這類選擇數據的交互方式應當會更好些:
其實上面的app效果來自與CapitaineTrain利用,好像是1個乘火車的app,而該app的作者也將這類效果在他的博客中做了介紹,同時開放了實現這1效果的源碼。本文就是在作者那篇博文的基礎上寫的。
我并沒有直接翻譯,由于這里面的思路較為復雜,我沒有看懂作者的意思,我看原文下面的很多評論也說自己沒看懂作者的意思,估計作者本身并沒有論述清楚。 在自己根據作者的源碼實現了1個demo以后,我寫點關于自己的理解。文章最后我會貼出原文的地址和代碼下載的地址。

在上面那張圖片中,當選點擊“選擇日期的button”以后,日期選擇界面就會漸漸額顯示出來,同時“選擇日期的button”會漸漸移到最上面的位置,而“選擇日期的button”下面的部份則會漸漸下移同時還有個透明度低直至消失的進程。當動畫結束,只留下“選擇日期的button”和日期選擇界面。全部進程就像是界面上的所有元素依照1定的規則將空間讓給行將顯現的界面,過度非常自然,而且不同位置的選擇控件觸發的上下平移動畫是不同的(比如當選擇控件本身在頂部時,控件不會再有上移的動畫效果),非常靈活, 用戶在兩種界面切換的進程中,思路是緊密聯系的。
或許只有國外的開發者才會這么仔細了。
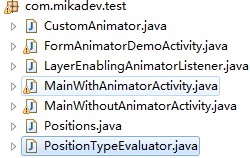
說完了效果,我們再來看看源碼結構:

其中FormAnimatorDemoActivity.java是我自己添加的演示例子,由于作者本身的例子看的讓人眼花繚亂。
MainWithAnimatorActivity和MainWithoutAnimatorActivity分別是該效果的兩種實現方式:屬性動畫方式和1般的漸變動畫方式。漸變動畫方式效果非常不理想,但是他的具體代碼有助于我們去理解實現的邏輯。
CustomAnimator是1個自定義動畫類,他是屬性動畫方式實現的核心代碼。
Positions封裝了1些列的不同對象的屬性。
PositionTypeEvaluator為屬性動畫的自定義估算方法,這個概念要參考屬性動畫的用法。
使用屬性動畫方式只需以下3行代碼:
其中animator的定義以下:
private CustomAnimator animator =newCustomAnimator(); |
這里最難理解的是animator.setAnimatorViews的7個參數,沒明白這7個參數的意思,既沒法知道如何調用,也沒法去研究CustomAnimator的源碼。
我們來看CustomAnimator中setAnimatorViews的定義:
mainContainer:全部布局的最上層容器。
focusedView:被點擊的控件,也就是上面說道的選擇控件。
focusedViewContainer:focusedView所在的父容器。
fadedOutToBottomViews:動畫進程中將消失到底部去的view列表
stickyTo:不知道干嗎的。
editModeView:被隱藏的選擇界面。
slideToTop:動畫進程中將滑動到頂部的view列表。
講到這里我想說的是在api設計這個層面來講,作者設計的是很糟的。不過這樣做也是最節省代碼的,而且作者處理屬性動畫方面有很多技能。
其中,mainContainer、focusedView、focusedViewContainer、editModeView4個參數是必須的。但是fadedOutToBottomViews和slideToTop如果同時為空效果將大打折扣。實際上fadedOutToBottomViews和slideToTop
原文地址:http://www.cyrilmottier.com/2014/05/20/custom-animations-with-fragments/
最后是源碼,作者在自己的demo中并沒有完全實現上面gif圖片中的效果,而是做了個簡單的能說明使用方法的demo,個人覺得這個demo做的不好,作者demo的下載地址在:
https://git.mika-dev.com/Mika/custom-animations-with-fragment
另外為了能更直觀的看到效果,我模仿了gif圖中的布局自己做了個demo

上一篇 當程序員老去
下一篇 HTML 5 視頻使用